首页 > 代码库 > AS3 属性绑定
AS3 属性绑定
纵然AS3中有addEventListener 和 removeEventListener方案,但是面对情况多变的属性value值,这2个参数还是显得力不从心。例如在Game中,玩家的exp , lv , combat等等变化的话总是需要通知很多的功能模块,而exp , lv , combat这些信息有时候并不在一个model(data)里面,使用addEventListener 和 removeEventListener,显得很臃肿 , 今天本人提供一种封装,可以轻松的解决Model到UI的属性监听问题:
需要用到BindTool.swc将在附件中提供。
前景 : 假设有View 对 User(model)里面的属性(hp , state)进行监听
关于 User(model):瑕疵是 字段(_hp , _state 必须被public修饰 , 有时间本人会继续的改进)
package com
{
import com.bind.BaseData;
import flash.events.IEventDispatcher;
public final class User extends BaseData
{
public function User(target:IEventDispatcher=null)
{
super(target);
}
public var _hp : int = 20;
public function set HP( value : int ) : void
{
//设置并注册(在基类中完成设置新值并广播)
this.changeValue( "HP" , "_hp" , value );//属性名称 , 对应的字段名称 , 值(当前的)
}
public function get HP():int
{
return _hp;
}
public var _state : uint = 10;
public function set State( value : uint ):void
{
this.changeValue( "State" , "_state" , value );//属性名称 , 对应的字段名称 , 值(当前的)
}
public function get State():uint
{
return this._state;
}
}
}
假设  UserView.as需要监听 User的HP 和 State
UserView.as需要监听 User的HP 和 State
package com
{
import com.bind.BindTools;
import flash.display.Sprite;
/**
* 模拟一个窗口 , 当User中hp改变时 , 此窗口的相应值也会随之改变
*/
public final class UserView extends Sprite
{
private var user : User = null;
private var _hp_view : int = 0;
public function set HP_view( value : int ) : void
{
trace("HP_view 的值发生了改变 " + _hp_view + " -> " + value );
this._hp_view = value;
}
public function UserView( user : User )
{
super();
this.user = user;
//绑定属性 ----------------------------------------------------------
// this -> 本类
// HP_view -> 本类需要与user类(第三个参数)中HP属性映射的属性
// user model类
// HP
// true 是否用HP初始化HP_view
BindTools.bindProperty( this , "HP_view" , user , "HP" , true );
//绑定回调方法--------------------------------------------------------
// this._user_state_callback 回调方法
// user model类
// State 需要监听的user的属性
// true 是否初始化调用_user_state_callback
BindTools.bindSetter( this._user_state_callback , user , "State" , true );
}
private function _user_state_callback( value : uint ) : void
{
trace("State回调 得到的值为 :" + value );
}
}
}测试:
package
{
import com.User;
import com.UserView;
import flash.display.Sprite;
public class BindTest_AS extends Sprite
{
public function BindTest_AS()
{
var user : User = new User();
var view_sprite : UserView = new UserView( user );
this.addChild( view_sprite );
user.HP = 200;
user.State = 5;
trace( "user.HP" , user.HP );
trace( "user.State" , user.State );
}
}
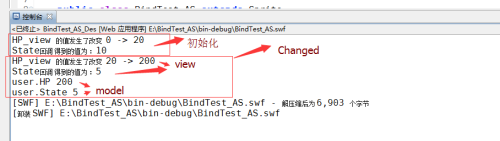
}结果:

本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1945719
AS3 属性绑定
