首页 > 代码库 > Bootstarp学习(十六)警示框
Bootstarp学习(十六)警示框
警示框
在网站中,网页总是需要和用户一起做沟通与交流。特别是当用户操作上下文为用户提供一些有效的警示框,比如说告诉用户操作成功、操作错误、提示或者警告等。如下图所示:

在Bootstrap框架有一个独立的组件,实现上述的效果,这个组件被称为警示框。
源码版本:
? LESS版本:对应的源码文件alerts.less
? Sass版本:对应的源码文件_alerts.scss
? 编译后的版本:bootstrap.css文件第4427行~第4499行
<h2>默认警示框</h2>
<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
<h2>可关闭的警示框</h2>
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜您操作成功!
</div>
<div class="alert alert-info alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
您已操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,您输入的密码有误
</div>
<h2>警示框的链接</h2>
<div class="alert alert-success" role="alert">
<strong>Well done!</strong>
You successfully read
<a href=http://www.mamicode.com/"#" class="alert-link">this important alert message>
警示框--默认警示框
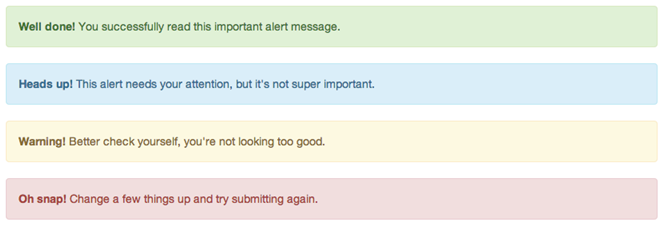
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
如下图示:

使用方法:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
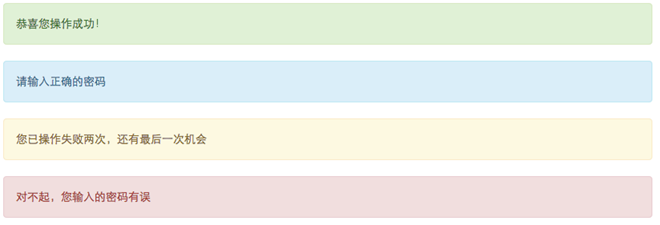
运行效果如下:

实现原理:
其中“alert”样式的源码主要是设置了警示框的背景色、边框、圆角和文字颜色。另外对其内部几个元素h4、p、ul和“.alert-link”做了样式上的特殊处理:
/*bootstrap.css文件第4427行~第4446行*/
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}不同类型的警示框,主要是通过“alert-success”、“alert-info”、“alert-warning”和“alert-danger”样式来实现:
/*bootstrap.css文件第4456行~第4499行*/
.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}<div class="alert alert-success" role="alert">恭喜您操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
<br/><br/>
警示框--可关闭的警示框
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。在Bootstrap框架中的警示框也具有这样的功能。
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜您操作成功!
</div>
运行效果如下:

原理分析:
在样式上,需要在基本警示框“alert”的基础上添加“alert-dismissable”样式,这样就可以实现带关闭功能的警示框。
/*bootstrap.css文件第4447行~第4455行*/
.alert-dismissable {
padding-right: 35px;
}
.alert-dismissable .close {
position: relative;
top: -2px;
right: -21px;
color: inherit;
}<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜您操作成功!
</div>
<div class="alert alert-info alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
您已操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,您输入的密码有误
</div>
<!--下面是代码部分-->
<h2>下面是代码部区</h2>
<div class="alert alert-info" role="alert">请修改相应信息</div>
<div class="alert alert-success" role="alert">谢谢,操作成功!</div>
<div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,您刚才的操作失败</div>
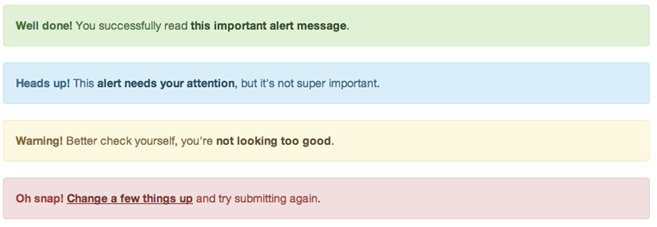
警示框--警示框的链接
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
实现方法:
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
具体使用如下:
<div class="alert alert-success" role="alert">
<strong>Well done!</strong>
You successfully read
<a href=http://www.mamicode.com/"#" class="alert-link">this important alert message</a>
.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong>
This
<a href=http://www.mamicode.com/"#" class="alert-link">alert needs your attention</a>
, but it‘s not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong>
Better check yourself, you‘re
<a href=http://www.mamicode.com/"#" class="alert-link">not looking too good</a>
.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong>
<a href=http://www.mamicode.com/"#" class="alert-link">Change a few things up</a>
and try submitting again.
</div>运行效果如下:

实现原理:
实现样式如下:
/*bootstrap.css文件第4437行~第4439行*/
.alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
}<div class="alert alert-success" role="alert">
<strong>Well done!</strong>
You successfully read
<a href=http://www.mamicode.com/"#" class="alert-link">this important alert message>
Bootstarp学习(十六)警示框
