首页 > 代码库 > AS3关于事件流
AS3关于事件流
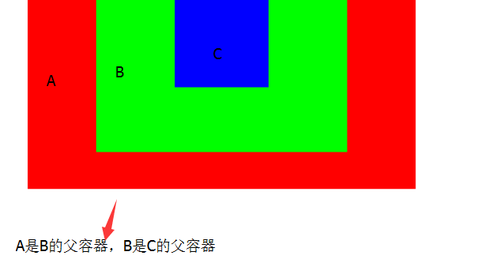
首先,设置一次测试环境:

代码如下:
var $a : MovieClip = ResLibrary.instance.getMovieClip("A");
$a.x = (stage.width - $a.width )>>1;
$a.y = (stage.height - $a.height )>>1;
stage.addChild($a);
var $b : MovieClip = ResLibrary.instance.getMovieClip("B");
$b.x = ($a.width - $b.width )>>1;
$b.y = ($a.height - $b.height )>>1;
$a.addChild($b);
var $c : MovieClip = ResLibrary.instance.getMovieClip("C");
$c.x = ($b.width - $c.width )>>1;
$c.y = ($b.height - $c.height )>>1;
$b.addChild($c);
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,true,0,false);Click回调方法:
private function ClcikHandler( event : MouseEvent ):void
{
trace( event.target , event.currentTarget );
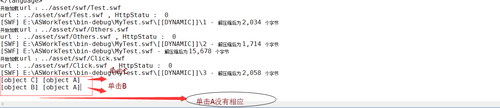
}依次单击C ,B ,A的结果:单击A根本就没有反应

如果把$a的单击注册事件改成:
$a.addEventListener(MouseEvent.CLICK,this.ClcikHandler,false,0,false);
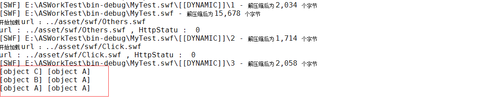
就是将第三个参数改为false , 则结果为:单击A有反应

addEventListener的第三个参数如果为false(默认为flase), 回调事件会在冒泡状态的时候执行 ;否则会在目标状态执行。当参数为true时 , 在A上注册,不存在冒泡状态 , 回掉函数不会执行。
本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1867111
AS3关于事件流
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
