首页 > 代码库 > 网站前端_jQuery-选择插件.Select2配合远程数据实现默认Tags选择?
网站前端_jQuery-选择插件.Select2配合远程数据实现默认Tags选择?
简单说明:
说明: Select2为下拉框插件Chosen的扩展,它能让很丑很长的select框变的更加好看,更加方便,支持搜索,远程数据,以及无限滚动的效果.
相关需求:
1. 由于工作需要,于是决定用Python+Flask写一个更加灵活通用的CMDB,在资产编辑的页面上希望可以实时搜索匹配的资产属组且编辑页面打开时候自动加载上次分配的属组
远程数据:
<script type="text/javascript">
$(".mgrup").select2({
ajax: {
url: "{{ url_for(‘asset.asset_ag_json‘) }}",
dataType: ‘json‘,
delay: 250,
data: function (params) {
return {
s: params.term,
p: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (data) {
var markup = data
return markup
},
minimumInputLength: 1,
templateResult: function (data) {
var markup = ‘<div class="clearfix">‘ +
‘<div class="col-sm-6">‘ + data.id + ‘</div>‘ +
‘<div class="col-sm-6">‘ + data.name + ‘</div></div>‘
return markup
},
templateSelection: function (data) {
var markup = data;
return markup.name
},
initSelection: function (element, callback){
$.ajax({
url: ‘{{ url_for(‘asset.asset_ag_json‘) }}‘,
dataType: ‘json‘,
data: {u: "{{ request.args.get(‘uuid‘) }}" },
}).done(function (data){
callback(data.items)
})
}
});
</script>说明: 如上代码中templateResult主要用于渲染Ajax实时搜索返回的结果,而templateSelection主要用于回调写入.mgrup对应的select多选框的Tags名字,initSelection主要用于首次打开时初始化状态下的所有Tags,查了好久~ 我擦...
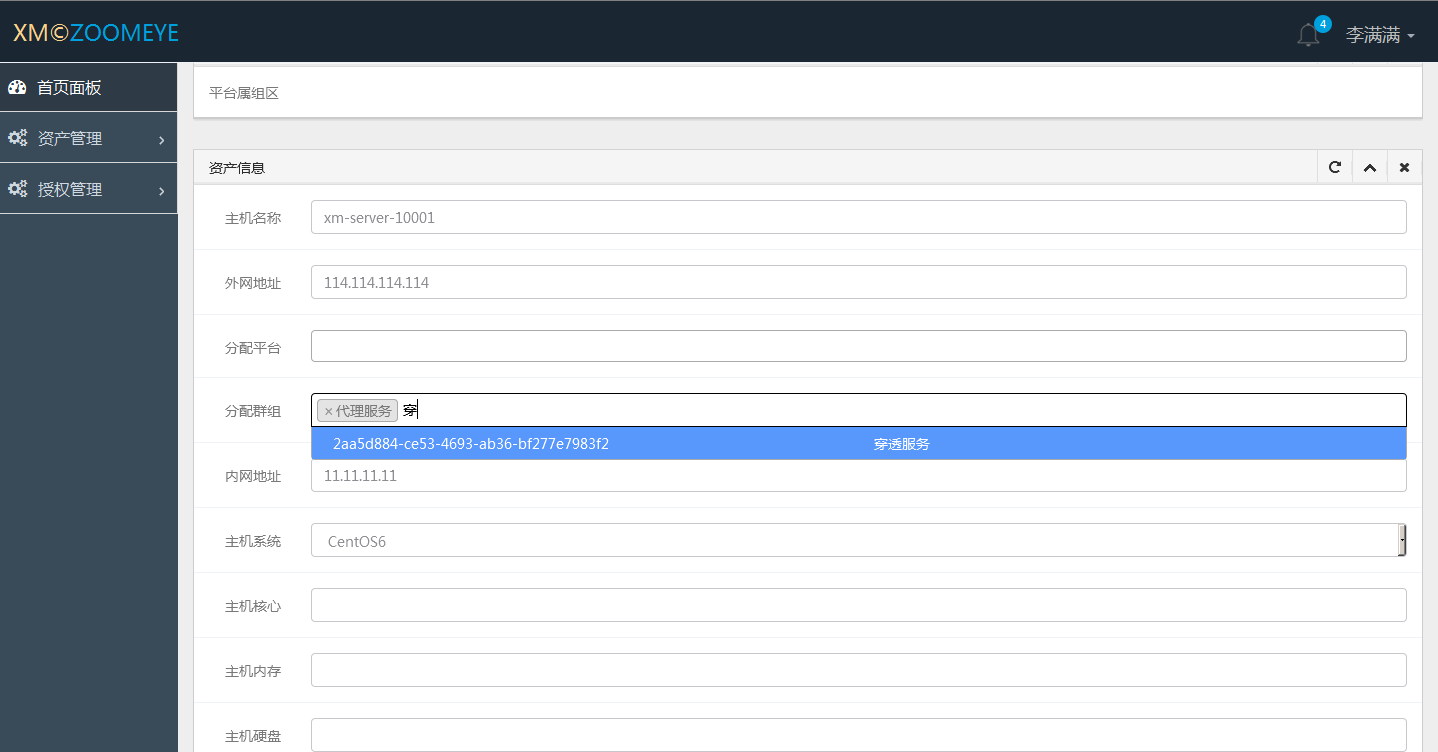
有图有相:

本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1872644
网站前端_jQuery-选择插件.Select2配合远程数据实现默认Tags选择?
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
