首页 > 代码库 > jquery 圆形进度条
jquery 圆形进度条
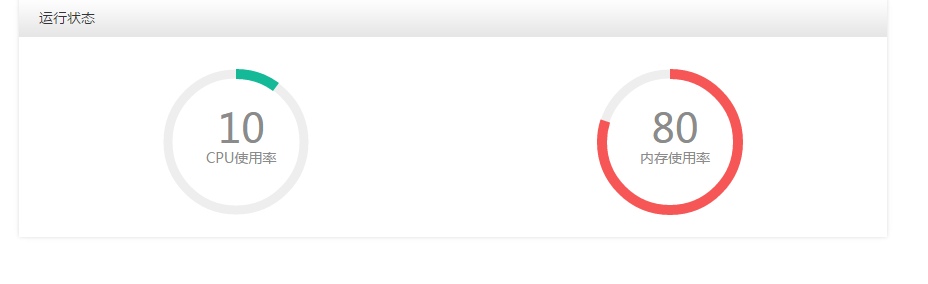
最近手里面的项目需要完成这个对设备性能的检测显示功能,需要使用到圆形进度条这样的效果,网上找了一圈,有很多相当的插件,找到:circliful 插件,看了他的使用说明比较的方便,于是就下载了它并将自己想要的效果添加了进去;

上面的效果,需要圆心中间的数字动态展示,并且在颜色值在小于50的时候为绿色,大于50的时候为红色;
第一步: 页面布局
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>圆形进度条</title>
<link rel="icon" href="http://www.mamicode.com/images/50.gif" type="image/gif" />
<script src="http://www.mamicode.com/js/jquery.min.js"></script>
<script src="http://www.mamicode.com/js/jquery.circliful.js"></script>
<style>
body{ margin:0; padding:0; font-size:14px; line-height:24px; color:#8b8b8b; font-family:Microsoft YaHei, Arial, Helvetica, sans-serif;}
.you{ margin-left:36px; float:left; height:auto; width:55%; min-width:500px}
.yous{ box-shadow:0px 0px 5px #ddd; background:#FFF;}
.youz{ background:url(./images/tbg.png) repeat-x; height:39px; line-height:39px; font-size:14px; color:#323436; text-indent:20px}
.rrlh{ height:180px; margin-top:20px}
.txz{ position: absolute; left: 50%; top: 50%; margin-left: -30px; margin-top: -30px; line-height: 30px;}
.cpu{ width:50%; height:170px; float:left; text-align:center; position:relative}
</style>
</head>
<div class="you">
<div class="yous">
<div class="youz">运行状态</div>
<div class="rrlh">
<!-- cpu使用率 -->
<div class="cpu">
<div class="txz"><span style="font-size: 40px;" id="cpuText">0</span><br /> CPU使用率</div>
<div id="myStat2" style="display: inline-block" data-width="10" data-fontsize="28" ></div>
</div>
<!-- 内存使用率 -->
<div class="cpu">
<div class="txz"><span style="font-size: 40px;" id="ncText">0</span><br /> 内存使用率</div>
<div id="myStat3" style="display: inline-block" data-width="10" data-fontsize="28" ></div>
</div>
</div>
</div>
</div>
</html>
第二步: 修改 jquery.circliful.js
(function( $ ) {
$.fn.circliful = function(options) {
var settings = $.extend({
// These are the defaults.
foregroundColor: "#556b2f",
backgroundColor: "#eee",
fillColor: false,
width: 15,
dimension: 200,
size: 15,
percent: 50,
endPercent: 100,
showValue: "showValue", //新增 动态数值变化值显示标签ID
animationStep: 1.0
}, options );
return this.each(function() {
var dimension = ‘‘;
var text = ‘‘;
var info = ‘‘;
var width = ‘‘;
var size = 0;
var percent = 0;
var endPercent = 100;
var fgcolor = ‘‘;
var bgcolor = ‘‘;
var icon = ‘‘;
var animationstep = 0.0;
var showValue = ‘‘;
$(this).addClass(‘circliful‘);
showValue = settings.showValue; //赋值
if($(this).data(‘dimension‘) != undefined) {
dimension = $(this).data(‘dimension‘);
} else {
dimension = settings.dimension;
}
if($(this).data(‘width‘) != undefined) {
width = $(this).data(‘width‘);
} else {
width = settings.width;
}
if($(this).data(‘fontsize‘) != undefined) {
size = $(this).data(‘fontsize‘);
} else {
size = settings.size;
}
if($(this).data(‘percent‘) != undefined) {
percent = $(this).data(‘percent‘) / 100;
endPercent = $(this).data(‘percent‘);
} else {
percent = settings.percent / 100;
endPercent = settings.endPercent;
}
if($(this).data(‘fgcolor‘) != undefined) {
fgcolor = $(this).data(‘fgcolor‘);
} else {
fgcolor = settings.foregroundColor;
}
if($(this).data(‘bgcolor‘) != undefined) {
bgcolor = $(this).data(‘bgcolor‘);
} else {
bgcolor = settings.backgroundColor;
}
if($(this).data(‘animation-step‘) != undefined) {
animationstep = parseFloat($(this).data(‘animation-step‘));
} else {
animationstep = settings.animationStep;
}
if($(this).data(‘text‘) != undefined) {
text = $(this).data(‘text‘);
if($(this).data(‘icon‘) != undefined) {
icon = ‘<i class="fa ‘ + $(this).data(‘icon‘) + ‘"></i>‘;
}
if($(this).data(‘type‘) != undefined) {
type = $(this).data(‘type‘);
if(type == ‘half‘) {
$(this).append(‘<span class="circle-text-half">‘ + icon + text + ‘</span>‘);
$(this).find(‘.circle-text-half‘).css({‘line-height‘: (dimension / 1.45) + ‘px‘, ‘font-size‘ : size + ‘px‘ });
} else {
$(this).append(‘<span class="circle-text">‘ + icon + text + ‘</span>‘);
//设置文字样式
$(this).find(‘.circle-text‘).css(
{‘line-height‘: dimension + ‘px‘, ‘font-size‘ : size + ‘px‘}
);
}
} else {
$(this).append(‘<span class="circle-text">‘ + icon + text + ‘</span>‘);
$(this).find(‘.circle-text‘).css(
{‘line-height‘: dimension + ‘px‘, ‘font-size‘ : size + ‘px‘ }
);
}
} else if($(this).data(‘icon‘) != undefined) {
}
if($(this).data(‘info‘) != undefined) {
info = $(this).data(‘info‘);
if($(this).data(‘type‘) != undefined) {
type = $(this).data(‘type‘);
if(type == ‘half‘) {
$(this).append(‘<span class="circle-info-half">‘ + info + ‘</span>‘);
$(this).find(‘.circle-info-half‘).css({‘line-height‘: (dimension * 0.9) + ‘px‘, });
} else {
$(this).append(‘<span class="circle-info">‘ + info + ‘</span>‘);
$(this).find(‘.circle-info‘).css({‘line-height‘: (dimension * 1.25) + ‘px‘, });
}
} else {
$(this).append(‘<span class="circle-info">‘ + info + ‘</span>‘);
$(this).find(‘.circle-info‘).css({‘line-height‘: (dimension * 1.25) + ‘px‘, });
}
}
$(this).width(dimension + ‘px‘);
var canvas = $(‘<canvas></canvas>‘).attr({ width: dimension, height: dimension }).appendTo($(this)).get(0);
var context = canvas.getContext(‘2d‘);
var x = canvas.width / 2;
var y = canvas.height / 2;
var degrees = percent * 360.0;
var radians = degrees * (Math.PI / 180);
var radius = canvas.width / 2.5;
var startAngle = 2.3 * Math.PI;
var endAngle = 0;
var counterClockwise = false;
var curPerc = animationstep === 0.0 ? endPercent : 0.0;
var curStep = Math.max(animationstep, 0.0);
var circ = Math.PI * 2;
var quart = Math.PI / 2;
var type = ‘‘;
var fill = false;
if($(this).data(‘type‘) != undefined) {
type = $(this).data(‘type‘);
if(type == ‘half‘) {
var startAngle = 2.0 * Math.PI;
var endAngle = 3.13;
var circ = Math.PI * 1.0;
var quart = Math.PI / 0.996;
}
}
if($(this).data(‘fill‘) != undefined) {
fill = $(this).data(‘fill‘);
} else {
fill = settings.fillColor;
}
//animate foreground circle
function animate(current) {
/**
* [修改] 设置圆心动态数据变化值
* showValue 为显示动态值的html标签的ID
* 这里 parseInt(current*100) 取整数,他的最大值为 endPercent的值
**/
$("#"+showValue).html(parseInt(current*100));
/**
* [修改] 判断值是否超过圆形的一半,并修改圆形颜色 *
**/
if(current < 0.5){
fgcolor = ‘#14b997‘;
}else{
fgcolor = ‘#f75656‘;
}
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, radius, endAngle, startAngle, false);
context.lineWidth = width - 1;
// line color
context.strokeStyle = bgcolor;
context.stroke();
if(fill) {
context.fillStyle = fill;
context.fill();
}
context.beginPath();
context.arc(x, y, radius, -(quart), ((circ) * current) - quart, false);
context.lineWidth = width;
// line color
context.strokeStyle = fgcolor;
context.stroke();
if (curPerc < endPercent) {
curPerc += curStep;
requestAnimationFrame(function () {
/**
* [修改] 降低圆形进度条速度
**/
setTimeout(function(){
animate(Math.min(curPerc, endPercent) / 100);
}, 40);
});
}
}
animate(curPerc / 100);
});
};
}( jQuery ));
第三步: 调用
$(document).ready(function(){
var cupCount = 10,
ncCount = 80;
var myStat2Color = cupCount > 50 ? ‘#f75656‘ : ‘#14b997‘;
var myStat3Color = ncCount > 50 ? ‘#f75656‘ : ‘#14b997‘;
$(‘#myStat2‘).circliful({
dimension: 170,
endPercent: cupCount,
showValue: "cpuText",
foregroundColor: myStat2Color,//556b2f
backgroundColor: "#eee",
});
$(‘#myStat3‘).circliful({
dimension: 170,
endPercent: ncCount,
showValue: "ncText",
foregroundColor: myStat3Color,
backgroundColor: "#eee",
});
});
注: 插件下载 https://github.com/pguso/jquery-plugin-circliful 按需修改,如果不妥或者其他,联系:594710017。
插件参数说明

jquery 圆形进度条
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
