首页 > 代码库 > linux架构学习第二十五天HTTP协议详解
linux架构学习第二十五天HTTP协议详解
内容:
1、http协议概述
2、http协议特点
3、http的工作模式(过程)
4、http请求报文、响应报文格式、常见状态码解析
5、web资源概述(静态资源、动态资源)
1、http协议概述
http协议工作在TCP/IP模型的应用层,其定义web服务间通信的约定通信方式,HTTP基于tcp传送数据,默认是80端口(服务器端)
几个名词:
http:hyper text transfer protocol,超文本传输协议,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器 。目前我们使用的是HTTP/1.1 版本。
超文本:超文本文件是与其它数据有关联(links)的数据。包含与其他文档链接的文档;选择链接时自动显示第二个文档。超文本文件的一个简单例子是大百科全书。假设你正在读“树”这个条目,在文章的最末有一个参考这样写到,“相关信息参见‘植物’”。这最末一行就是一个关联,从“树”到“植物”这个条目。
当然这只是一个简单例子,全球网是基于一个远远复杂得多的超文本文件。特别的是,在文件的任何地方都可能有关联,不仅是在末尾。举一个想象的例子。假设你正在用全球网阅读树的超文本文件,每次提到一种新的树就有一个关联,每个关联都以某种方式标识起来以显得突出。例如,有关联的字可能被加亮或者加了下划线,或者标注了一个数字。 如果跟着关联走,你将转到那种类型的树的条目去。在主条目里还有其它题目的关联,如“雨林”或“木”。这些关联又引出完整的条目。你或许还能找到与技术术语的关联,如“落叶科”和“针叶树”。如果沿着这些关联就会找到其定义。在全球网的语言里,一个超文本文件的文件就是由一些数据组成,而这些数据又可能与其它文件相关联。
html:hyper text mark language,超文本标记语言
URL:uniform resource location,统一资源定位符,主要用于描述服务器某特定资源的位置,
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
URL的一般语法格式为:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
parameters(参数)
这是用于指定特殊参数的可选项。
query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP。NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
fragment(信息片断)
字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
2、http协议特点
(1)c/s架构模式,也就是客户端/服务器端模式,一个服务器可以为许多客户服务
(2)简单快速:客户向服务器请求服务时,只需要传送请求方法和路径,请求方法常用的只有GET、HEAD、POST等几种(后面有说明),由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快
(3)灵活:HTTP允许传输任意类型的数据对象,传输的类型由Context‘-Type加以标记
(4)无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
解决办法:引入keep-alive机制
(5)无状态:无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即我们给服务器发送 HTTP 请求之后,服务器根据请求,会给我们发送数据过来,但是,发送完,服务器不会记录任何,也就是说服务端不能判断是否是来源同一个用户
解决的方法:引入cookie(作用与客户端)、session(作用于服务器端),具体工作过程说明这里不详细阐述,有兴趣的可以查阅相关资料。
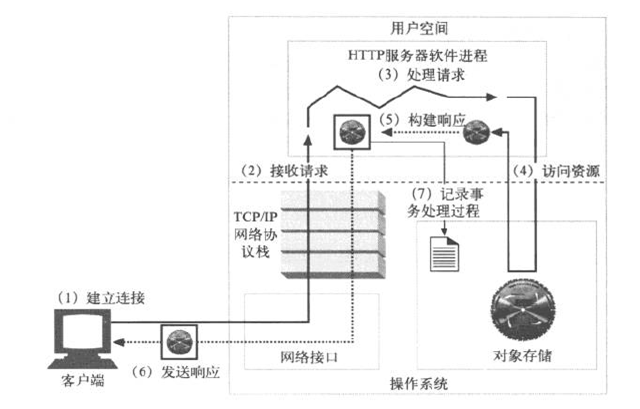
3、http的工作模式(过程)
http工作模式很简单,客户端请求,服务端响应反馈,其实就是一个请求<---->响应的过程
(1)建立连接,服务器接受请求或拒绝,接受的话,进行下一步
(2)客户端发送请求
(3)服务端处理请求
(4)从存储中获取相关的请求资源
(5)构建响应
(6)发送响应到客户端
(7)记录相关日志

4、http请求报文、响应报文格式、常见状态码解析
基于前面的TCP/IP或OSI七层模型的学习,我们知道,协议可以按找功能分为两部分:应用协议和通信协议
应用协议:一般都是应用层的协议,在这一层也可以称为用户空间,一般是用户的应用程序进行数据的请求
通信协议:传输层以下都可以看成是通信协议栈,其主要是进行在不同主机或网络间进行应用层的数据交换(或者是把数据层数据传送到目标主机上)
每个协议在不同层次进行传递时都会打上自己的协议头部进行区分
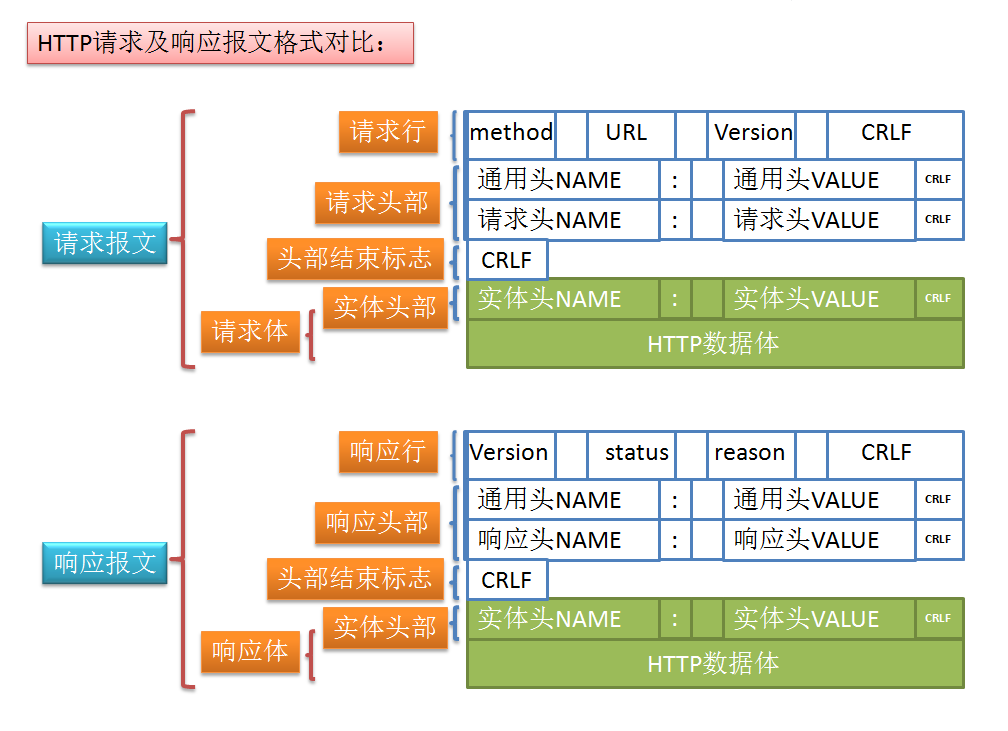
所以http的请求报文一般的格式如下(每个值之间都是空格进行隔开):
请求首行:<method> <URL> <version>
请求头:Name : Value
Name : Value
...
请求实体:
响应报文格式:
响应首行:<Vertion> <status> <reason>
响应头:Name : Value
Name : Value
...
响应实体

(1)method方法:
GET:从服务器获取资源
HEAD:只从服务器获取响应报文的头部
POST:向服务器端提交服务器需要处理的数据
PUT:客户端想服务器上传数据,该数据直接存储在服务器上,而不需要进行处理,这就是与POST的区别
DELETE:删除服务器指定路径的文档
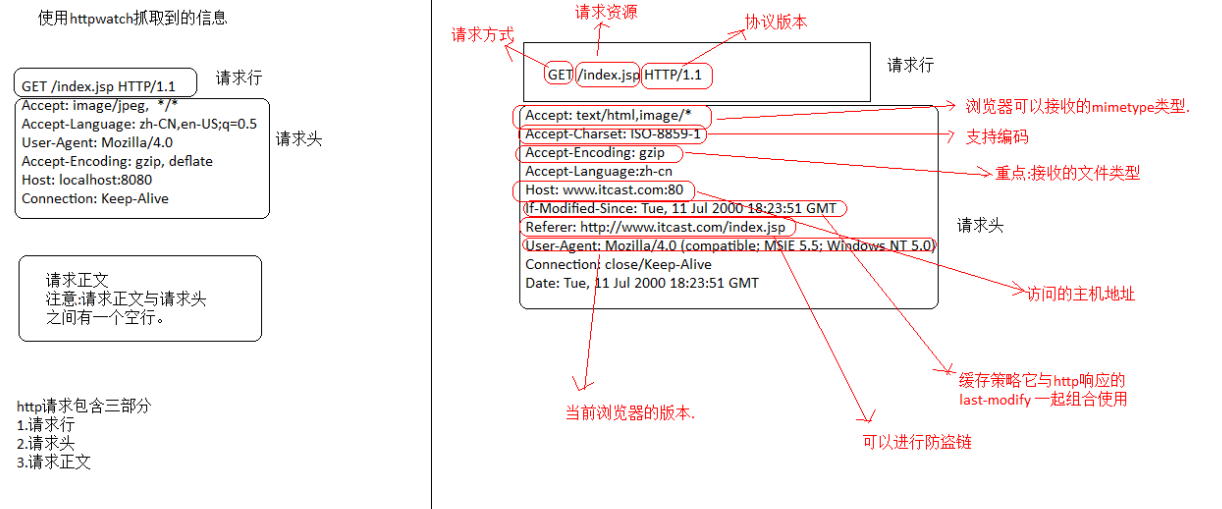
(2)请求头格式
a) 通用头(general-header):
Cache-Control:客户端希望服务端如何缓存自己的请求数据,如”Cache-Control: no-cache”,”Cache-Control: max-age=0″;
Connection:客户端是否希望与服务端之间保持长连接,如”Connection: close”, “Connection: keep-alive”;
Date:只有当请求方法为POST或PUT方法时客户端才可能会有些字段;
Pragma:包含了客户端一些特殊请求信息,如 “Pragma: no-cache” 客户端希望代理或应用服务器不应缓存与该请求相关的结果数据;
Via:一般用在代理网关向应用服务器发送的请求头中,表明该来自客户端的请求经过了网关代理,
格式为:”Via: 请求协议版本 网关标识 [其它信息] “,
如 :” Via: 1.1 webcache_250_199.hexun.com:80 (squid)”
b) 请求头(request-header):
Accept: 表明客户同端可接受的请求回应的媒体类型范围列表。星号“*”用于按范围将类型分组,用“*/*”指示可接受全部类型
用“type/*”指示可接受 type类型的所有子类型,如“ Accept: image/gif, image/jpeg, */*”;
Accept-Charset:客户端所能识别的字符集编码格式,格式:“Accept-Charset: 字符集1[:权重],字符集2[:权重]”,如:“ Accept-Charset: iso-8859-5, unicode-1-1;q=0.8”;
Accept-Language:客户端所能识别的语言,格式:“Accept-Language: 语言1[:权重],语言2[:权重]”,如:” Accept-Language: zh, en;q=0.7”;
Host:客户请求的主机域名或主机IP,格式:“Host: 域名或IP[:端口号]”,如:“Host: www.hexun.com:80“,请求行中若有HTTP/1.1则必须有该请求头;
User-Agent:表明用户所使用的浏览器标识,主要用于统计的目的;
Referer:指明该请求是从哪个关联连接而来;
Accept-Encoding:客户端所能识别的编码压缩格式,如:“Accept-Encoding: gzip, deflate”;
If- Modified-Since:该字段与客户端缓存相关,客户端所访问的URL自该指定日期以来在服务端是否被修改过,如果修改过则服务端返回新的修改后 的信息,如果未修改过则服务器返回304表明此请求所指URL未曾修改过,如:“If-Modified-Since: Fri, 2 Sep 2006 19:37:36 GMT”;
If-None-Match:该字段与客户端缓存相关,客户端发送URL请求的同时发送该字段及标识,如 果服务端的标识与客户端的标识一致,则返回304表明此URL未修改过,如果不一致则服务端返回完整的数据信息,如:“If-None-Match: 0f0a893aad8c61:253, 0f0a893aad8c61:252, 0f0a893aad8c61:251”;
Cookie:为扩展字段,存储于客户端,向同一域名的服务端发送属于该域的cookie,如:“Cookie: MailUserName=whouse”;
c) 实体头(entity-header): (此类头存在时要求有数据体)
Content-Encoding:客户端所能识别的编码压缩格式,如:“Content-Encoding: gzip, deflate”;
Content-Length:客户端以POST方法上传数据时数据体部分的内容长度,如:“ Content-Length: 24”;
Content- Type:客户端发送的数据体的内容类型,如:“Content-Type: application/x-www-form-urlencoded”为以普通的POST方法发送的数据;“Content-Type: multipart/form-data; boundary=—————————5169208281820”,则表明数据体由多部分组成,分隔符为 “—————————–5169208281820”;
(3)响应格式
a) 通用头(general-header):
Cache- Control:服务端要求中间代理及客户端如何缓存自己响应的数据,如“Cache-Control: no-cache”,如:“Cache-Control: private” 不希望被缓存,“Cache-Control: public” 可以被缓存;
Connection:服务端是否希望与客户端之间保持长连接,如“Connection: close”, “Connection: keep-alive”;
Date:只有当请求方法为POST或PUT方法时客户端才可能会有些字段;
Pragma:包含了服务端一些特殊响应信息,如 “Pragma: no-cache” 服务端希望代理或客户端不应缓存结果数据;
Transfer-Encoding:服务端向客户端传输数据所采用的传输模式(仅在HTTP1.1中出现),如:“Transfer-Encoding: chunked”,注:该字段的优先级要高于“Content-Length” 字段的优先级;
b)响应头(response-header):
Accept-Ranges:表明服务端接收的数据单位,如:“Accept-Ranges: bytes”, ;
ocation:服务端向客户端返回此信息以使客户端进行重定向,
Server:服务端返回的用于标识自己的一些信息,如:“ Server: Microsoft-IIS/6.0”;
ETag:服务端返回的响应数据的标识字段,客户端可根据此字段的值向服务器发送某URL是否更新的信息;
c)实体头(entity-header): (此类头存在时要求有数据体)
Content-Encoding:服务端所响应数据的编码格式,如:“Content-Encoding: gzip”;
Content-Length:服务端所返回数据的数据体部分的内容长度,如:“ Content-Length: 24”;
Content-Type:服务端所返回的数据体的内容类型,如:“Content-Type: text/html; charset=gb2312” ;
Set-Cookie:服务端返回给客户端的cookie数据,如:“ Set-Cookie: ASP.NET_SessionId=icnh2ku2dqlmkciyobgvzl55; path=/”

(4)常见错误代码
服务器返回状态码
1xx:表明服务端接收了客户端请求,客户端继续发送请求;
2xx:客户端发送的请求被服务端成功接收并成功进行了处理;
3xx:服务端给客户端返回用于重定向的信息;
4xx:客户端的请求有非法内容;
5xx:服务端未能正常处理客户端的请求而出现意外错误。
举例:
“200” ; 服务端成功接收并处理了客户端的请求;对应的reason为OK
“301” ; 客户端所请求的URL已经移走,而且是永久移动,需要客户端重定向到其它的URL;对应的reason为Moved Permanently
“302” ; 与301相似,客户端所请求的URL已经移走,但是是临时的,对应的reason为Found
“304” ; 客户端发起了条件式请求,客户端缓存的URL是否发生了修改,请求的URL未发生变化;对应的reason为Not Modified
“401” ; 客户端登录认证失败;对应reason为Unauthorized
“403” ; 客户端请求被服务端所禁止(用户没有权限访问相关资源);对应的reason为Forbbiden
“404” ; 客户端所请求的URL在服务端不存在;对应的reason为Not Found
“500” ; 服务端在处理客户端请求时出现异常;对应的reason为Internel server error
“502” ; 此为中间代理返回给客户端的出错信息,表明服务端返回给代理时出错;对应的reason为Bad Gateway
5、web资源
web资源:所谓web资源即放在Internet网上供外界访问的文件或程序,又根据它们呈现的效果及原理不同,将它们划分为静态资源和动态资源。
静态资源:静态资源是浏览器能够直接打开的,一个js文件,在打开方式中选择IE浏览器打开,浏览器可以直接打开没有出现问题,那么就说明它是一个静态资源。html文件、css文件、js文件等它们都是静态资源。
动态资源:一些资源浏览器不能够直接打开,但是经过翻译之后浏览器能够打开的资源称之动态资源。比如说jsp文件、servlet、php、ASP等这些都是动态资源。这里说的动态网页,与网页上的各种动画、滚动字幕等视觉上的 “ 动态效果 ” 没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,这些只是网页具体内容的表现形式,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。

本文出自 “6638225” 博客,转载请与作者联系!
linux架构学习第二十五天HTTP协议详解
