首页 > 代码库 > Css之选择器
Css之选择器
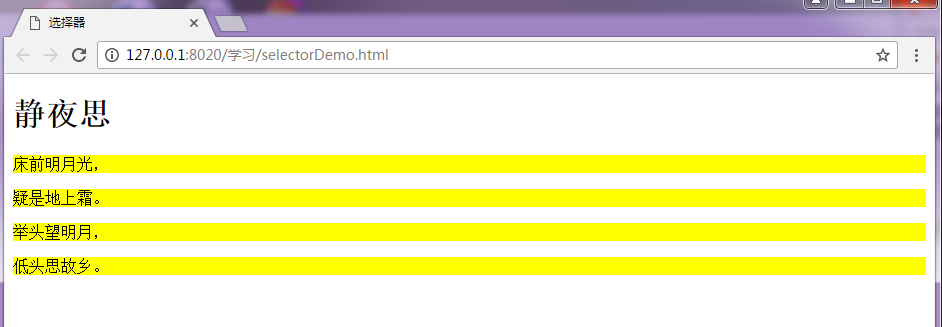
一、CSS选择器之标签选择器(元素选择器)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 标签选择器
* 作用:通过元素选择器可以选择页面中的所有指定元素
* 语法:标签名{}
*/
p{
background-color: yellow;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<p>床前明月光,</p>
<p>疑是地上霜。</p>
<p>举头望明月,</p>
<p>低头思故乡。</p>
</body>
</html>
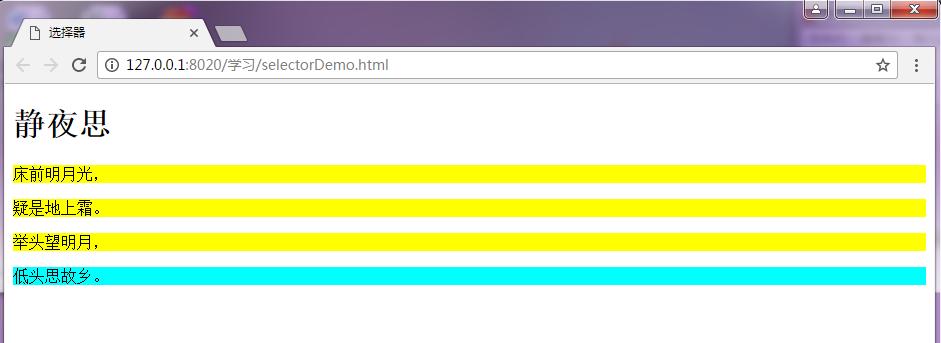
二、CSS选择器之id选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 标签选择器
* 作用:通过元素选择器可以选择页面中的所有指定元素
* 语法:标签名{}
*/
p{
background-color: yellow;
}
/**
* id选择器
* 作用:通过元素的id属性值来选择唯一的元素
* 语法:#id属性值{}
*/
#four{
background-color: aqua;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<p>床前明月光,</p>
<p>疑是地上霜。</p>
<p>举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>
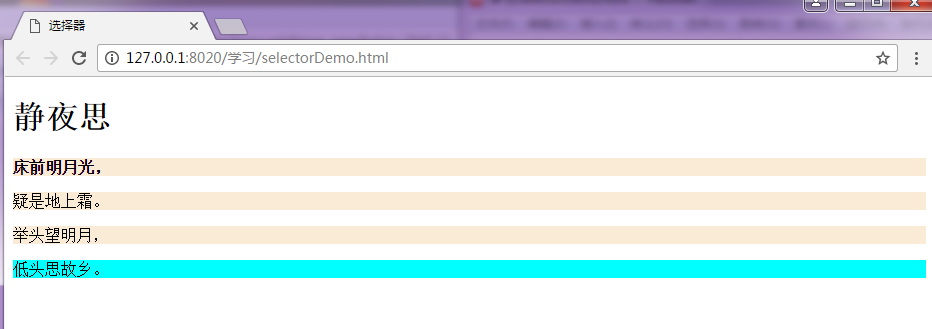
三、CSS选择器之类选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 标签选择器
* 作用:通过元素选择器可以选择页面中的所有指定元素
* 语法:标签名{}
*/
p{
background-color: yellow;
}
/**
* id选择器
* 作用:通过元素的id属性值来选择唯一的元素
* 语法:#id属性值{}
*/
#four{
background-color: aqua;
}
/**
* 类选择器i
* 作用:通过元素的class属性值选中一组元素
* 语法:.class属性值{}
*/
.multi{
background-color: antiquewhite;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<p class="multi">床前明月光,</p>
<p class="multi">疑是地上霜。</p>
<p class="multi">举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 标签选择器
* 作用:通过元素选择器可以选择页面中的所有指定元素
* 语法:标签名{}
*/
p{
background-color: yellow;
}
/**
* id选择器
* 作用:通过元素的id属性值来选择唯一的元素
* 语法:#id属性值{}
*/
#four{
background-color: aqua;
}
/**
* 类选择器
* 作用:通过元素的class属性值选中一组元素
* 语法:.class属性值{}
*/
.multi{
background-color: antiquewhite;
}
.hello{
font-weight: bold;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<!--
时间:2016-12-04
描述:可以有多个选择器作用于同一个元素
-->
<p class="multi hello">床前明月光,</p>
<p class="multi">疑是地上霜。</p>
<p class="multi">举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>
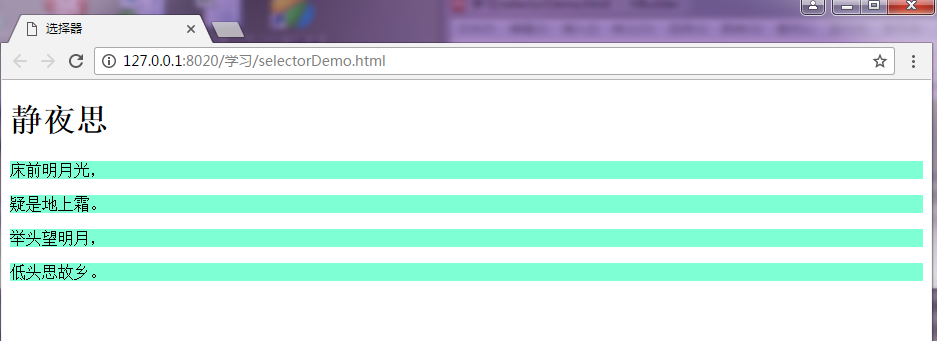
四、CSS选择器之分组选择器(并集选择器)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 分组选择器(并集选择器)
* 作用:通过选择器分组可以同时选中多个选择器对应的元素
* 语法:选择器1,选择器2,选择器3{}
*/
p,#four,.three{
background-color: aquamarine;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<!--
时间:2016-12-04
描述:可以有多个选择器作用于同一个元素
-->
<p class="multi hello">床前明月光,</p>
<p class="multi">疑是地上霜。</p>
<p class="three">举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>
五、CSS选择器之通配选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 通配选择器
* 选中页面中的所有元素
* 语法:*{}
*/
*{
background-color: red;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<!--
时间:2016-12-04
描述:可以有多个选择器作用于同一个元素
-->
<p class="multi hello">床前明月光,</p>
<p class="multi">疑是地上霜。</p>
<p class="three">举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>
六、CSS选择器之复合选择器(交集选择器)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 复合选择器(交集选择器)
* 作用:可以选中同时满足多个选择器的元素
* 语法:选择器1选择器2选择器3{}
*/
p.three{
background: yellow;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<p class="multi hello">床前明月光,</p>
<p class="multi">疑是地上霜。</p>
<p class="three">举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器</title>
<style type="text/css">
/**
* 标签选择器
* 作用:通过元素选择器可以选择页面中的所有指定元素
* 语法:标签名{}
*/
p{
background-color: yellow;
}
/**
* id选择器
* 作用:通过元素的id属性值来选择唯一的元素
* 语法:#id属性值{}
*/
#four{
background-color: aqua;
}
/**
* 类选择器
* 作用:通过元素的class属性值选中一组元素
* 语法:.class属性值{}
*/
.multi{
background-color: antiquewhite;
}
.hello{
font-weight: bold;
}
.three{
font-family: "楷体";
}
/**
* 分组选择器(并集选择器)
* 作用:通过选择器分组可以同时选中多个选择器对应的元素
* 语法:选择器1,选择器2,选择器3{}
*/
p,#four,.three{
background-color: aquamarine;
}
/**
* 通配选择器
* 选中页面中的所有元素
* 语法:*{}
*/
*{
background-color: red;
}
/**
* 复合选择器(交集选择器)
* 作用:可以选中同时满足多个选择器的元素
* 语法:选择器1选择器2选择器3{}
*/
p.three{
background: yellow;
}
</style>
</head>
<body>
<h1>静夜思</h1>
<p class="multi hello">床前明月光,</p>
<p class="multi">疑是地上霜。</p>
<p class="three">举头望明月,</p>
<p id="four">低头思故乡。</p>
</body>
</html>本文出自 “11831428” 博客,请务必保留此出处http://11841428.blog.51cto.com/11831428/1879271
Css之选择器
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
