首页 > 代码库 > Css选择器之其他选择器
Css选择器之其他选择器
一、元素之间的关系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Css之选择器</title>
<style type="text/css">
/**
* 为div中的审判元素设置背景为绿色
* 后代选择器
* 作用:选中指定元素的指定后代元素
* 语法:祖先元素 后代元素{}
*/
div span{
background-color: green;
}
</style>
</head>
<body>
<!--
元素之间的关系
时间:2016-12-04
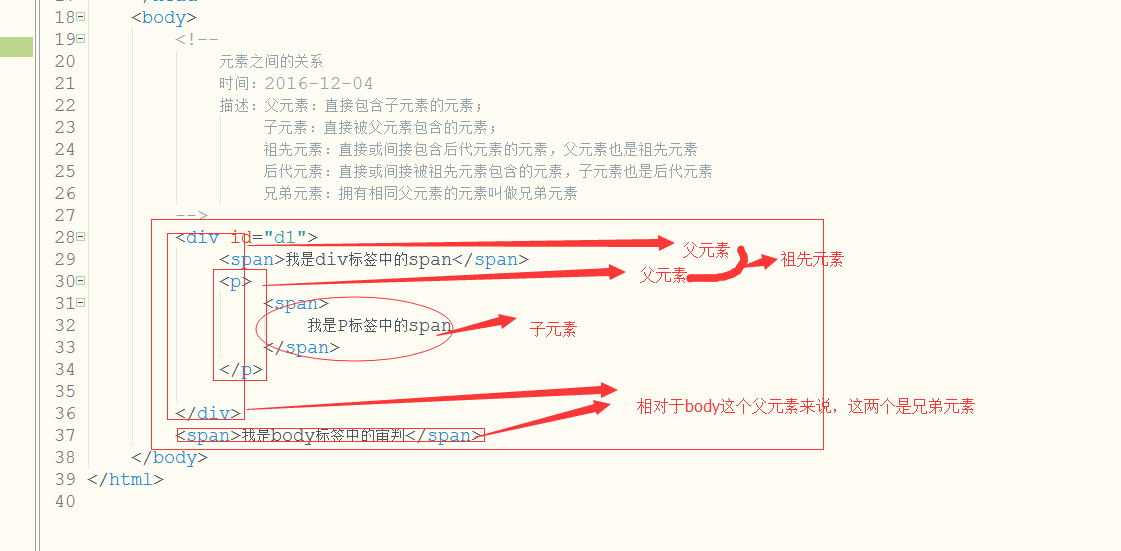
描述:父元素:直接包含子元素的元素;
子元素:直接被父元素包含的元素;
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素
-->
<div id="d1">
<span>我是div标签中的span</span>
<p>
<span>
我是P标签中的span
</span>
</p>
</div>
<span>我是body标签中的审判</span>
</body>
</html>
二、后代选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Css之选择器</title>
<style type="text/css">
/**
* 为div中的审判元素设置背景为绿色
* 后代选择器
* 作用:选中指定元素的指定后代元素
* 语法:祖先元素 后代元素{}
*/
div span{
background-color: green;
}
</style>
</head>
<body>
<!--
元素之间的关系
时间:2016-12-04
描述:父元素:直接包含子元素的元素;
子元素:直接被父元素包含的元素;
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素
-->
<div id="d1">
<span>我是div标签中的span</span>
<p>
<span>
我是P标签中的span
</span>
</p>
</div>
<span>我是body标签中的审判</span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Css之选择器</title>
<style type="text/css">
/**
* 为div中的审判元素设置背景为绿色
* 后代选择器
* 作用:选中指定元素的指定后代元素
* 语法:祖先元素 后代元素{}
*/
div span{
background-color: green;
}
/**
* 选中id为d1的div中的p元素中的span元素
*/
#d1 p span{
background: deepskyblue;
}
</style>
</head>
<body>
<!--
元素之间的关系
时间:2016-12-04
描述:父元素:直接包含子元素的元素;
子元素:直接被父元素包含的元素;
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素
-->
<div id="d1">
<span>我是div标签中的span</span>
<p>
<span>
我是P标签中的span
</span>
</p>
</div>
<span>我是body标签中的审判</span>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Css之选择器</title>
<style type="text/css">
/**
* 为div中的审判元素设置背景为绿色
* 后代选择器
* 作用:选中指定元素的指定后代元素
* 语法:祖先元素 后代元素{}
*/
div span{
background-color: green;
}
/**
* 选中id为d1的div中的p元素中的span元素
*/
#d1 p span{
background: deepskyblue;
}
/**
* 选中div的子元素span元素设置一个背景颜色
* 子元素选择器
* 作用:在给定的父元素下匹配所有的子元素
* 语法:父元素>子元素
*/
div>span{
font-size: 25px;
}
</style>
</head>
<body>
<!--
元素之间的关系
时间:2016-12-04
描述:父元素:直接包含子元素的元素;
子元素:直接被父元素包含的元素;
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素
-->
<div id="d1">
<span>我是div标签中的span</span>
<p>
<span>
我是P标签中的span
</span>
</p>
</div>
<span>我是body标签中的审判</span>
</body>
</html>
本文出自 “11831428” 博客,请务必保留此出处http://11841428.blog.51cto.com/11831428/1879278
Css选择器之其他选择器
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
