首页 > 代码库 > 暑假菜鸟学记---html/css
暑假菜鸟学记---html/css
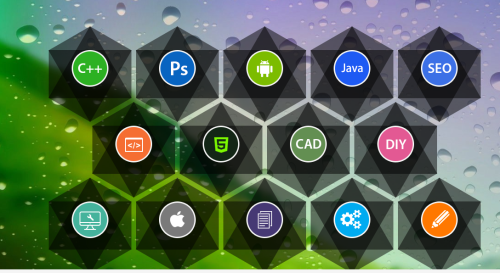
今天学习的是如何使用div盒子模型做一个具有多边形旋转放大的一个基础特效页面。

需求分析:1、多边形如何生成;使用css3中的transform属性对元素进行旋转
2、使用background:rgba设置半透明属性
所遇到的问题:1、样式图片不能位于中间?解决方案采用自适应布局将top left right buttom都设置为零外边距margin设为auto。
2、如何解决中间排列四个上下排列五个的问题。解决方案:div盒子的排列方式是一排排横向排满然后换行,这样的话排列应该是5 5 4 。解决方式在第六个盒子前面加上一定的像素宽度。这样中间一列就只能摆下四个盒子。



暑假菜鸟学记---html/css
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
