首页 > 代码库 > jQuery UI 拖动(Draggable) - Handles和Cancel
jQuery UI 拖动(Draggable) - Handles和Cancel
定义和用法
只有当光标在 draggable 上指定部分时才允许拖拽。使用 handle 选项来指定用于拖拽对象的元素(或元素组)的 jQuery 选择 器或者当光标在 draggable 内指定元素(或元素组)上时不允许拖拽。使用 cancel选项来指定取消拖拽功能的 jQuery 选择器
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>jQuery UI 拖动(Draggable) - Handles和Cancel</title>
<link rel="stylesheet" href="http://www.mamicode.com/js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/jquery-ui.min.css">
<style>
#draggable1, #draggable2 {
width: 200px;
height: 200px;
padding: 0.5em;
float: left;
margin: 0 10px 10px 0;
}
#draggable p {
cursor: move;
}
</style>
</head>
<body>
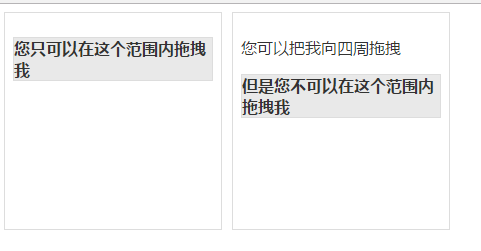
<div id="draggable1" class="ui-widget-content">
<p class="ui-widget-header">您只可以在这个范围内拖拽我</p>
</div>
<div id="draggable2" class="ui-widget-content">
<p>您可以把我向四周拖拽</p>
<p class="ui-widget-header">但是您不可以在这个范围内拖拽我</p>
</div>
<script src="http://www.mamicode.com/js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/external/jquery/jquery.js" type="text/javascript" ></script>
<script src="http://www.mamicode.com/js/jquery-ui-1.12.1.custom/jquery-ui-1.12.1.custom/jquery-ui.min.js"></script>
<script>
$(function(){
$("#draggable1").draggable({
handle:"p"
});
$("#draggable2").draggable({
cancel:"p.ui-widget-header"
});
});
</script>
</body>
</html>输出

本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1898473
jQuery UI 拖动(Draggable) - Handles和Cancel
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
