首页 > 代码库 > MVC3----分部视图
MVC3----分部视图
MVC3的分部视图相当于webform的用户控件
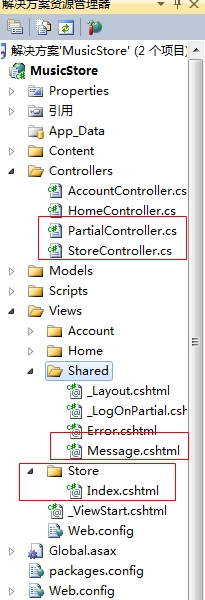
1,新建一个控制器PartialController.cs
2,新建一个视图(新建视图的时候,在弹出框中选择创建为分部视图)Message.cshtml,把这个文件放在Views/Shared这个文件夹下(约定优先于配置)
3,在视图中引用(Store/Index.cshtml)
-----控制器(PartialController.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MusicStore.Controllers
{
public class PartialController : Controller
{
//
// GET: /Partial/
public ActionResult Index()
{
return View();
}
public ActionResult Message()
{
return PartialView();//返回分部视图
}
}
}-----分部视图(Message.cshtml)
我是分部视图
-----视图(Index.cshtml)
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<!--引用分部视图(输出:我是分部视图)-->
<li>@Html.Partial("Message")</li>
<!--Ajax请求模式(输出:我是分部视图)-->
<li id="a"></li>
<script type="text/javascript">
$(function () {
$("#a").load(‘/Partial/Message‘);
});
</script>
本文出自 “程序猿的家--Hunter” 博客,请务必保留此出处http://962410314.blog.51cto.com/7563109/1583359
MVC3----分部视图
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
