首页 > 代码库 > HTML&CSS基础学习笔记15-合并单元格
HTML&CSS基础学习笔记15-合并单元格
合并单元格
之前的文章中,我们已经能够创建一个简单地表格了,如果我们需要把横向的某两个相邻单元格<td>或者纵向的某两个相邻单元格<td>合并,我们该怎么做呢?我们要知道的知识点如下:
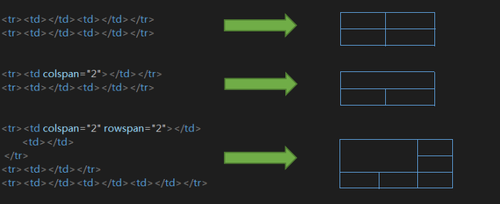
1.标签<td>的[colspan]属性规定单元格可横跨的列数,即横向合并的单元格数;
2.标签<td>的[rowspan] 属性规定单元格可横跨的行数,即纵向合并的单元格数;
3.这2个标签也可以同时使用。
样式示例:

现在就来试试合并单元格吧:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建一个多行多列的表格</title>
</head>
<body>
<h1>创建一个多行多列的表格</h1>
<table border="1">
<tr><td colspan="2">第一个单元格</td><td>第二个单元格</td><td>第三个单元格</td></tr>
<tr><td rowspan =‘2‘>第四个单元格</td><td>第五个单元格</td><td>第六个单元格</td></tr>
<tr><td>第七个单元格</td><td>第八个单元格</td><td>第九个单元格</td></tr>
</table>
</body>
</html>
结果是这样的:更多学习内容,请前往http://www.mayacoder.com/lesson/index

HTML&CSS基础学习笔记15-合并单元格
