首页 > 代码库 > Web开发(初级)- CSS基础
Web开发(初级)- CSS基础
CSS概述
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部引入:
语法:style=‘key1:value1;key2:value2;‘
在标签中使用 style=‘xx:xxx;‘
在页面中嵌入 <style type="text/css"> </style> 块
引入外部css文件<link rel="stylesheet" type="text/css" href="http://www.mamicode.com/css/common.css" >
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
各种选择器
标签选择器
div{ background-color:red; }
<div> </div>class选择器
.bd{ background-color:red; }
<div class=‘bd‘> </div>id选择器
#idselect{ background-color:red; }
<div id=‘idselect‘> </div>关联选择器
#idselect p{ background-color:red; }
<div id=‘idselect‘> <p> </p> </div>组合选择器
input, div, p{ background-color:red; }属性选择器
input[type=‘text‘]{ width:100px; height:200px; }更多
CSS常用属性
background
background-color
background-image
background-repeat(no-repeat;repeat-x;repeat-y)
background-position
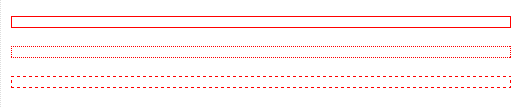
border
<div style="border:1px solid red; height: 10px;"></div> /* 实体框 */ <div style="border:1px dotted red; height: 10px;"></div> /* 点点框 */ <div style="border:1px dashed red; height: 10px;"></div> /* 虚线框 */

margin
<div style="border:1px solid red; height:70px; width:500px"> <div style="background-color: green; height: 50px; margin-top:20px;"></div> </div>

padding
<div style="border:1px solid red; height: 70px; width:500px"> <div style="background-color: green; height: 50px; padding-top: 20px;"></div> </div>

display
display:none; /* 连同位置一起隐藏 */
display:block;
display:inline;
visibility
visibility:hidden; /* 内容隐藏,但位置还在 */
visibility:visible;
cursor
<ul> <li>css提供的cursor值</li> <p> <span style="cursor:pointer;">pointer</span> || <span style="cursor:help;">help</span> || <span style="cursor:wait;">wait</span> || <span style="cursor:move;">move</span> || <span style="cursor:crosshair;">crosshair</span> </p> <li>伪造超链接</li> <p> <span style="cursor:pointer;color:blue;">pointer</span> </p> <li>自定义(一般不用)</li> <p> <span style="cursor:url(image/favicon.ico),auto;">mine</span> </p> </ul>
浮动
<div style="background-color: red;"> <div style="background-color:green; float:left">left</div> <div style="background-color:blue; float:right">right</div> <div style="clear:both;"></div> /* 将漂浮的标签拽下来,撑起父标签,要不父标签就看不见了 */ </div>
position
讲得不错
透明度

Web开发(初级)- CSS基础
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
