首页 > 代码库 > bootstrap插件之X-editable+django
bootstrap插件之X-editable+django
一.X-editable介绍
X-editable是一款基于Jquery的表格编辑器。通过简单调用即可轻松实现字段编辑效果。与django一起使用,可以在线编辑数据,修改后台信息。
插件地址:
http://vitalets.github.io/x-editable/docs.html x-editable
用法(以bootstrap3为例):
下载x-editable,在html模板中添加
<link href="http://www.mamicode.com/bootstrap-editable/css/bootstrap-editable.css" rel="stylesheet"> <script src="http://www.mamicode.com/bootstrap-editable/js/bootstrap-editable.js"></script>
具体用法参考:
http://hellocr.w102.hsftp.net/html/qd/201409/11/123.html(bootstrap插件之X-editable在线表格编辑器)
二.与django配合使用
例子1(修改表格中的字段):
models.py
from django.db import models # Create your models here. class IP(models.Model): hostname = models.CharField(max_length=50, unique=True) ip = models.IPAddressField(unique=True) idc = models.CharField(max_length=30, null=True, blank=True) port = models.IntegerField(default=‘22‘) os = models.CharField(max_length=20, default=‘linux‘, verbose_name=‘Operating System‘) def __unicode__(self): return self.hostname
views.py
def update(request): print "==>", request.POST.get(‘value‘),request.POST.get(‘pk‘) if request.method == ‘POST‘: pk = request.POST.get(‘pk‘) v = request.POST.get(‘value‘) try: a = IP.objects.get(id=pk) a.hostname = v a.save() except: a = IP(hostname=v, id=pk) a.save() return HttpResponse(‘yes‘)
html
<!DOCTYPE html>
<!-- saved from url=(0041)http://v3.bootcss.com/examples/jumbotron/ -->
<html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bootstrap</title>
<link href="http://www.mamicode.com/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="http://www.mamicode.com/static/bootstrap/Font-Awesome-master/css/font-awesome.css" rel="stylesheet">
<link href="http://www.mamicode.com/static/bootstrap/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet">
</head>
<body>
<div style="margin: 150px">
<table id="users" class="table table-bordered table-condensed">
<tr><th>#</th><th>name</th><th>age</th></tr>
{% for ip in ip_list %}
<tr>
<td>{{ ip.id }}</td>
<td><a href="http://www.mamicode.com/#" id="username" data-pk="{{ ip.id }}" data-url="/update/">{{ ip.hostname }}</a></td>
<td>{{ ip.ip }}</td>
</tr>
{% endfor %}
</table>
</div>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://www.mamicode.com/static/bootstrap/js/bootstrap.min.js"></script>
<script src="http://www.mamicode.com/static/bootstrap/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script>
$(function() {
$.fn.editable.defaults.mode = ‘inline‘;
$(‘#users a‘).editable();
//或如下方式
//此种方式
$(‘#users a‘).editable({
type: ‘text‘,
url: ‘/update/‘,
title: ‘Enter username‘
});
});
</script>
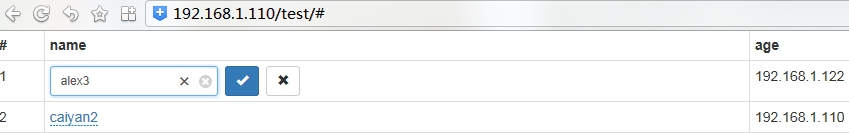
</body></html>前端显示:

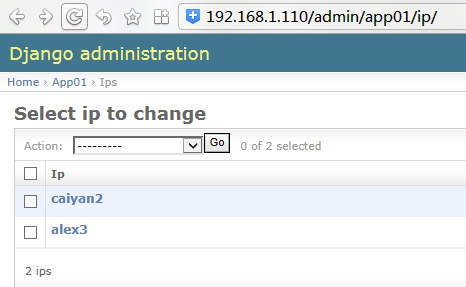
修改的值后台可以看到:

例子2(修改单个值):
html模板中添加:
<!--添加数据-->
{% for ip in ip_list %}
<a href="http://www.mamicode.com/#" id="username" data-type="text" data-pk="1" data-url="/update/" data-title="Enter username">{{ ip.hostname }}</a>
{% endfor %}
<!--jquery-->
$(function() {
$.fn.editable.defaults.mode = ‘inline‘;
$(‘#username‘).editable();
//或如下方式
//此种方式
$(‘#username‘).editable({
type: ‘text‘,
pk: 1,
url: ‘/update/‘,
title: ‘Enter username‘
});
});前端显示:

后台同样可以看到修改了的数据。
bootstrap插件之X-editable+django
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
