首页 > 代码库 > 运维平台-机架机柜图
运维平台-机架机柜图
需要将机器和机架设备在平台模拟展现出来, 见识过以前公司的机柜图, 也参考过实现真实的机柜模拟图(http://blog.liuts.com/post/206/), 运维平台化之IDC机房机柜服务器拓扑图实现思路(http://xiaorui.cc/?s=%E6%9C%BA%E6%9F%9C&submit=)
最终我是找到一个基于js/css实例, 再根据自己业务需求进行扩充开发工作.
0. 需求:
1.将机架机柜图嵌入平台里, 主要还是使用python语言开发.
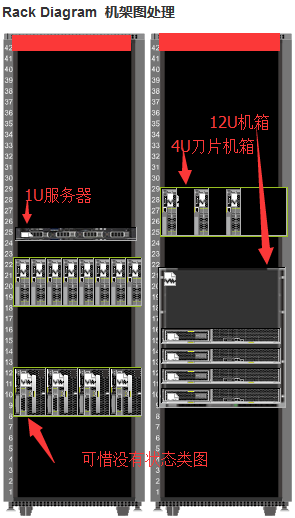
2. 之前那些都是1u或者2u横放设备图, 当前会有多u板式服务器, 多u刀片机箱, 横向纵向刀片机,都需要
呈现出来.
3.设备关联机柜位置,最好与实际实际机柜位置相对应.
4.对应设备显示机器状态和查看基本信息.
1. django数据准备
设备类型: 服务器、机架、交换机等等,多选类型.
设备型号: 字符串字段,通过‘设备类型‘和‘设备型号‘控制图片选型,
IDC机房: 外键类型, 复用选择
机架位置: 外键类型, 复用选择
设备位置: 字符串类型, 定义设备在机柜位置, n(数字)说明位于顺序排序在某个位置; n-n(数字-数字)前面n说明位于顺序排序在某个位置,而后面n是对刀片机的补充,相对于刀片机箱某个位置.
结论: 设备如果想呈现在机架机柜图呈现,需要准备相关的数据信息,交由前端进行数据处理,绘图处理.
图片补充


2. 机架和机器设备图片获取
需要到各个厂商网站获取相关的图片,再裁减成自己需要的字段. 这样选择,让机架机柜图更加吸引人嘛.
华为IT产品开发者图库 http://support.huawei.com/onlinetool/datums/piclib/index.jsp
赞一下, 华为提供的数字标签机柜图很不错,建议使用.
其它厂商的设备图片实在找来找去都无法获取, 维护状态的图片更是没有.
3.页面展示通过api获取相关机架和机器信息,然后再调用js css进行绘图处理.
js/css代码思路
3.1 //机柜管理图入口位置
3.2//机柜列表
3.2.1//对机柜进行初始加工,进行分组处理
3.2.2//_td_lx机架组ID标识 lx机架信息元组 row单台机架行组
3.2.3//对每组进行进行处理
3.2.4//机柜标签记录 添加行组class
3.3//服务器列表
需要对多U刀片机箱进行扩充
需要对多U刀片机和多U服务器进行扩充
3.3.1//设置设备图片
3.3.2//设置注解
4.成果展示


5. 难题
5.1 之前只是对多U服务器进行显示, 后来重新调整数据结构才可以描绘出多U刀片机器.
5.2 设备类型区分, 之前所有机架都是显示一种图,可以通过类型进行设备区分.
5.3 刀箱 刀片机相对位置设置
5.4 设备 注解相对位置设备
5.5 机架机柜图与浏览器兼容性
基于firefox开发, 如果更换到其它浏览器,相关图片和数据会混乱,主要还是css/js不过关.
等等等..........
先补充到这里,后续再陆续补充吧.
本文出自 “春秋代序” 博客,请务必保留此出处http://teemomo.blog.51cto.com/2376140/1876537
运维平台-机架机柜图
