首页 > 代码库 > 【v2.x OGE-example 第一节】 绘制实体
【v2.x OGE-example 第一节】 绘制实体
【v2.x OGE-example 第一节】 绘制实体
前言:
OGE即 OGEngine,是由橙子游戏开发的基于Java支持跨平台的开源游戏引,从12年4月项目成立至今已经有2年多的发展历程。在此期间基于OGEngine开发的项目已经有很多成功投放市场。从正式开源开始,好多开发者开始加入OGEngine的行列,同时在官网、论坛、Q群、看到有好多的问题,大部分是一些新手的问题,经常会被重复的提问。有些是之前用过AndEngine的,对OGEngine的使用会有些出入,开发时不是很顺手。为此今天开始写一个OGE-Example;大家在学习OGEengine时可参考这些例子,应该会更容易上手些。
正文:
首先,先讲解一下这个OGE-example的思路框架,这些案例都会放到一个项目里,用list显示,会分两级菜单,从最简单开始,后续会随着引擎的发展在加入一些例子,也都会放在这个项目里边,方便大家学习和使用。
一、导入OGE-example注意事项:
1.先学习想要运行平台下的环境搭建android搭建:http://dev.ogengine.com/forum.php?mod=viewthread&tid=629&extra=page%3D1,或ios搭建:http://dev.ogengine.com/forum.php?mod=viewthread&tid=631&extra=page%3D1;
2.OGE-example项目现支持两个平台运行(android和ios),这些案例会用到一些图片和字
体,需要把这些资源加载到对应的启动器里边(android和ios启动器);
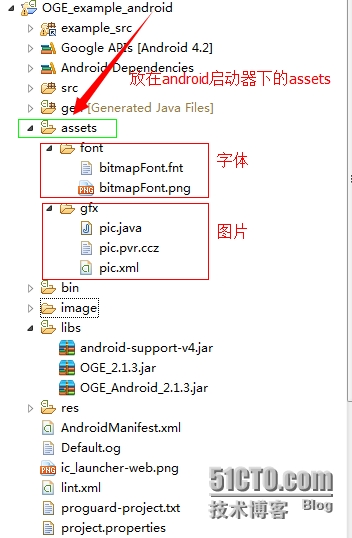
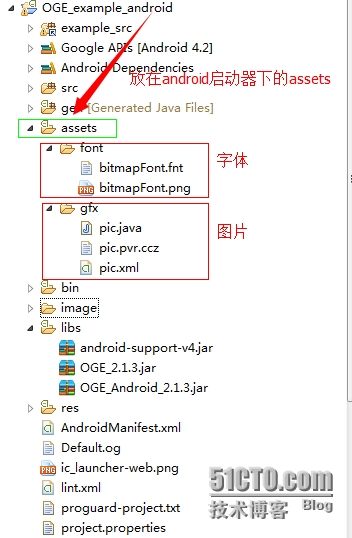
放在Android启动器下:


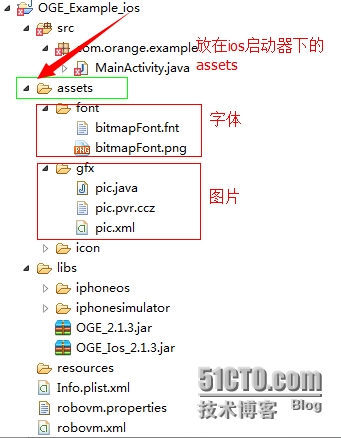
放在IOS启动器下:

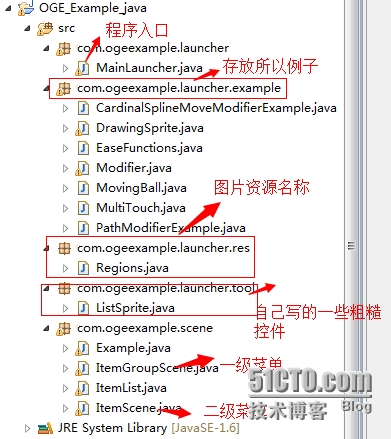
OGE-example 项目结构:

第一章
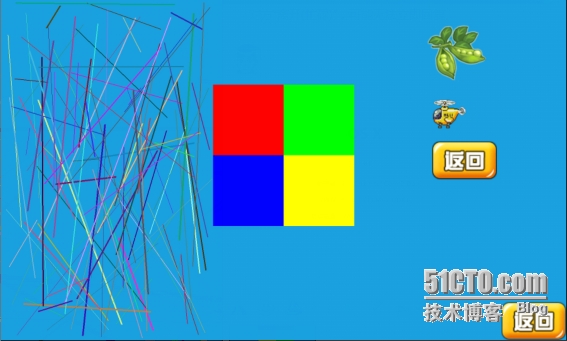
第一节:实体的绘制
1. 位置:Drawing_example --> DrawingSprite
2. 类名:DrawingSprite

(1)绘制线条:
线条Line:Line(float pX1, float pY1, float pX2, float pY2, float pLineWidth, VertexBufferObjectManager pVertexBufferObjectManager)
pX1,pY1线条起点位置
pX2,pY1线条终点位置
pLineWidth:线条宽度
setColor(float pRed, float pGreen, float pBlue)线条颜色
pRed红色
pGreen绿色
pBlue蓝色
颜色值最小是0最大是1,平时输入具体的颜色值可以这样输入 setColor(204/255,4/255,201/255)
VertexBufferObjectManager顶点缓存对象管理
/**
* 画出100条直线,位置、颜色随机
*/
private void drawingLine() {
final long RANDOM_SEED = 1234567890;//随机数种子
final Random random = new Random(RANDOM_SEED);
for (int i = 0; i < 100; i++) {
final float x1 = random.nextFloat() * 300;//线x起点 随机0-300
final float x2 = random.nextFloat() * 300;//线x终点 随机0-300
final float y1 = random.nextFloat() * 480;//线y起点 随机0-480
final float y2 = random.nextFloat() * 480;//线y终点 随机0-480
final float lineWidth = random.nextFloat() * 5;//线的宽度 随机0-5
final Line line = new Line(x1, y1, x2, y2, lineWidth,
getVertexBufferObjectManager());//画线
line.setColor(random.nextFloat(), random.nextFloat(),
random.nextFloat());//设置颜色值 范围0-1
this.attachChild(line);//加入本场景 实体只有加入场景后才会被绘制和更新状态
}
}
(2).绘制矩形
矩形:Rectangle(float pX, float pY, float pWidth, float pHeight, VertexBufferObjectManager pVertexBufferObjectManager)
pX, pY 矩形位置
pWidth,pHeight 矩形宽高
VertexBufferObjectManager 顶点缓存对象管理
/**
* 画出4个矩形
*/
private void drawingRectangle() {
// 红色矩形
Rectangle rectangle0 = new Rectangle(300, 120, 100, 100,
getVertexBufferObjectManager());//绘制矩形,位置x300,位置y120,宽100,高100
rectangle0.setColor(1, 0, 0);//设置为红色 红Red:1 即255/255
this.attachChild(rectangle0);//加入本场景 实体只有加入场景后才会被绘制和更新状态
// 绿色矩形
Rectangle rectangle1 = new Rectangle(400, 120, 100, 100,
getVertexBufferObjectManager());//绘制矩形,位置x400,位置y120,宽100,高100
rectangle1.setColor(0, 1, 0);//设置为绿色 绿Green:1
this.attachChild(rectangle1);//加入本场景 实体只有加入场景后才会被绘制和更新状态
// 蓝色矩形
Rectangle rectangle2 = new Rectangle(300, 220, 100, 100,
getVertexBufferObjectManager());//绘制矩形,位置x300,位置y220,宽100,高100
rectangle2.setColor(0, 0, 1);//设置为蓝色 蓝Blue:1
this.attachChild(rectangle2);//加入本场景 实体只有加入场景后才会被绘制和更新状态
// ***矩形
Rectangle rectangle3 = new Rectangle(400, 220, 100, 100,
getVertexBufferObjectManager());//绘制矩形,位置x400,位置y220,宽100,高100
rectangle3.setColor(1, 1, 0);//设置为红色 红Red:1,绿色 绿Green:1 相加后为***
this.attachChild(rectangle3);//加入本场景 实体只有加入场景后才会被绘制和更新状态
}
(3).画图片精灵
图片精灵AnimatedSprite(float pX, float pY, String pTextureRegionName, VertexBufferObjectManager pVertexBufferObjectManager)
pX, pY,精灵位置
pTextureRegionName 图片名称
/**
* 画图片精灵
*/
private void drawingPic() {
// 画一个精灵
AnimatedSprite pea = new AnimatedSprite(600, 30, Regions.PEA,
getVertexBufferObjectManager());//绘制一个图片精灵 位置x 600 ,位置y 30, 图片名称引用Regions.PEA
this.attachChild(pea);//加入本场景 实体只有加入场景后才会被绘制和更新状态
}
(4).画动画精灵
动画画精灵AnimatedSprite(float pX, float pY, String pTextureRegionName, VertexBufferObjectManager pVertexBufferObjectManager)
pX, pY,精灵位置
pTextureRegionName 图片名称
animate(long pFrameDurationEach)动画精灵的帧速
/**
* 画飞机精灵
*/
private void drawingPlane() {
// 画一个动画精灵
AnimatedSprite plane = new AnimatedSprite(610, 140, Regions.PLANE,
getVertexBufferObjectManager());//绘制动画精灵, 位置x 610 ,位置y 140, 图片名称引用Regions.PLANE
this.attachChild(plane);//加入本场景 实体只有加入场景后才会被绘制和更新状态
// 播放帧速 , 每帧的持续时间 , 以毫秒为单位计算
plane.animate(180);
plane.setIgnoreTouch(false);//设置阻止触摸为false
}
(6). 删除精灵
Entity:attachChild(IEntity pEntity);attachChild加入一个实体
detachChild(IEntity pEntity);detachChild删除一个实体
/**
* 精灵删除
*/
private void removingSprite() {
ButtonSprite btnSprite = new ButtonSprite(610, 200, Regions.BACK_BTN,
getVertexBufferObjectManager());//绘制一个按钮精灵 位置x 610 ,位置y 200, 图片名称引用Regions.BACK_BTN
this.attachChild(btnSprite);//加入本场景 实体只有加入场景后才会被绘制和更新状态
btnSprite.setOnClickListener(new OnClickListener() {//注册按键监听
@Override
public void onClick(ButtonSprite pButtonSprite,//响应点击
float pTouchAreaLocalX, float pTouchAreaLocalY) {
System.out.println("detach btnSprite");
DrawingSprite.this.detachChild(pButtonSprite);//删除实体 实体删除后不在绘制和更新状态
}
});
}
}
OGE_Example项目源码
【v2.x OGE-example 第一节】 绘制实体
