首页 > 代码库 > Zepto.js 核心方法
Zepto.js 核心方法
$( )
1、$( htmlString ) 创建元素
//创建元素 var p1 =$(‘<p>Hello Zepto</p>‘); $(‘body‘).append(p1);
2、$( htmlString, attributes ) 创建带有属性的元素
//创建带有属性的元素
var p2 =$(‘<p />‘,{text:‘Hello World!‘, id:‘greeting‘, css:{color:‘red‘, fontSize:‘30px‘, fontWeight:‘bold‘}});
$(p2).appendTo(‘body‘);可查看新增 DOM 节点

3、Zepto(function($){ ... } ) DOM加载完毕,调用这个方法
//当页面ready的时候,执行回调
Zepto(function($){
alert(‘Ready to Zepto!‘)
})DOM加载完毕,显示 alert 消息

$.camelCase( string ) => string
将一组字符串变成 “驼峰”命名法的新字符串,如果该字符串已经是驼峰命名法,则不发生变化

$.contains(parent, node) => boolean
检查父节点是否包含给定的 DOM 节点,如果两者是相同的节点,则返回 false
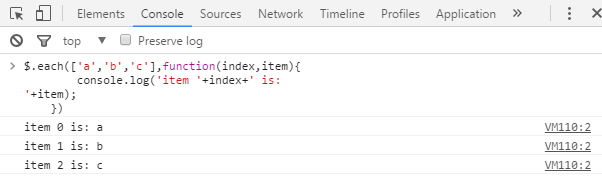
$.each(collection, function(index, item){ ... }) =>collection
遍历数组元素或以 key - value 值对方式遍历对象。回调函数返回 false 时停止遍历
(1)、遍历数组

(2)、遍历对象

$.extend(target, [source, [source2, ...] ]) => target
$.extend(true, target, [source, ...]) => target
通过源对象扩展目标对象的属性,源对象属性将覆盖目标对象属性。
默认情况下,复制为浅拷贝(浅复制)。如果第一个参数为 true 表示深度拷贝(深度赋值)
var target = {one: ‘targetObject‘};
var source = {two: ‘sourceObject‘};
$.extend(target, source);
console.log(target);
$.fn
Zepto.fn 是一个对象,它拥有 Zepto 对象上所有可用的方法,如 addClass( ), attr( ) 和其他方法。在这个对象添加一个方法,所有的 Zepto 对象上都能用到该方法。
这里有一个实现 Zepto 的 empty( ) 的例子:
$.fn.empty = function(){
return this.each(function(){
this.innerHTML == ‘‘;
})
}$.grep(items, function(item){ ... } ) => array
获取一个新数组,新数组只包含回调函数中返回 true 的数组项
var arr = $.grep([1,2,3], function(item){
return item>1
});
console.log( arr );
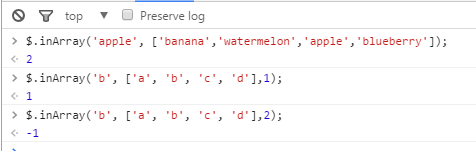
$.inArray(element, array, [fromIndex] ) => number
返回数组中指定元素的索引值,索引从0开始;如果没有找到,则返回 -1
[fromIndex]参数:可选,表示从哪个索引值开始向后查找

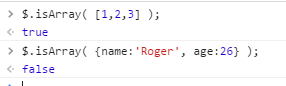
$.isArray( object ) => boolean
如果 object 是 array,则返回 true

$.isFunction( object ) => booleand
如果 object 是 funcion,则返回 true
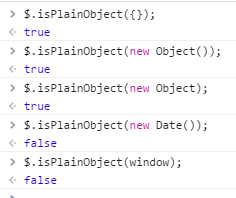
$.isPlainObject( object ) => boolean
测试一个对象是否是“纯粹”的对象,这个对象是通过对象常量("{ }")或者 new Object( ) 创建的。如果是,则返回 true

$.isWindow( object ) => boolean
如果 object 是一个 window对象,那么返回true。这在处理 iframe 时非常有用,因为每个 iframe 都有他们自己的 window对象,使用常规方法 obj === window 检验这些 objs时,会失败
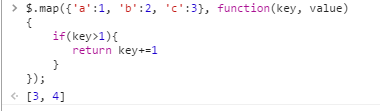
$.map(collection, function(item, index){ ... }) => collection
通过遍历集合中的元素,返回通过迭代函数的全部结果(一个新数组)。null 和 undefined将被过滤掉


$.parseJSON( string ) => object
原生 JSON.parse( )的别名,接受一个标准格式的 JSON 字符串,返回解析后的 JS 对象

$.trim( string ) => string
删除字符串首尾的空白符,类似 String.prototype.trim()

$.type( object ) => string
获取 JS 对象的类型,可能的类型有:null, undefined, boolean, number, string, function, array, date, regexp, object, error
对于其它对象,它只是简单报告为“object”,如果你想知道一个对象是否是一个javascript普通对象,使用 isPlainObject

本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1879154
Zepto.js 核心方法
