首页 > 代码库 > 给Android4.X版本的EditText恢复边框
给Android4.X版本的EditText恢复边框
Android4.0以后的版本的EditText的新特征是以单下划线的形式出现,但是很多时候我们需要加上边框看起来比较美观.下面请看具体操作:
分为两部分:未输入文本时的状态(normal)和点击输入文本的状态(focused).
下面是EditText的控件:
<EditText android:layout_width="fill_parent" android:layout_height="36dip" android:background="@drawable/edittext" android:padding="5dip" android:layout_margin="36dip" android:textColorHint="#AAAAAA" android:textSize="15dip" android:hint="@string/asdasd_" android:singleLine="true" />
其中android:background="@drawable/edittext" 是另外定义的edittext.xml选择器(存放在drawable任意文件夹下)下面定义edittext.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_window_focused="false" android:drawable="@drawable/edittext_normal" /> <item android:state_focused="true" android:drawable="@drawable/edittext_focused" /> </selector>
接着就是定义edittext_normal.xml和edittext_focused.xml文件,具体如下:
edittext_normal.xml
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="#FFFFFF" /> <corners android:radius="3dip" /> <stroke android:width="1dip" android:color="#BDC7D8" /> </shape>
edittext_focused.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <solid android:color="#FFFFFF" /> <corners android:radius="3dip" /> <stroke android:width="1dip" android:color="#728ea3" /> </shape>
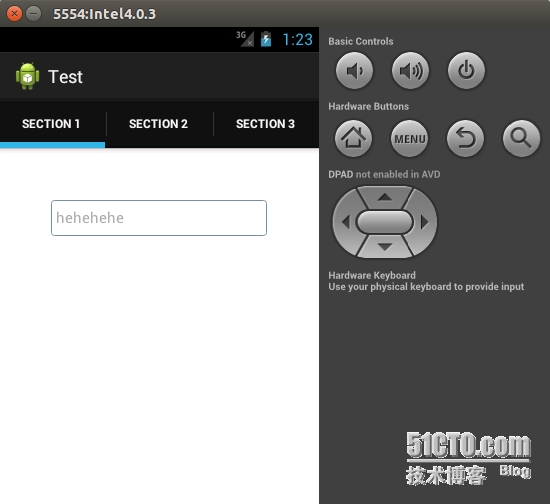
效果如图:
本文出自 “可爱的xiaopp” 博客,请务必保留此出处http://smartxiaopp.blog.51cto.com/9349053/1575658
给Android4.X版本的EditText恢复边框
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
