首页 > 代码库 > 判断密码与确认密码是否一致
判断密码与确认密码是否一致
已下言论若有问题,希望大家及时提醒。谢谢啦~
今天写的是注册页面,遇到了很多的问题,下面我把我的问题写出来,希望对大家有一丢丢的帮助,也是我对自己的总结。

首先的问题是若输入正确当失去焦点时输入框后面的‘*’变为‘√’,我一开始用innerHTML来获取‘*’,但是始终获取不到,后来用val(),ok,终于获取到了。接下来就是在允许的范围内,将‘*’变为‘√’,我用的是html(‘√’),我试了一下val(‘√’)不可以下面是源码和图示。
function checkUser (star,inputBox,text,min,max) {
inputBox.blur(function () {
var check = inputBox.val();
if (check != ‘‘ && check.length >= min && check.length <= max ) {
text.fadeOut(‘normal‘);
star.html(‘√‘).css(‘color‘,‘green‘);
}
else {
text.fadeIn(‘normal‘);
star.html(‘*‘).css(‘color‘,‘red‘);
}
}
);
}

ok,我天真的以为接下来的验证就一江春水向东流畅通无阻了,没想到啊没想到,一个小小的比较问题难倒我了。
注册的时候会有密码和确认密码,如果输入不一致,那就不行啦!一开始我的想法太狭隘,以为当确认密码失去焦点就可以啦,没想到出了很多的问题,于是,我再转动我的小脑袋,突然灵光一闪,嘻嘻,是要密码或者确认密码失去焦点才可以。记得一定要有触发事件。
function checkPasswordEquals () {
if ($.trim($(".new_word").val()) == $.trim($(".new_reword").val())) {
checkPassword($(‘.rewordWarning‘), $(‘.new_reword‘), $(‘.rewordCheckText‘), 6, 16);
} else {
$(‘.rewordCheckText‘).html(‘两次输入密码不一致!‘).fadeIn(‘normal‘);
$(‘.rewordWarning‘).html(‘*‘).css(‘color‘, ‘red‘);
}
}
$(‘.new_reword‘).blur(function () {
checkPasswordEquals ();
});
$(‘.new_word‘).blur(function () {
checkPasswordEquals()
});
在判断是否相等时不能将val()换为html(),不然会发成错误。


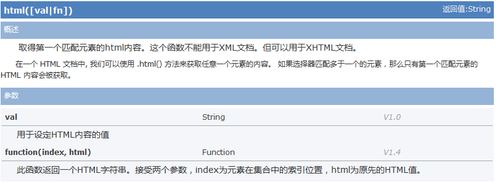
上面是官网对于val()和html()的解释,虽然我不是非常理解,但是根据今天的经历我认为val()一般用于获取内容,而html()一般是用于修改内容,以上言论如有错误请大家告知。
剩下的内容都很顺手,虽然今天花了很久才把这个简单的注册写好,但是却涨姿势了。如果大家想和我探讨关于前端或者韩语的问题,欢迎大家关注我的微信公众号:丸子的小天地
本文出自 “12355143” 博客,谢绝转载!
判断密码与确认密码是否一致
