首页 > 代码库 > Ext如何动态添加一行组件
Ext如何动态添加一行组件
用的column布局,点击一个按钮能添加一行组件,如文本框,有下拉框等。
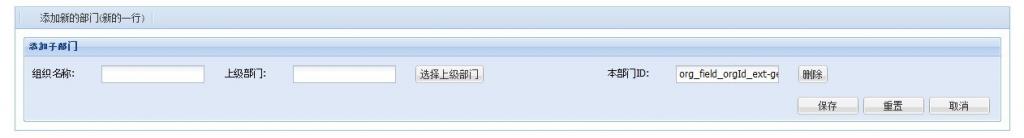
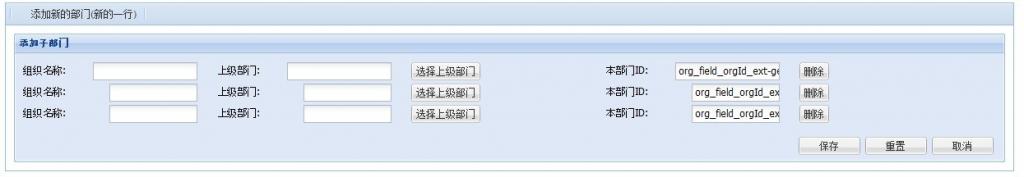
如:
效果:
实现方法如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 | /*! * Ext JS Library 3.4.0 * Copyright(c) 2006-2011 Sencha Inc. * licensing@sencha.com * http://www.sencha.com/license */Ext.onReady(function(){ // 添加按钮 var newDept_action = new Ext.Action({ cls: ‘x-btn-text-icon bmenu‘, icon: ‘icon-add‘, text: ‘添加新的部门(新的一行)‘, handler: function(){ id = id + 1; //添加新的fieldSet var org_fieldSet = new Ext.Panel({ //column布局控件开始 id: ‘org_fieldSet_‘ + id, layout: ‘column‘, border: false, items: [//组件开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ //为空 blankText: ‘组织名称不能为空‘, emptyText: ‘‘, editable: false, triggerAction: ‘all‘, allowBlank: false, //为空 xtype: ‘textfield‘, fieldLabel: ‘组织名称‘, id: ‘org_field_orgName_‘ + id, name: ‘org_field_orgName_‘ + id, anchor: ‘90%‘ }] } //组件结束, //组件开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ //为空 blankText: ‘上级部门不能为空‘, emptyText: ‘‘, editable: false, triggerAction: ‘all‘, allowBlank: false, //为空 xtype: ‘textfield‘, fieldLabel: ‘上级部门‘, id: ‘org_field_orgParent_‘ + id, anchor: ‘90%‘ }] } //组件结束, //按钮开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ xtype: ‘button‘, text: ‘选择上级部门‘, scope: this, handler: function(){ } }] } //按钮结束, //组件开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ //为空 blankText: ‘上级部门不能为空‘, emptyText: ‘‘, editable: false, triggerAction: ‘all‘, allowBlank: false, //为空 //xtype: ‘hidden‘, xtype: ‘textfield‘, fieldLabel: ‘本部门ID‘, value: ‘org_field_orgId_‘ + id, anchor: ‘90%‘ }] } //组件结束, //按钮开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ xtype: ‘button‘, text: ‘删除‘, value: id, scope: this, handler: function(obj){ var del_id = obj.value; //var field_1 = Ext.getCmp(‘org_field_orgName_‘ + del_id); var fieldSet_1 = Ext.getCmp(‘org_fieldSet_‘ + del_id); //删除一行 simple.remove(fieldSet_1, true); } }] } //按钮结束] //column布局控件结束 }); //添加fieldSet simple.add(org_fieldSet); //重新剧新 simple.doLayout(); }, iconCls: ‘blist‘ }); var first_Org_fieldSet = new Ext.Panel({ //column布局控件开始 id: ‘org_fieldSet_‘ + id, layout: ‘column‘, border: false, items: [//组件开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ //为空 blankText: ‘组织名称不能为空‘, emptyText: ‘‘, editable: false, triggerAction: ‘all‘, allowBlank: false, //为空 xtype: ‘textfield‘, fieldLabel: ‘组织名称‘, id: ‘org_field_orgName_‘ + id, name: ‘org_field_orgName_‘ + id, anchor: ‘90%‘ }] } //组件结束, //组件开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ //为空 blankText: ‘上级部门不能为空‘, emptyText: ‘‘, editable: false, triggerAction: ‘all‘, allowBlank: false, //为空 xtype: ‘textfield‘, fieldLabel: ‘上级部门‘, id: ‘org_field_orgParent_‘ + id, anchor: ‘90%‘ }] } //组件结束, //按钮开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ xtype: ‘button‘, text: ‘选择上级部门‘, scope: this, handler: function(){ } }] } //按钮结束, //组件开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ //为空 blankText: ‘上级部门不能为空‘, emptyText: ‘‘, editable: false, triggerAction: ‘all‘, allowBlank: false, //为空 //xtype: ‘hidden‘, xtype: ‘textfield‘, fieldLabel: ‘本部门ID‘, value: ‘org_field_orgId_‘ + id, anchor: ‘90%‘ }] } //组件结束, //按钮开始 { columnWidth: .2, layout: ‘form‘, border: false, items: [{ xtype: ‘button‘, text: ‘删除‘, value: id, scope: this, handler: function(obj){ var del_id = obj.value; //var field_1 = Ext.getCmp(‘org_field_orgName_‘ + del_id); var fieldSet_1 = Ext.getCmp(‘org_fieldSet_‘ + del_id); simple.remove(fieldSet_1, true); } }] } //按钮结束] //column布局控件结束 }); //定义表单 var simple = new Ext.FormPanel({ labelAlign: ‘left‘, title: ‘添加子部门‘, buttonAlign: ‘right‘, bodyStyle: ‘padding:5px‘, //width: 600, autoHeight: true, autoWidth: true, // frame: true, labelWidth: 80, // items: [ ] , buttons: [{ text: ‘保存‘, type: ‘submit‘, //定义表单提交事件 handler: function(){ if (simple.form.isValid()) {//验证合法后使用加载进度条 Ext.MessageBox.show({ title: ‘请稍等‘, msg: ‘正在加载...‘, progressText: ‘‘, width: 300, progress: true, closable: false, animEl: ‘loding‘ }); //控制进度速度 var f = function(v){ return function(){ var i = v / 11; Ext.MessageBox.updateProgress(i, ‘‘); }; }; for (var i = 1; i < 13; i++) { setTimeout(f(i), i * 150); } //提交到服务器操作 simple.form.doAction(‘submit‘, { url: newSaveOrgFrameUrl,//文件路径 method: ‘post‘,//提交方法post或get params: ‘‘, //提交成功的回调函数 success: function(form, action){ if (action.result.msg == ‘ok‘) { Ext.MessageBox.show({ title: ‘系统提示信息‘, msg: ‘添加成功!‘, buttons: Ext.MessageBox.OK, icon: Ext.MessageBox.INFO, fn: function(btn, text){ } }); } else { Ext.Msg.alert(‘添加错误‘, action.result.msg); } }, //提交失败的回调函数 failure: function(){ Ext.Msg.alert(‘错误‘, ‘服务器出现错误请稍后再试!‘); } }); } } }, { text: ‘重置‘, handler: function(){ simple.form.reset(); }//重置表单 }, { text: ‘取消‘, handler: function(){ win.close(); }//重置表单 }] }); //添加第一个fieldSet simple.add(first_Org_fieldSet); //菜单面板 var panel = new Ext.Panel({ bodyStyle: ‘width:100%‘, autoWidth: true, autoHeight: true, //autoScroll: true, renderTo: Ext.getBody(), // title: ‘‘, bodyStyle: ‘padding:10px;‘, tbar: [{ xtype: ‘tbseparator‘ }, newDept_action, { // <-- Add the action directly to a toolbar xtype: ‘tbseparator‘ }], items: [simple] }); // return panel; simple.render(document.body); }); |
最后要感谢熊熊之家的博客:http://hi.baidu.com/freshman0502/blog/item/dba3a1d3742d13d8a9ec9ae7.html
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
