首页 > 代码库 > Android屏幕分辨率概念(dp、dip、dpi、sp、px)
Android屏幕分辨率概念(dp、dip、dpi、sp、px)
1.屏幕尺寸(screen size)
就是我们平常讲的手机屏幕大小,是屏幕的对角线长度,一般讲的大小单位都是英寸。
比如iPhone5S的屏幕尺寸是4英寸。Samsung Note3是5.7英寸。

2.像素(pixel)
想像把屏幕放大再放大,对!看到的那一个个小点或者小方块就是像素了。

3.分辨率(Resolution)
是指屏幕上垂直方向和水平方向上的像素个数。
比如iPhone5S的分辨率是1136*640;
Samsung Note3的分辨率是1920*1080;

4.dpi
是dot per inch的缩写,就是每英寸的像素数,也叫做屏幕密度。这个值越大,屏幕就越清晰。
iPhone5S的dpi是326
公式: dpi=(√(横向分辨率^2+纵向分辨率^2))/屏幕尺寸)
Samsung Note3 的dpi是386

5.Density(密度)
density表示每英寸有多少个显示点(逻辑值),它的单位是dpi:dot per inch,通常屏幕大时,density就大,屏幕小时,density就小,通常
所以千万不要去区别Density与dpi。一个是物理名称,一个是它的单位。
6.dip、dp
是Density independent pixel的缩写,指的是抽象意义上的像素。跟设备的屏幕密度有关系。特别指出dip就是dp,是缩写的问题,其实是相同的。
公式:dp=px*(dpi / 160)
就是说在160dpi的屏幕上,1dip=1px。
它跟屏幕密度有关,如果屏幕密度大,1dip代表的px就多,比如在320dpi的屏幕上,1dip=2px。
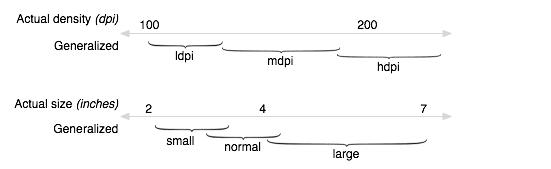
7.四种密度分类:ldpi mdpi hdpi xhdpi
一般情况下的普通屏幕:ldpi是120,mdpi是160,hdpi是240,xhdpi是320。
8.四种屏幕尺寸分类: small, normal, large, and xlarge
layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)

xhdpi是从Android 2.2 (API Level 8)才开始增加的分类.
xlarge是从2.3 (API Level 9)才开始增加的分类.
9. 更细分的layout
Android手机屏幕大小不一,有480x320, 640x360, 800x480……
怎样才能让Application自动适应不同的屏幕呢?
其实很简单,只需要在res目录下创建不同的layout文件夹,比如:layout-640x360、layout-800x480……所有的layout文件在编译之后都会写入R.java里,而系统会根据屏幕的大小自己选择合适的layout进行使用。
在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏自动切换。
10.WVGA,HVGA,QVGA的区别
VGA是”Video Graphics Array”,显示标准为640*480。
WVGA(Wide VGA)分辨率为480*800
HVGA(Half VGA)即VGA的一半分辨率为320*480
QVGA(Quarter VGA)即VGA非四分之一分辨率为240*320
11.drawable-(hdpi,mdpi,ldpi)和WVGA,HVGA,QVGA的联系

12.横屏竖屏目录区分
1) drawable
a) drawable-hdpi该图片即适用于横屏,也适用于竖屏;
b) drawable-land-hdpi,当屏幕为横屏,且为高密度时,加载此文件夹的资源;
c) drawable-port-hdpi,当屏幕为竖屏,且为高密度时,加载此文件夹中的资源。其他同理。
13.sp
sp: scaled pixels(放大像素). 主要用于字体显示.
参考资料:
http://www.chenhaiyun.com/1166.html
