1.概述
在实际项目中,我们常常可以遇到这样的情况:上传头像、上传图片、上传视频、上传音乐、上传作业,等等…那么如何使用MiscdpStudio对这类功能进行开发,就成了MiscdpStudio使用者必须掌握的技能之一。
接下来,我就对单表操作模型,简单介绍一下如何对文件进行上传。这里,我们主要使用的是fileupload组件,当然,这也是开发平台中自带的组件。
2.创建数据表
在这里,我们需要在数据库创建两个表,一个是业务表、另一个是关联表。关联表里有三个字段:逻辑主键、业务标识字段、附件标识字段。其中业务标识字段为业务表中的主键,附件标识字段为平台自带数据表中wcm_general_resource表的主键。这样的结构可以保证业务表与wcm_general_resource表是多对多的关系。
2.1. 业务表
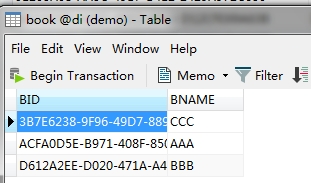
创建一个业务表,就是将上传的东西传给该表的某条实例使用。如图2-1创建的这个书籍表。表里只含有两个字段,一个是逻辑主键,一个是书籍名称。当然也可以根据需求来添加其它的属性。

图2-1
2.2. wcm_general_resource表
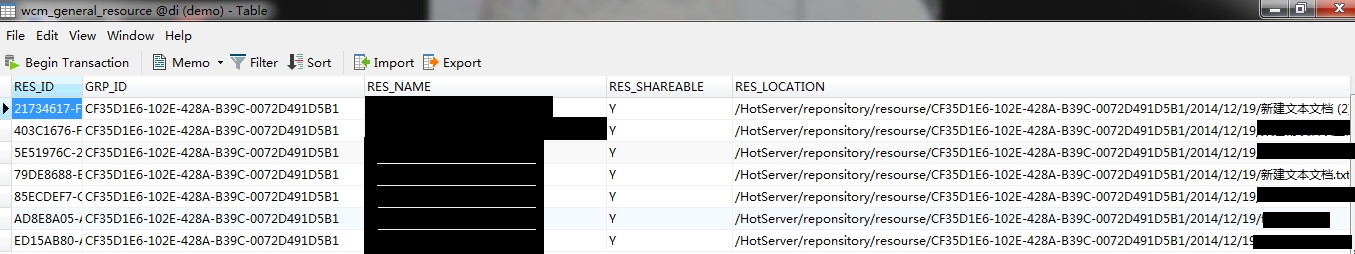
所有上传的文件信息都保存在这个数据表中。这个表是开发平台自带的数据表,如图2-2,仅供读者参考:

图2-2
2.3. 关联表
上文提及过,关联表里有三个字段:逻辑主键、业务标识字段、附件标识字段。如图2-3所示:

图2-3
3.创建功能
在MiscdpStudio开发平台中创建项目及功能,如图3-1所示:

图3-1
注意,数据表选择刚刚创建好的业务表,点击上面的小灯泡 ,自动生成了SQL语句以及列表信息、明细配置等。但是,接下来需要对明细配置,做进一步的调整。
,自动生成了SQL语句以及列表信息、明细配置等。但是,接下来需要对明细配置,做进一步的调整。
4.修改明细配置
首先,在列表配置中,可以添加查询参数,根据各位的实际需求来判断。以前的文档也都有详细介绍,这里不加赘述。
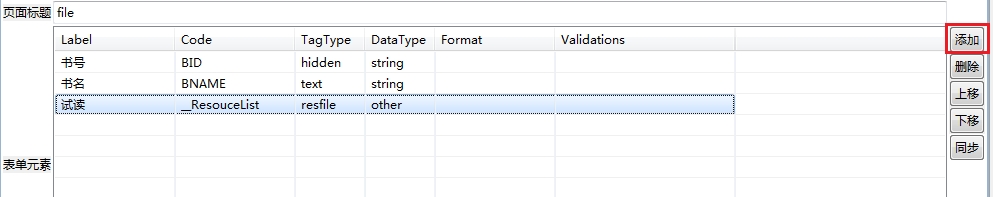
接下来对明细配置,简单的讲解一下,因为这里会有些许的不同。如图4-1所示:

图4-1
点击红色圈住的添加按钮,左侧生成新的表单元素。先点击TagType栏的隐藏下拉框,选择resfile类型,DataType选择Other。这时在点击code栏的隐藏按钮,弹出如图4-2所示的对话框:

图4-2
在附件关联表中,选择之前建立的关联表,如图4-3所示,我之前建立的是file_resource表,如果表结构生成正确的话,会自动生成关联逻辑主键、业务标识字段、附件标识字段等的信息。如果没有,或有错误,就手动设置一下。双击,就可以选择字段名了。

图4-3
这里配置完,就可以添加Label值了。最后生成代码,完成功能的开发。测试,如图4-4:

图4-4
注意的是如果使用的是Chrome浏览器,需要在生成的XXXResourceUploader的<head>标签中加上下面的代码,原理就是防止浏览器缓存文件造成uploadify.js不更新。
<scriptlanguage="javascript" type="text/javascript">
document.write("<scripttype=‘text/javascript‘ "
+"src=http://www.mamicode.com/‘js/jquery.uploadify.min.js?"+ new Date() + "‘></s" + "cript>");
</script>
AEAI Miscdp文件上传功能使用心得文档 下载
AEAI Miscdp文件上传功能使用心得