首页 > 代码库 > UITableView中cell边框和背景设置最佳方案
UITableView中cell边框和背景设置最佳方案
UITableView是iOS开发中最常用的视图控件,在平常用的iOS App中大部分都用到了UITableView。
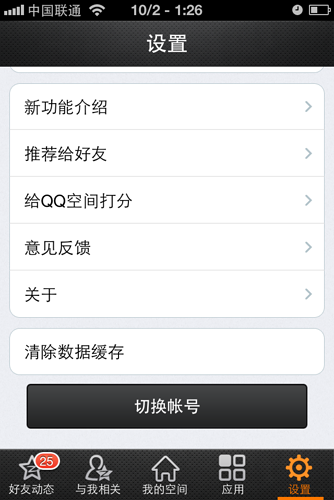
需求很简单,就是在一个UITableView里面实现一个不一样的UITableViewCell,如下图里的“切换账号”按钮

正常情况下grouped样式(UITableViewStyleGrouped)UITableViewCell都是有边框的,所以如果只是用addSubView添加一个按钮的话,就会有边框在外面,不符合要求,也想过用一个大的图片,把这个cell给盖住,但是感觉这方案不够好,早上找Qzone项目组的同事问了下,他们是用的一个Plain样式的,那些圆角是用的图片,感觉还是不够好,更优美的方案应该是:
- UIView *tempView = [[UIView alloc] init];
- [cell setBackgroundView:tempView];
- [cell setBackgroundColor:[UIColor clearColor]];
实很简单,把backgroundView设置为一个空的View,然后就干净了。看了下UITableViewCell的文档,backgroundView在plain-style的TableView里面是nil,在grouped-style的TableView里面并不是空的,所以这里人为置空一下就ok了,这是目前为止我见到的最优美的解决方案。
如果要自定义cell的颜色,应该定义cell的contentview的颜色,并将它的上面的子视图的颜色设置为clear。可以在
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath {
- if (indexPath.row % 2)
- {
- [cell setBackgroundColor:[UIColor colorWithRed:.8 green:.8 blue:1 alpha:1]];
- }else {
- [cell setBackgroundColor:[UIColor clearColor]];
- }
- cell.textLabel.backgroundColor = [UIColor clearColor];
- cell.detailTextLabel.backgroundColor = [UIColor clearColor];
- }
当然也可以在(UITableViewCell *) tableView: (UITableView *) tableView cellForRowAtIndexPath: (NSIndexPath *) indexPath { ... }中进行设置。
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
