首页 > 代码库 > 用Maven管理搭服务器管理系统(二)
用Maven管理搭服务器管理系统(二)
用Maven创建web项目这里我就不多说了,不会的网上查找。
从今天开始搭建一套网上开源的服务器管理系统-蓝缘2.0,项目功能很简单,主要是权限管理这块,框架技术springMVC+springSecurity3.x+Mybaits3.x,项目在官网上也有展示,提供商业版,这种就属于自己卖自己的产品,不过现在网上很多好的开源项目都缺少相应的文档,说是开源,但是不分享项目业务以及项目逻辑、搭建过程以及技术框架,很多人拿到源码也是不知道怎么去用,经常会遇到部署出现问题,我并不是喷那些分享代码的人,只是自己的一点抱怨,开源就应该像外国一样将API分享出来。
没办法,处于普通程序员队伍中,自己也是为了提高自己的技术,所以拿开源项目来练练手,有什么见解错误的地方,敬请谅解。
用maven搭建了一个项目,Groupid --> com.gloryscience,Artifact id-->ServerManager.
搭建这个项目我准备用maven的多模块,关于maven多模块的好处以及如何在maven中创建多模块,大家可以百度,这些基础的东西还是自己动手去试试比较好。
在ServerManager下创建名为server-web的Maven module子模块。
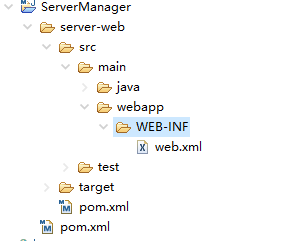
目前项目结构如图:

我们现在开始在server-web搭建环境来集成所需要的框架。
首先在默认/ServerManager/server-web/src/main下创建webapp文件夹,并在下面创建WEB-INF文件夹,创建web项目必备文件web.xml,目前项目树为:

父pom.xml中文件内容
<project xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd" xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <modelVersion>4.0.0</modelVersion> <groupId>com.gloryscience</groupId> <artifactId>ServerManager</artifactId> <version>2.0</version> <packaging>pom</packaging> <name>ServerManager</name> <description>服务器管理系统</description> <modules> <module>server-web</module> </modules> </project>
web.xml内容:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>login.jsp</welcome-file> </welcome-file-list> </web-app>
我们先配置默认首页,来将maven项目部署至tomcat运行起来,因为搭建的是maven项目,所以我们必须按照以下步骤来将maven项目转化为web项目:
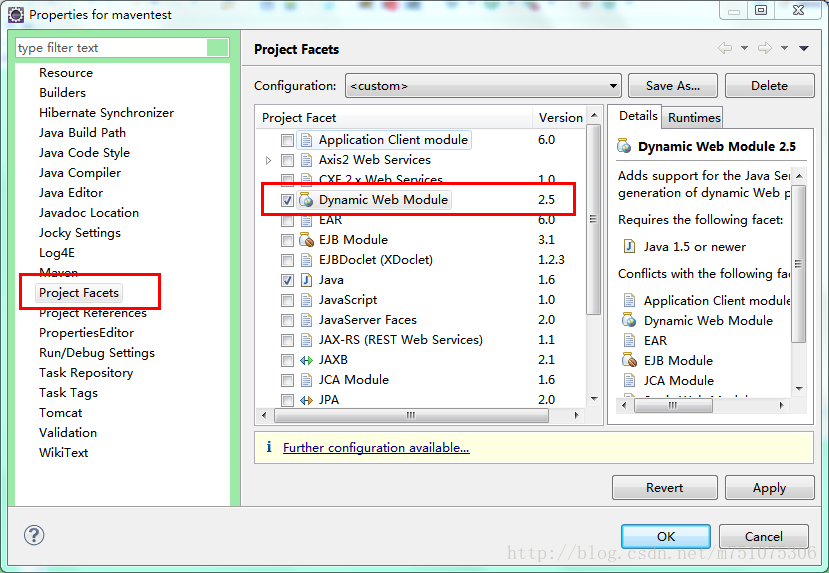
1.在项目名称上点右键,选择properties,在左侧树中选择Project Facets ,点击右边的Convert to faceted from.
2.在弹出的窗口上,勾选Dynamic Web Module ,版本号选择2.5,(3.0只有tomcat7支持)。点击Apply -->ok

3.设置Deployment Assembly。在项目上点击右键,选择properties,选择Deployment Assembly,在右侧窗口将Webcontent删除。
 4.在Deployment Assembly下点击 add ,弹出如下窗口,点击Folder,选择server-web-src-->main-->webapp,点击完成。
4.在Deployment Assembly下点击 add ,弹出如下窗口,点击Folder,选择server-web-src-->main-->webapp,点击完成。

剩下的部署到tomcat就行了。
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>蓝缘管理系统</title>
<link href="http://www.mamicode.com/${pageContext.request.contextPath}/css/main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="login">
<div class="box png">
<div class="logo png"></div>
<div class="input">
<div class="log">
<form id="loginForm" name="loginForm" method="post"
action="${pageContext.servletContext.contextPath }/submitlogin.html">
<div class="name">
<label>用户名</label><input type="text" class="text" id="username" placeholder="用户名" name="username" tabindex="1">
</div>
<div class="pwd">
<label>密 码</label><input type="password" class="text" id="password" placeholder="密码" name="password" tabindex="2">
<input type="button" class="submit" tabindex="3" value="http://www.mamicode.com/登录" onclick="checkUserForm();">
<div class="check"></div>
</div>
<div class="tip"></div>
</form>
</div>
</div>
</div>
<div class="air-balloon ab-1 png"></div>
<div class="air-balloon ab-2 png"></div>
<div class="footer"></div>
</div>
<script type="text/javascript" src="http://www.mamicode.com/${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/${pageContext.request.contextPath}/js/fun.base.js"></script>
<script type="text/javascript" src="http://www.mamicode.com/${pageContext.request.contextPath}/js/script.js"></script>
<script type="text/javascript">
if ("${error}" != "") {
alert("${error}");
};
function checkUserForm() {
var userName = $("#username").val();
var userPassword = $("#password").val();
if (userName == "" || userPassword == "") {
alert("用户名或密码不能为空");
return false;
}
var b;
$.ajax({
type : "POST",
url : "${pageContext.request.contextPath}/loginCheck.html?data="http://www.mamicode.com/+ new Date(),"json",
async : false,
success : function(data) {
if (data.error == "0") {
b = false;
} else {
b = true;
alert(data.error);
}
}
});
if (b) {
return true;
}
document.loginForm.submit();
}
</script>
<!--[if IE 6]>
<script src="http://www.mamicode.com/js/DD_belatedPNG.js" type="text/javascript"></script>
<script>DD_belatedPNG.fix(‘.png‘)</script>
<![endif]-->
</body>
</html>js、css、images文件见附件。
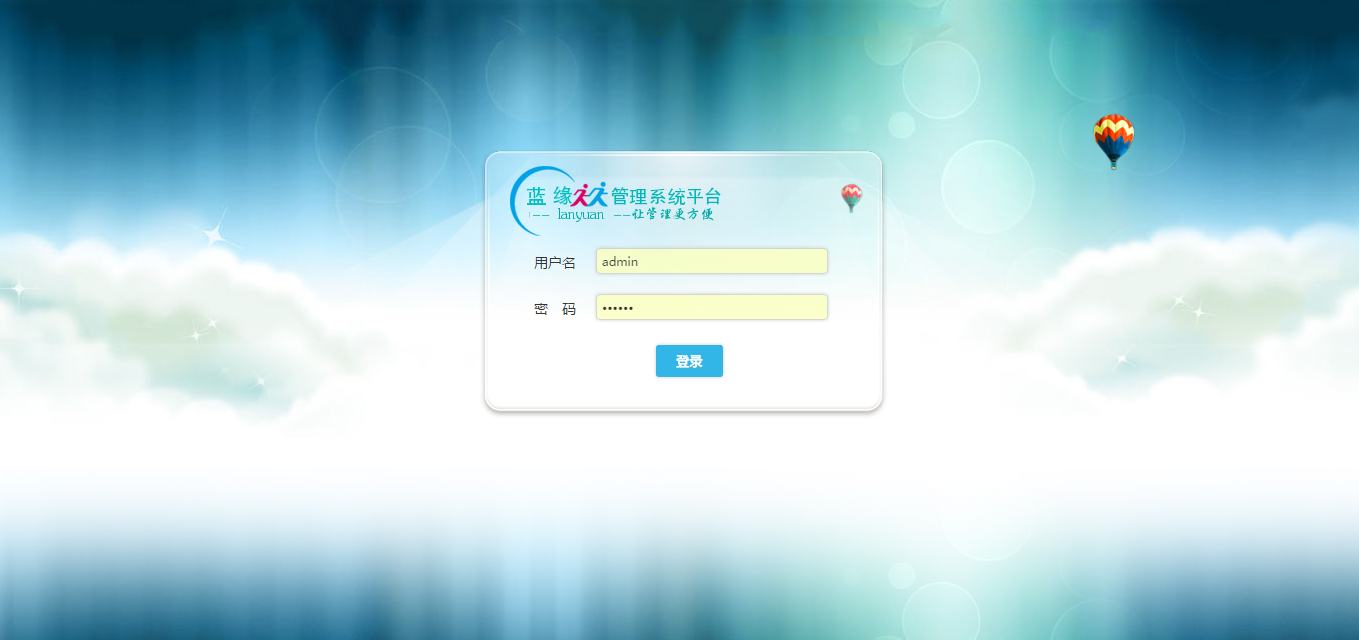
启动后,输入本地地址,可以看到直接登录页面
 初步的web环境已经搭建好了。
初步的web环境已经搭建好了。
本文出自 “进击的程序猿” 博客,请务必保留此出处http://zangyanan.blog.51cto.com/11610700/1878014
用Maven管理搭服务器管理系统(二)

