首页 > 代码库 > Varnish基础配置实现动静分离web站点
Varnish基础配置实现动静分离web站点
由于一个web站点的程序的访问具有局部性特征:时间上的局部性:一个数据被访问过之后,可能很快会被再次访问到;空间局部性:一个数据被访问时,其周边的数据也有可能被访问到;varnish可将这部分数据缓存下来.
缓存的数据存在被访问较频繁的数据可以称其为热区:缓存同样存在局部性;时效性:如果缓存空间耗尽:则采用LRU,最近最少使用算法;将过期的缓存清理掉
varnish的基本工作原理:
Varnish通过类似于HTPP反向代理的方式将可以用来缓存的数据缓存下来直接响应给客户端的缓存数据,如果缓存中
没有相应的数据,它将会把请求指向后端机器,获取响应的数据进行响应客户端。
当varnish有缓存的时候响应通常只需要极短的时间,比直接访问后端机器通常要快几个量级,所以要尽可能的将可缓存的页面缓存到varnish中。
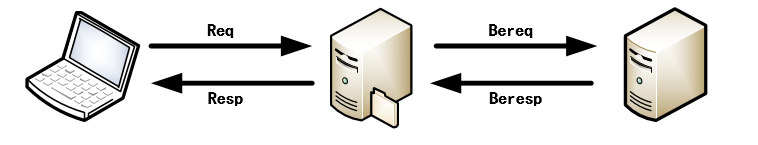
varnish工作模式图:

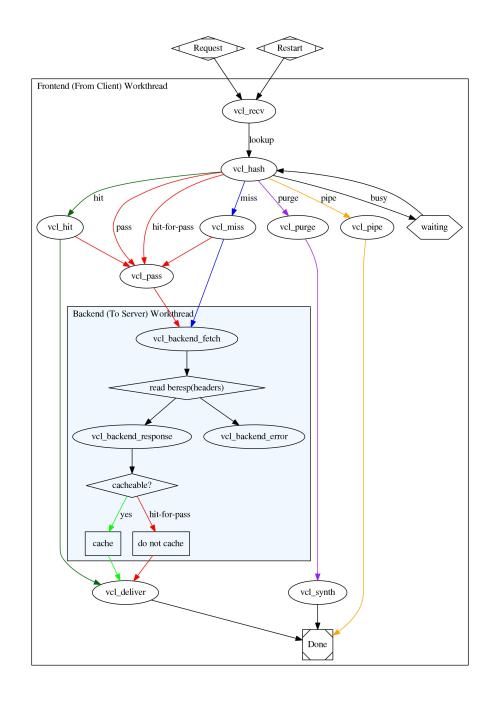
varnish的处理机制图:
哪些数据可以缓存或是不可缓存:1.尽量将站点公共的数据缓存下来;2.用排除用户的私有数据.
配置一个wordperss站点使用varnish缓存服务器并做动静分离
基础拓扑图:

varnish的配置(基于cenots7,整个配置过程应避免iptables和selinux的影响):
ntpdata 172.16.0.1 同步时间
安装varnish程序:
yum install varnish
编辑varnish的主配置文件:
vim /etc/varnish/varnish.params 添加最后一行: DAEMON_OPTS="-p thread_pools=3 -p thread_pool_min=5 -p thread_pool_max=1000 -p thread_pool_timeout=300"
启动varnish程序:
systemctl restart varnish
编辑varnish的vcl配置文件:
vim /etc/varnish/default.vcl
作出如下基础配置:
vcl 4.0;
# Default backend definition. Set this to point to your content server.
backend default { #定义后端动态主机(apm)
.host = "192.168.5.109";
.port = "80";
}
backend nginxsrvs { #定义后端静态主机(nignx)
.host = "192.168.5.108";
.port = "80";
}
sub vcl_recv {
# Happens before we check if we have this in cache already.
#
# Typically you clean up the request here, removing cookies you don‘t need,
# rewriting the request, etc.
if (req.method == "PURGE") { #指明何时可以用PURGE请求裁剪缓存数据
return(purge);
}
if (req.url ~ "(?i)^/(login|admin)") { #指定一些私用数据不查找缓存数据
return(pass);
}
if (req.url ~ "(?i)\.(html|htm|css|svg|js|jpg|jpeg|png|gif|pdf)") { #指定的内容由静态服务器响应,其他的为动态服务器响应
set req.backend_hint = nginxsrvs; #指明响应的后端主机
} else {
set req.backend_hint = default; #指明响应的前端主机
}
}
sub vcl_purge {
return (synth(200,"Purged")); #指明可以执行的PURGE操作
}
sub vcl_deliver {
if (obj.hits>0) { #可以用来做缓存是否被命中,obj.hits用于统计缓存命中的次数
set resp.http.X-Cache = "HIT via " + server.ip;
} else {
set resp.http.X-Cache = "Miss via " + server.ip;
}将default.vcl文件编译加载至varnish程序:
varnishadm -S secret 进入varnish配置的cli界面,执行编译加载: vcl.load test1 default.vcl #编译 vcl.use test1 #加载 quit #退出
配置apm动态服务器:
yum install httpd mkdir -p /apps/data (需要考虑权限)
将wordpress的源码文件cp至目录下
编辑httpd的站点配置文件
vim /etc/httpd/conf.d/wordpress.conf
<VirtualHost *:80> DirectoryIndex index.php index.html ServerName www.abc.com DocumentRoot /apps/data/wordpress <Directory "/apps/data/"> Options FollowSymLinks AllowOverride None Require all granted </Directory> </VirtualHost>
启动httpd程序:
systemctl restart httpd
配置nfs服务用于共享网站文件
yum install nfs-utils vim /etc/exports /apps/data *(rw,all_squash,anonuid=48)
配置nginx静态服务器:
yum install nginx #这里要用到nginx官方提供的yum源
配置/etc/nginx/conf.d/default.conf文件,作出如下修改
vim /etc/nginx/conf.d/default.conf
location / {
root /apps/data/wordpress; #指明web程序的路径
index index.html index.htm;
}启动nginx服务程序
systemctl restart nginx
更改hosts文件即可做访问测试.

varnish的基础配置实现已完成.
本文出自 “老城小叙” 博客,请务必保留此出处http://cityx.blog.51cto.com/9857477/1943841
Varnish基础配置实现动静分离web站点