首页 > 代码库 > 浅谈 Object.observe
浅谈 Object.observe
国际惯例:转载或引用时请注明原文出处。
今天看到了 Object.observe 这个方面,感觉不错,这里就来简单介绍下。
Object.observe 这个方法 可以监听到 某个 对象的属性改变情况。使用方法如下
Object.observe(user,function(changes){
//code
//code
console.log(changes);
});
当 user 的属性发生变化,update,delete,add 时,都会触发该函数。
注意 :只有user该对象的属性变化才会触发函数,user的 prototype 的改变和 delete user 是不会触发的。
还有一点要注意的是:这个函数什么时候执行呢? 并不是改变属性就马上执行,而是当主线程其他代码执行完后才会执行。
<div id="test_1">wwwww</div>
user={};
如果 是马上执行 那么,后来的 log 应该打出 qqqqq ,但结果却是 wwwww。
这一点还是蛮坑的,,,,,,
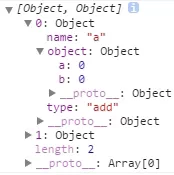
函数中的 changes 表示的是 所有改变的内容, 如下图:

是按 改变顺序进行排序的。 name 是 属性名, type 是改变方式(add,update,delete)。object 是 user 对象现在的值(这太坑了,,,不能实施获得对象的值)。
PS: 连续2次给同一个属性赋同一个值是不会增加 change 的。
心得:这个函数不能及时反映对象的改变状况还是满坑的,并且次函数也不是被那么多浏览器支持。
当 user 的属性发生变化,update,delete,add 时,都会触发该函数。
注意 :只有user该对象的属性变化才会触发函数,user的 prototype 的改变和 delete user 是不会触发的。
还有一点要注意的是:这个函数什么时候执行呢? 并不是改变属性就马上执行,而是当主线程其他代码执行完后才会执行。
<div id="test_1">wwwww</div>
user={};
Object.observe(user,function(changes){
document.getElementById(‘test_1‘).innerHTML="qqqqq";
});
user.a=0;
console.log(document.getElementById(‘test_1‘).innerHTML); 如果 是马上执行 那么,后来的 log 应该打出 qqqqq ,但结果却是 wwwww。
这一点还是蛮坑的,,,,,,
函数中的 changes 表示的是 所有改变的内容, 如下图:
是按 改变顺序进行排序的。 name 是 属性名, type 是改变方式(add,update,delete)。object 是 user 对象现在的值(这太坑了,,,不能实施获得对象的值)。
PS: 连续2次给同一个属性赋同一个值是不会增加 change 的。
心得:这个函数不能及时反映对象的改变状况还是满坑的,并且次函数也不是被那么多浏览器支持。
浅谈 Object.observe
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
