首页 > 代码库 > 自己的项目结合MVC实现ajax跨域调用
自己的项目结合MVC实现ajax跨域调用
好久没写东西了,自我检讨一下,写不完这篇不下班!!
最近在做一个项目模块通用的分享功能插件,由于各个模块调用所以会出现跨域问题,正好之前同事解决过,于是自己亲身实践把这次解决问题的经历记录下来。闲言少叙,书归正传~
首先,项目背景,一个基于jquery的分享插件开发,自己也是尝试着写这么个东西,第一次写,质量肯定差,下次博文把这次开发经历写出来。由于这次解决ajax跨域的方法很简单,我就粘贴代码简单说明一下。
第一步:编写后台程序,MVC下代码如下:
//这是一个获取某个用户的通讯录分组方法
public ContentResult GetContactGroup(int? UserID)
{
var list = addressBook.GetContactGroup(UserID);
return CallbackApi(list);
}
//将list转换为Json格式
private ContentResult CallbackApi(object data, bool isJson = false)
{
string callback = Request.QueryString["callback"];
return Content(string.Format("{0}({1})", callback, isJson ? data : serializer.Serialize(data), "text/plain", System.Text.Encoding.UTF8));
}好,上述代码很简单,下面看一下前端代码:
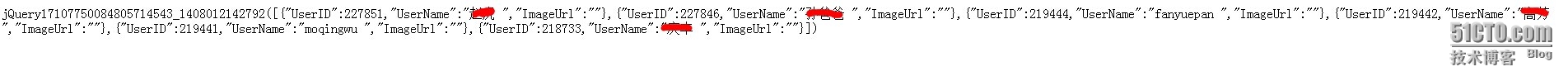
$.getJSON("http://xxxxx/shareresource/GetContactGroup?UserID=" + this.userid + "&callback=?", function (data) { //自己的业务处理});代码很简单,就是用Jquery的 getJSON方法,传参数把callback传过去,程序运行结果如下:

那么,这样 function(data)就相当于执行这个方法了。然后做data处理就OK了,是不是很简单啊。
总结:1.前提是两个域名的项目都是自己的,这样可以做callback参数传参和接收。
附录:插件效果
插件域名:xyyresource.app.XXX.cn(涉及公司项目保密,暂不透漏)
调用地址 http://localhost:4081/#
实现了跨域名调用,那么效果如下:

红框内的数据均是从另一个域名通过跨域读取读来的,那么这样的话,只要把插件js引用上,任何域名都可以使用这个插件,这样就实现了插件共享效果了。并且可维护性增强。下一期,我将把分享插件开发过程记录下来。就写到这吧,虽然没人看,但还是对自己的总结。继续加油!!
本文出自 “小盘子的IT空间” 博客,请务必保留此出处http://panzi.blog.51cto.com/4738203/1540117
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
