首页 > 代码库 > android 自学笔记2-布局
android 自学笔记2-布局
1.LinearLayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <!-- <Button --> <!-- android:id="@+id/button1" --> <!-- android:layout_width="wrap_content" --> <!-- android:layout_height="wrap_content" --> <!-- android:layout_gravity="top" --> <!-- android:text="Button 1" --> <!-- /> --> <!-- <Button --> <!-- android:id="@+id/button2" --> <!-- android:layout_width="wrap_content" --> <!-- android:layout_height="wrap_content" --> <!-- android:layout_gravity="center_vertical" --> <!-- android:text="Button 2" --> <!-- /> --> <!-- <Button --> <!-- android:id="@+id/button3" --> <!-- android:layout_width="wrap_content" --> <!-- android:layout_height="wrap_content" --> <!-- android:layout_gravity="bottom" --> <!-- android:text="Button 3" --> <!-- /> --> <EditText android:id="@+id/input_message" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:hint="Type Something" /> <Button android:id="@+id/send" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text = "Send" /> </LinearLayout>
2.RelativeLayout
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Button 3" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/button3" android:layout_above="@id/button3" android:text="Button 1" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@id/button3" android:text="Button 2" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/button3" android:layout_below="@id/button3" android:text="Button 4" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button3" android:layout_below="@id/button3" android:text="Button 5" /> </RelativeLayout>
3.FrameLayout
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Button 3" /> <ImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="http://www.mamicode.com/@drawable/ic_launcher" /> </FrameLayout>
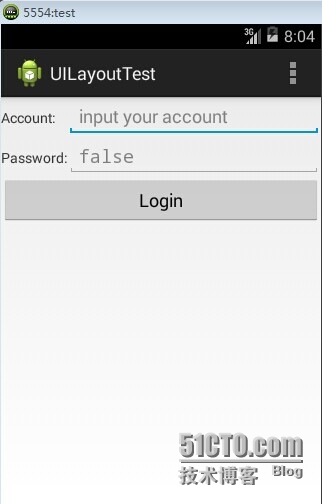
4.TableLayout
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1" > <TableRow > <TextView android:layout_height="wrap_content" android:text="Account:" /> <EditText android:id="@+id/account" android:layout_height="wrap_content" android:hint="input your account" /> </TableRow> <TableRow > <TextView android:layout_height="wrap_content" android:text="Password:" /> <EditText android:hint="@+id/password" android:layout_height="wrap_content" android:inputType="textPassword" /> </TableRow> <TableRow> <Button android:id="@+id/button" android:layout_height="wrap_content" android:layout_span = "2" android:text="Login" /> </TableRow> </TableLayout>

android 自学笔记2-布局
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
