首页 > 代码库 > smarty+php+ajax 简单无刷新分页
smarty+php+ajax 简单无刷新分页
简介
分页,无非就是从数据库中获得我们想查询的数据,再加以处理即可!
① 确定数据总数($count)
② 每页显示数据条数($pageSize)
③ 分多少页($pageCount)
④ 上一页($pagePrev)
⑤ 下一页($pageNext)
⑥ 判断越界问题
⑦ 偏移量($offset)
⑧ sql语句($sql = "select * from goods limit $offset,$pageSize";)
简单归简单,我们还得考虑实际的应用。例如:如果你正在土豆网看《火影忍者》,下面一个评论吸引了你,你点击“下一页”后整个页面都刷新,我勒个去,《火影忍者》也刷没了,只能再从头开始看,这样的情况是不是令你十分厌恶。再想想,如果当你点击“下一页”时,只有评论的部分刷新,你的视频根本没有受到影响,那是不是很完美呢!
想要无刷新,第一个想到Ajax;前台都是HTML+JS,后台php+smarty组合,那我们就直接进入主题:
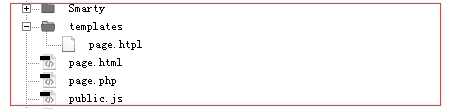
文件结构

① Smarty模板文件 官网地址:http://www.smarty.net/
② /templates 自定义的文件夹 page.htpl模板文件,用于存放分页数据及链接
③ page.html 前台显示页面 js触发
④ page.php 数据库处理 smarty数据处理
⑤ public.js Ajax对象的封装
程序流程
① 前端page.html传递page参数(不传递后台页面也会默认赋值)
(前端主要的作用:显示、发出Ajax请求)
② php页面数据库操作,$sql分页语句查询出分页所需的数据
③ 载入smarty模板,将参数assign传递到page.htpl模板页
④ 模板页导入数据、遍历数据 将上、下页加入超链接及js事件
⑤ smarty fetch()方法读取模板页数据 赋值给变量 变量再响应给Ajax客户端
⑥ 前台接收
代码
page.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无刷新分页</title>
<script language="javascript" src="http://www.mamicode.com/public.js"></script>
<script language="javascript">
function display(page){
$.get(‘page.php‘,‘page=‘+page,function(msg){
$(‘content‘).innerHTML = msg;
});
}
window.onload = function(){
display(1);
};
</script>
</head>
<body>
<div id="content"></div>
</body>
</html> public.js
(function(){
//1、用于得到一个DOM元素
//定义了一个$函数 作用域有局部
var $ = function(id){
return document.getElementById(id);
};
//2、用于得到一个Ajax对象
//将$看作函数对象,init为属性,值为函数体
$.init = function(){
try{return new XMLHttpRequest()}catch(e){}
try{return new ActiveXObject(‘Microsoft.XMLHTTP‘)}catch(e){}
alert(‘请更改新浏览器!‘);
};
//用于发送Ajax get请求 $.get = function(url,data,callback,type){
var xhr = $.init();
if (data != null){//传递参数、只发出请求
url = url+‘?‘+data;
}
xhr.open(‘get‘,url);
xhr.setRequestHeader(‘If-Modified-Since‘,‘0‘);//解决get缓存问题
xhr.onreadystatechange = function(){
if (xhr.readyState == 4 && xhr.status == 200){
//当没有指定传值类型时,默认为字符串
if (type == null){
type = ‘text‘;
}
//判断语句指定三种接收形式
if (type == ‘text‘){
callback(xhr.responseText);
}
if (type == ‘xml‘){
callback(xhr.responseXML);
}
if (type == ‘json‘){
callback(eval("("+xhr.responseText+")"));
}
}
};
xhr.send(null);}; //增大其作用域全局变量 window方法的$属性 赋值为$ 闭包写法 window.$ = $; })();
page.php
<?php mysql_connect(‘localhost‘,‘root‘,‘111111‘); mysql_select_db(‘shop‘); mysql_query(‘set names gb2312‘); //为查询结果增加新字段 num $sql = "select * from sw_goods"; $result = mysql_query($sql); $count = mysql_num_rows($result);//获得总行数,与mysql_num_rows()类似 $page = isset($_GET[‘page‘])?$_GET[‘page‘]:1;//获取当前页码,默认1 $pageSize = 5;//页尺寸 每页显示多少条数据 $pageCount = ceil($count/$pageSize);//计算总页面 $pagePrev = $page - 1;//上一页页码 $pageNext = $page + 1;//下一页页码 if ($pagePrev < 1) $pagePrev = 1; //判断页码越界 if ($pageNext > $pageCount) $pageNext = $pageCount; if ($page < 1) $page = 1; //判断当前页页码越界 if ($page > $pageCount) $page = $pageCount;
$offset = ($page -1)*$pageSize; //偏移量
//相对于当前页来讲的
$sql = "select * from sw_goods limit $offset,$pageSize"; //order by id asc 默认/desc
$result = mysql_query($sql);//查询那一页的结果集
$num = mysql_num_rows($result);
$data = array();
for ($i=0;$i<$num;$i++){
//遍历五次,每次获得一个数组array(‘good_id‘=>‘‘,‘goods_name‘=>‘‘,‘goods_price‘=>‘‘)
//形成一个二维数组
$data[] = mysql_fetch_assoc($result);
}
mysql_close();
//***************************************************************************
include(‘Smarty/Smarty.class.php‘);
$smarty = new Smarty();
$smarty -> assign(‘data‘,$data);
$smarty -> assign(‘count‘,$count);
$smarty -> assign(‘pageCount‘,$pageCount);
$smarty -> assign(‘page‘,$page);
$smarty -> assign(‘pagePrev‘,$pagePrev);
$smarty -> assign(‘pageNext‘,$pageNext);
$smarty -> assign(‘pageCount‘,$pageCount);
$str = $smarty -> fetch(‘page.htpl‘);//获取模板里面的数据,赋值给变量,再传递给Ajax 对象
header("content-type:text/html;charset=gb2312");
echo $str; page.htpl
<!--htpl是当作模板来用的扩展名-->
<!--分页模板-->
<style type="text/css">
*{
margin:0px;
padding:0px;
}
body{
text-align:center;
}
table{
width:650px;
margin:0px auto;
margin-top:20px;
}
tr{
background-color:#ffffff;
height:30px;
font-size:12px;
}</style>
<table cellspacing="1" cellpadding="4" bgcolor="#336699">
<tr>
<td>序号</td>
<td>商品名称</td>
<td>商品价格</td>
<td>商品数量</td>
</tr>
{foreach from = $data item = ‘value‘}
<tr>
<td>{counter}</td>
<td>{$value[‘goods_name‘]}</td>
<td>{$value[‘goods_price‘]}</td>
<td>{$value[‘goods_number‘]}</td>
</tr>
{/foreach} <tr>
<td colspan = ‘4‘>
共{$count}条数据
共{$pageCount}页
当前第{$page}页
<a href="http://www.mamicode.com/#" onclick="display(1)">首页</a>
<a href="http://www.mamicode.com/#" onclick="display({$pagePrev})">上一页</a>
<a href="http://www.mamicode.com/#" onclick="display({$pageNext})">下一页</a>
<a href="http://www.mamicode.com/#" onclick="display({$pageCount})">末页</a>
</td>
</tr>
</table> 最后的分页效果:

本文出自 “做一只蜗牛真好” 博客,请务必保留此出处http://smili.blog.51cto.com/8919945/1563049
smarty+php+ajax 简单无刷新分页
