首页 > 代码库 > css之ie6双倍margin问题
css之ie6双倍margin问题
1、当一个div设置了浮动且使用了margin时,比如设置左浮动且使用了margin-left(右浮动也是类似)
<html>
<head>
<style type="text/css">
div {
width: 200px;
height: 200px;
background: blue;
float: left;
margin-left: 100px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
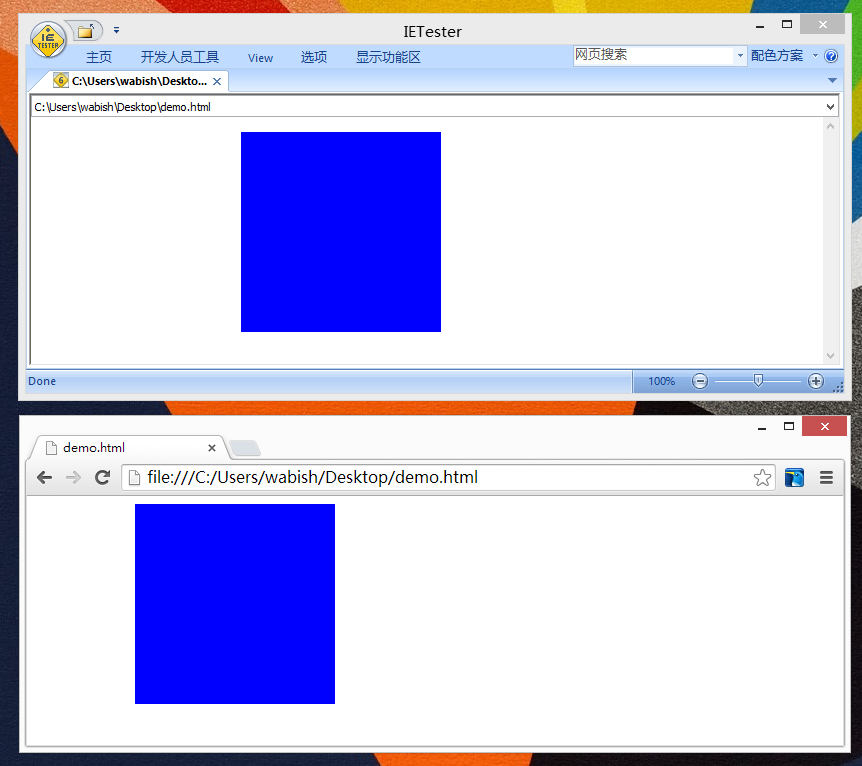
2、这时在谷歌等浏览器和ie6看到的是不一样的( 上面是ie6,下面是谷歌浏览器)

恩,是的,ie6的margin-left成双倍了。
3、解决办法就是加上一句 _display:inline;
div {
width: 200px;
height: 200px;
background: blue;
float: left;
margin-left: 100px;
/* 解决ie6双倍距离 */
_display: inline;
}

恩,这时就解决了ie6双倍margin的问题。
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
