首页 > 代码库 > 优化篇-“移动端”图片上传架构的变迁
优化篇-“移动端”图片上传架构的变迁
做互联网应用少不了图片的支撑,图片的上传、浏览速度很大程度上决定着用户的体验,甚至用户去留,就因为其重要,所以,在任何时候,图片的架构和优化都在进行,不敢丝毫放松。
在以后几个章节,会从后端图片存储、前端浏览、动态浏览这些方面和大家分享一下我们一路过来的经验。
经过数据的观察,APP、WAP的用户量基本与PC端持平甚至超越,因此,应移动端用户体验和访问速度都被运营方盯得紧紧。在2014年的时候已经看到这个趋势后,主动监测发现移动端的跨运营商访问速度和稳定性真不敢恭维。所以,在那个时候开始,我们已经在寻找中国移动的机房资源进行部署加速节点,为移动端用户进行加速;接着引入bgp机房;至此,总算解决了很大程度上用户浏览图片速度的问题;但在用户图片上传方便还是在不停探索中,以下是一些走过的路子。
富客户端想法
APP端代码对图片进行压缩、水印、裁剪、缩图。缺点:耗费用户CPU和流量。这个方法只是解燃眉之急。
瘦客户端
APP端对超一定大小的图片进行压缩,然后直接上传,服务端接收完图片并做完转图操作后返回用户上传成功状态。这方法一直沿用至今。
多点上传 + 查询系统 + 同步系统
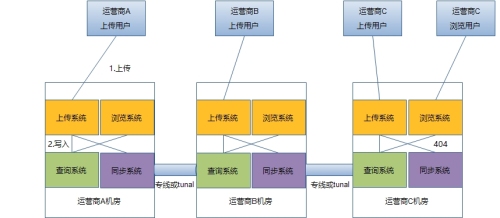
不同的运营商用户上传图片到所属运营商网络节点,然后通过内部同步系统进行图片资源同步,从而达到各机房数据的一致性。基于多点上传会存在资源短暂不一致情况,(eg:A机房用户上传完并可以浏览的时候,资源还没同步到其它机房,那其他机房的用户就会存储404),我们引入查询系统。具体架构

1.上传:客户端调用上传接口进行图片上传。
2.写入:传一条记录到查询系统中,该信息会在各机房的查询系统共享,同步系统发现新文件后也会自动执行同步任务。
404:浏览用户通过浏览系统进行浏览图片,当发现本地图片404后,会拿查询系统信息,能得到对应信息则能正常返回用户图片。
瘦客户端 + 分片
随着图片和手机性能的提升,图片大小大幅提升,但手机网络的不稳定性还是很普遍的情况,针对这情况,在原有的基础上我们加入分片,把一张图片分成若干的小片,然后再上传,最后在服务端合并。
经过几轮的折腾,看数据情况可以。

我们想着能顶个一段时间,大概过了一年半,运营报障有网友反馈慢。
在app中进行埋点收集用户数据;结合数据初步判断,发现主要两个问题:1.服务端转图慢,因为经过一定时间的业务发现,需要转的图片种类越来越多。2.移动网络地域之间,网友移动网络到我们移动网络机房之间都存在慢的情况(归纳到同运营商间的地域问题)。
解决问题一:实时转图系统的引入(后面介绍)。
解决问题二:1.自建,投入更多的资金建立上传边缘节点。2.利用现有的图片云服务,公有云能提供更多地区地就近接入,上传边缘节点。经过评估我们尝试走图片云服务。
测试对象:
七牛;2.阿里云;3.腾讯云。(云对象存储服务)
调研后,其实三大厂家提供的api接口和功能组成差不多,今次选择主要是根据技术支持服务决定,选用七牛为主,阿里云为辅助(如果七牛整个挂了,上传服务自动转移阿里云)。
引入云图片服务后架构变为:

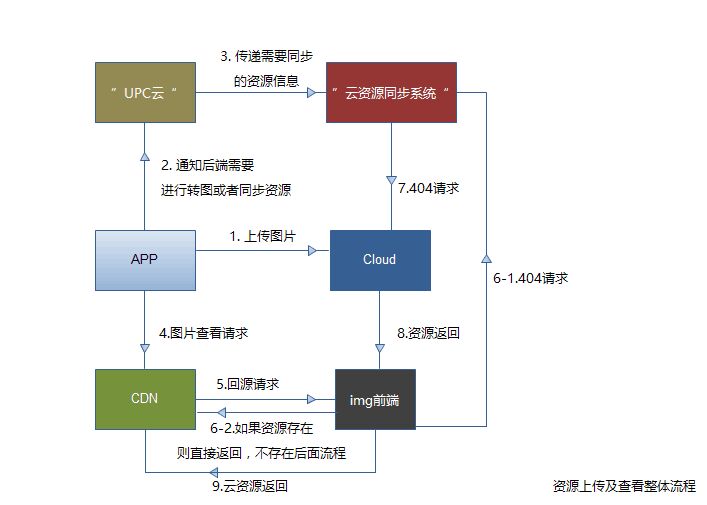
上传的流程
1.APP向“UPC云“(是我们内部的一个上传认证系统)申请上传的身份验证,带着身份信息向云端上传图片。
2.通知后端需要进行资源的同步和实时转图的格式。
3.向资源同步系统中传递信息导(异步)。
浏览的流程
(因为我们有自己cdn,另外和cdn厂商合作非常顺利,从成本考虑,我们还是保留出图走自己的cdn或cdn厂商)
4.用户查询请求先到cdn。
5.cdn 404回源请求。
6.img前端(图片浏览服务)如果不存在该图片,则把请求派送到云资源同步系统中。
7.云资源同步系统的前端nginx(内嵌了一段代码),进行资源查找,如果资源还没到本地机房,则进行对云资源请求按逻辑转化,然后进行请求,最后把获取的图片资源返回给img前端,同时把同步任务发送到云资源同步系统内的同步功能模块。
通过线上实践,这种方式又比原来方式稳定和提速不少。
以上只是结合实际需求产生出的上传体系,欢迎大家指出错误。
更多信息请关注微信订阅号:轻量运维

本文出自 “轻度运维” 博客,请务必保留此出处http://qdywsky.blog.51cto.com/3129793/1906800
优化篇-“移动端”图片上传架构的变迁
