首页 > 代码库 > GitHub搭建简单的项目“Hello HTML”
GitHub搭建简单的项目“Hello HTML”
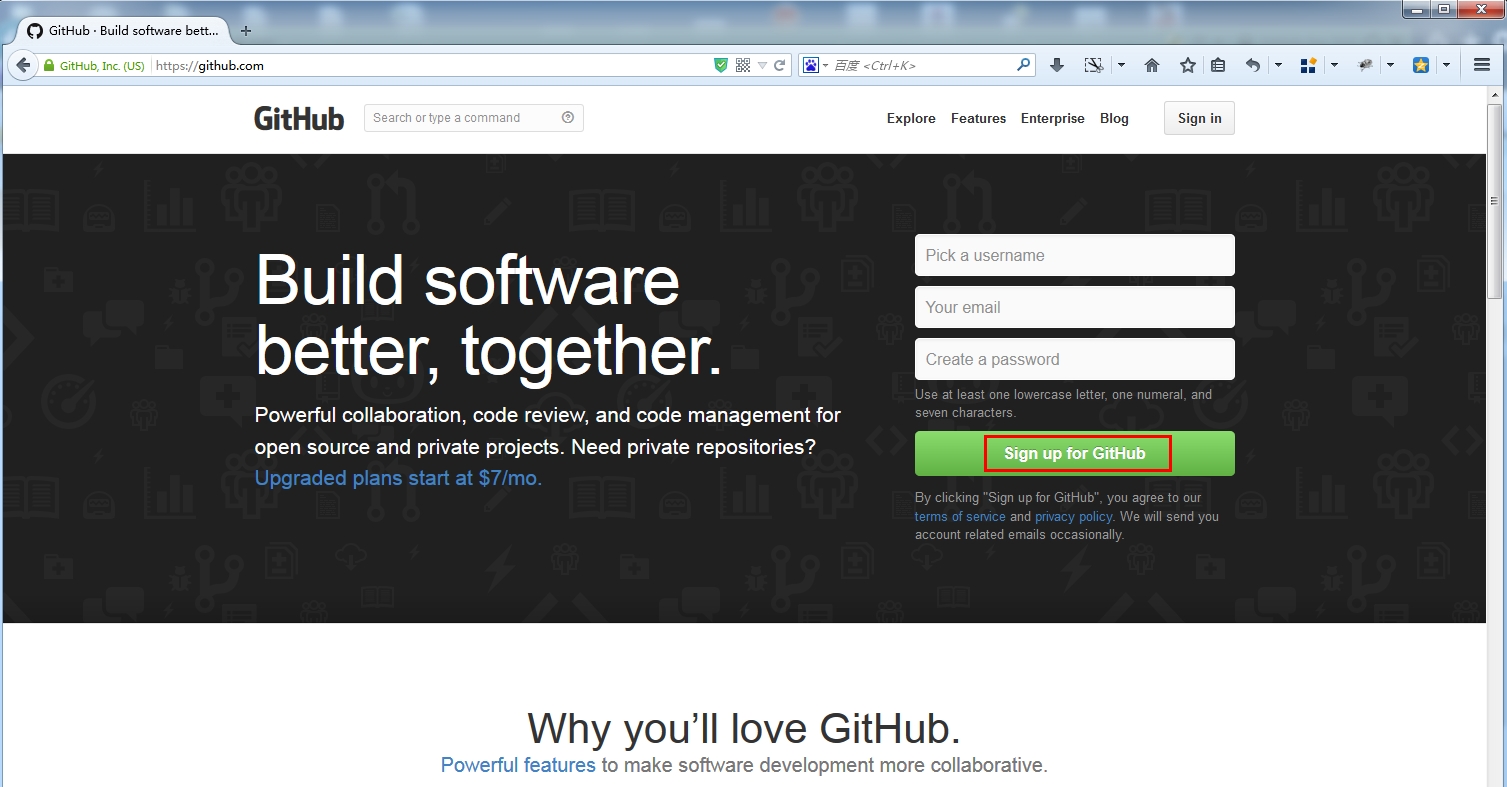
1、访问github:https://github.com

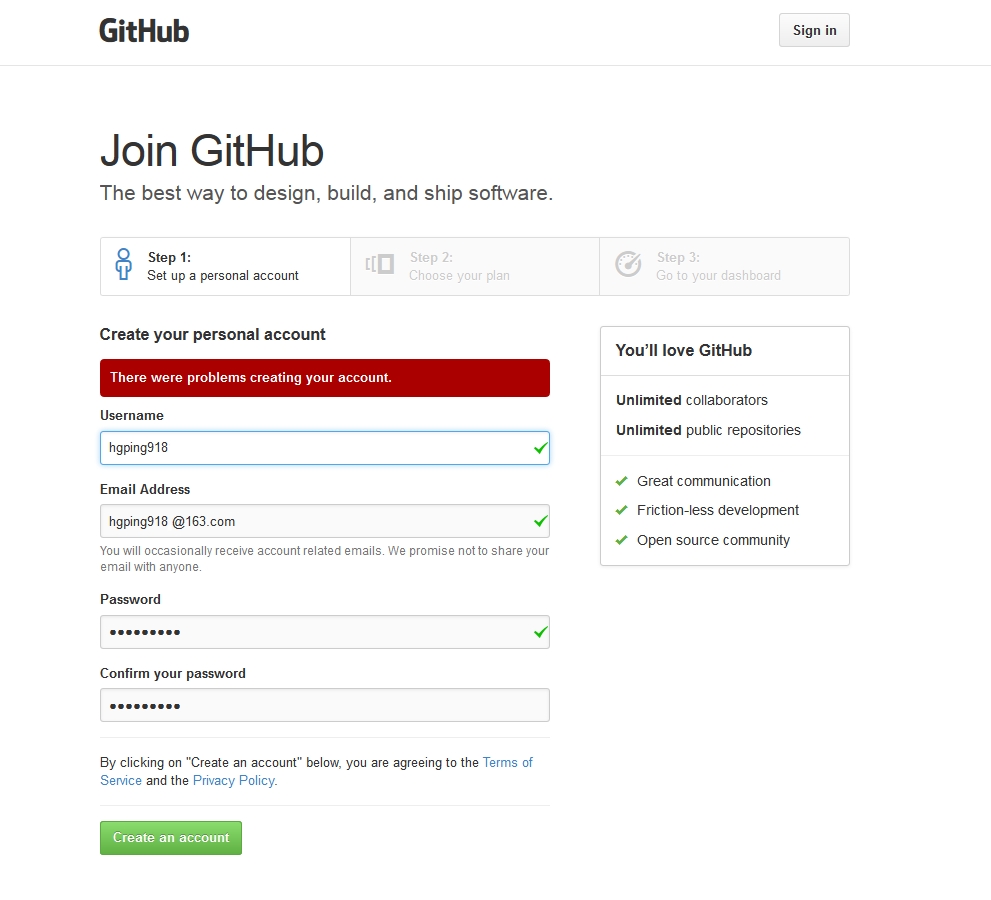
2、注册GitHub账号。

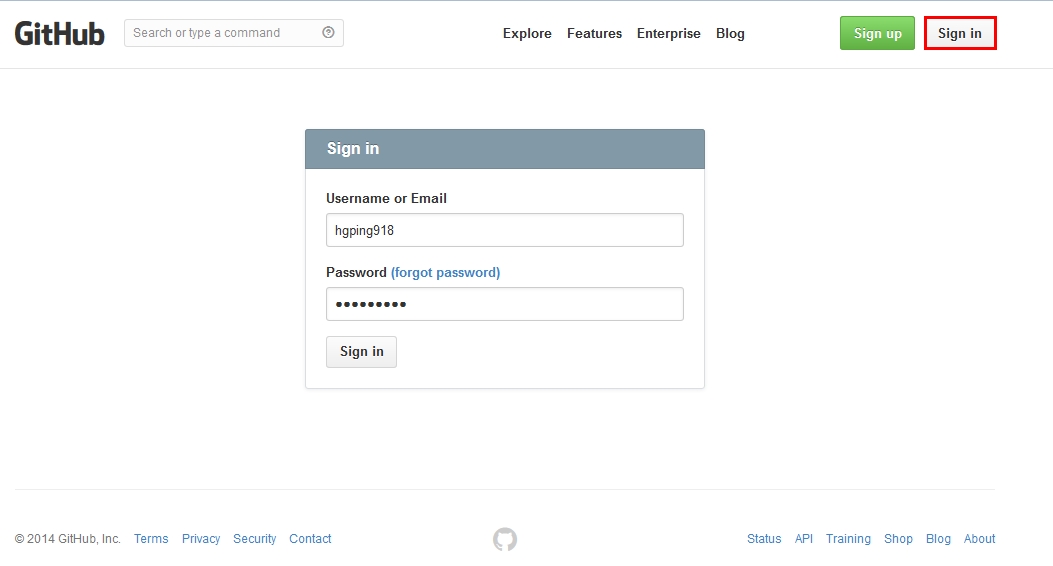
3、登陆GitHub。点击“Sign in”进入登陆界面,输入账号密码登录GitHub。

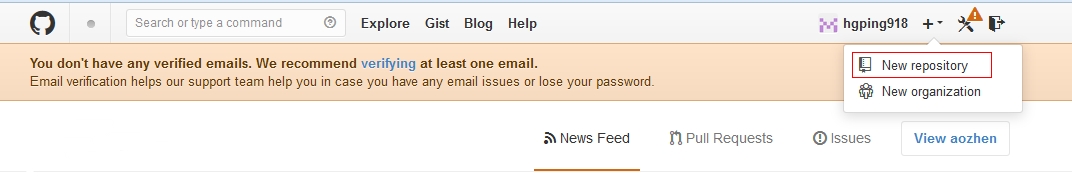
4、进入GitHub后创建存储库(New repository)。
1)点击用户名处的“+”,在点击“New repository”。

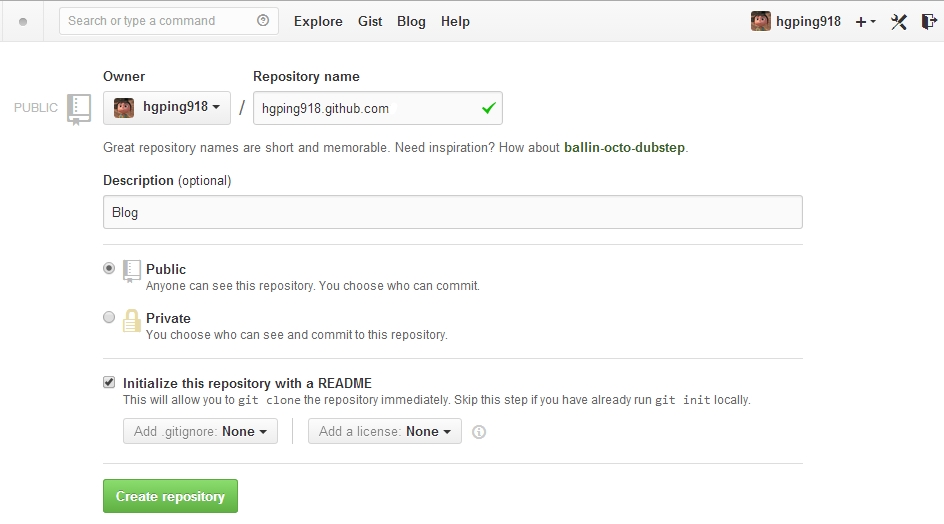
2)创建Repository(存储库)。
推荐Repository name与用户名一致,如:hgping918.github.com或hgping918.github.io;Description为描述支持中文;默认选择Public(Private需付费);勾选Initialize this...;点击“Create repository”完成存储库创建。

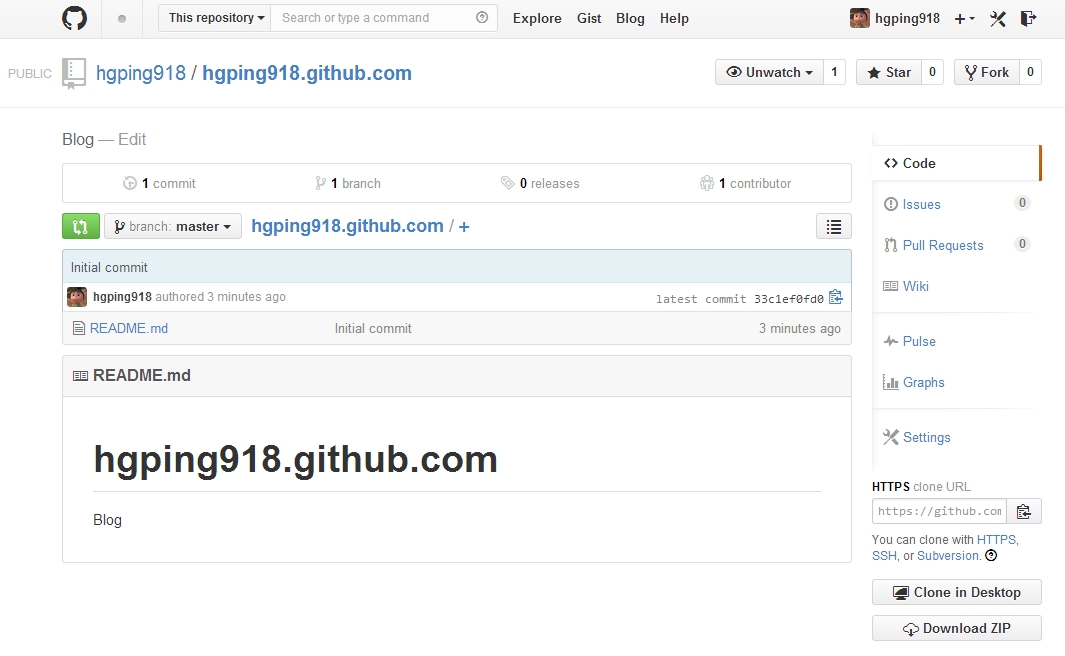
3)创建成功后界面显示:
5、安装git版本控制管理工具,其支持Mac OS X、Windows、Linux等。
以windows版本为例,在google或百度搜索“github for windows”,进行下载安装。
http://github-for-windows.en.softonic.com/
1)双击“GitHubSetup.exe”。

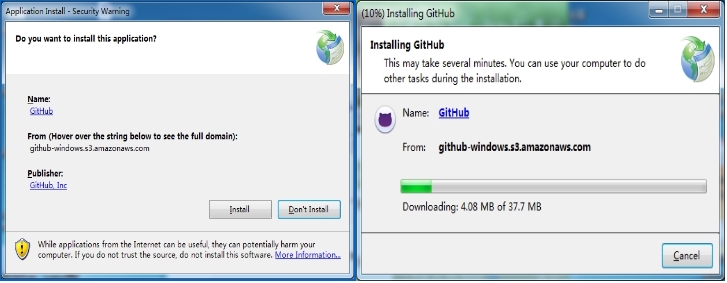
(2)若是win7点击“install”;若是win8则点击“安装”(GitHubSetup.exe根据本机操作系统显示英文或中文)。

(3)安装成功后会在桌面上生成“GitHub”、“Git Shell”。

6、登陆配置GitHub。
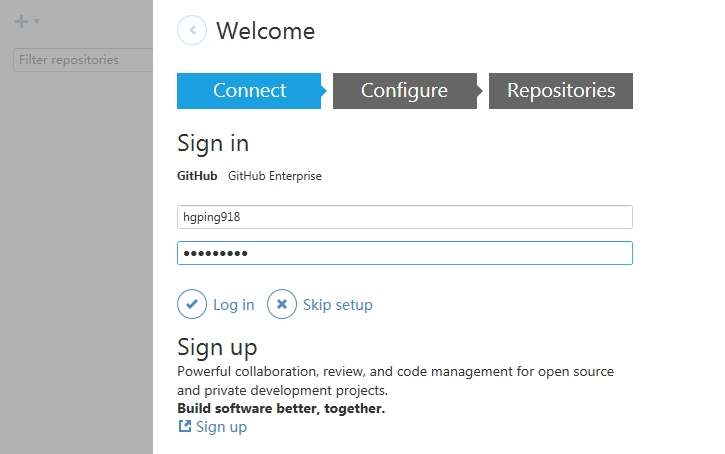
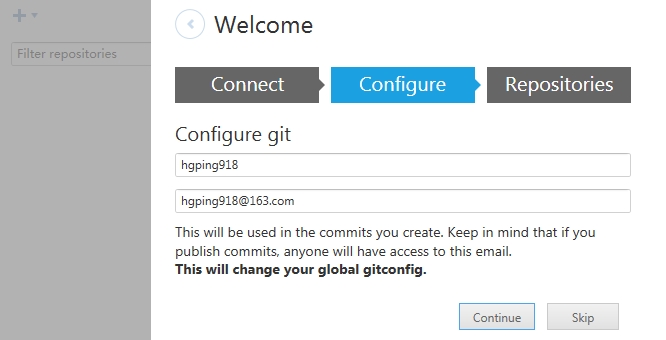
1)点击运行“GitHub”,输入刚刚注册的GitHub账号和密码,点击“Log in”,继续点击“Continue”。


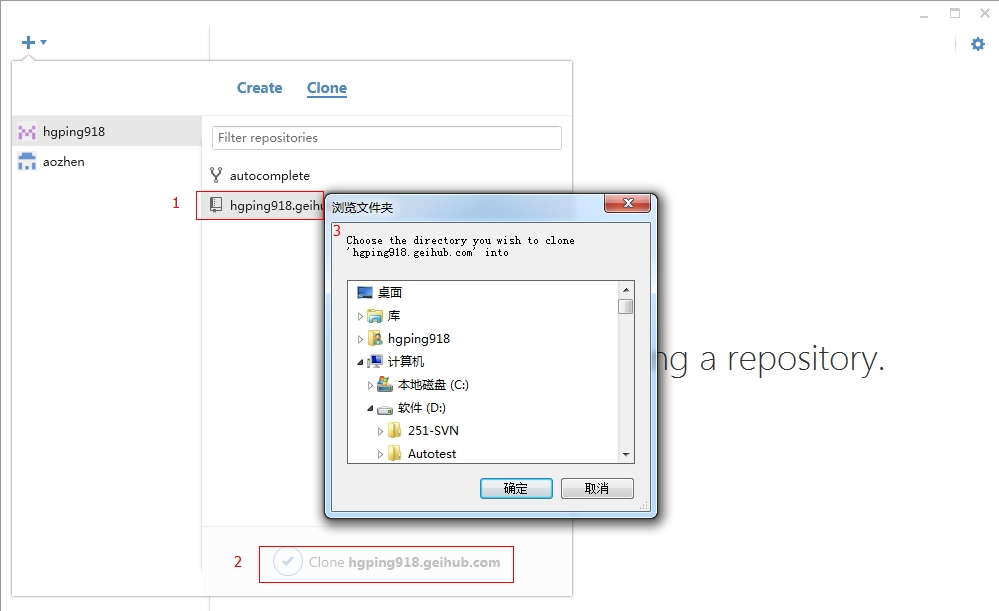
3)将GitHub上Repository克隆到本地;选择本地相对应的路径。

7、创建简单Hello HTML作为项目。
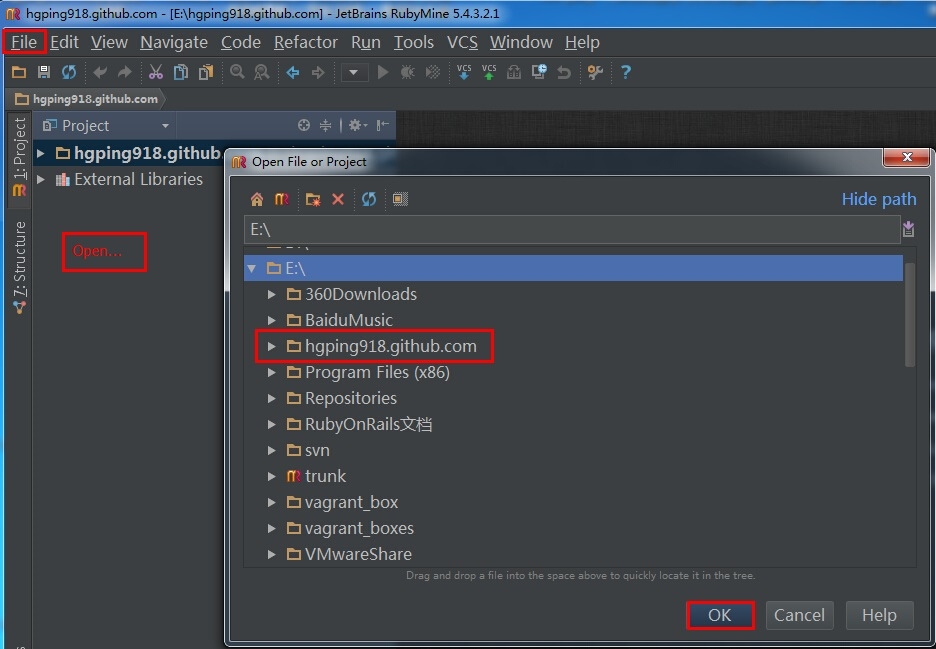
1)运行RubyMine(使用其它IDE开发工具也可以),点击File→Open...→选项Repository克隆到本地的路径→ok。

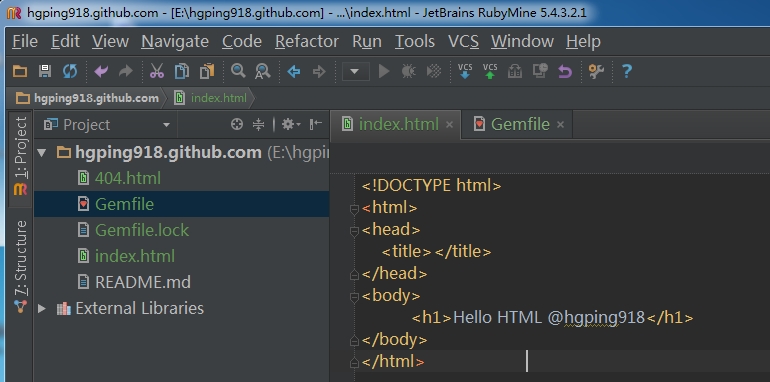
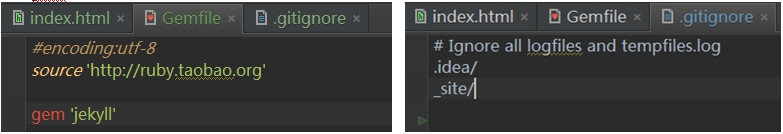
2)创建index.html、Gemfile、.gitignore、404.html等。
注意:在gemfile添加gem jekyll,然后运行bundle install;在.gitignore文件设置相应路径,不予某些不必要的文件上传到github。


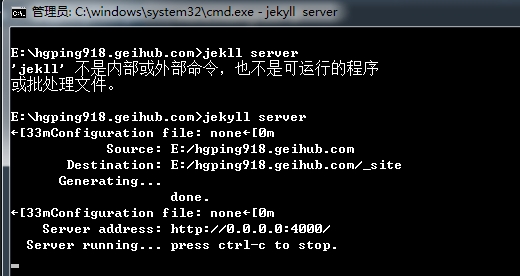
3)在项目路径下运行命令:jekyll server。

4)访问本地的index.html页面:http://本机IP:4000。

8、使用GitHub将代码sycn到github存储库中去,然后访问自己geihub。
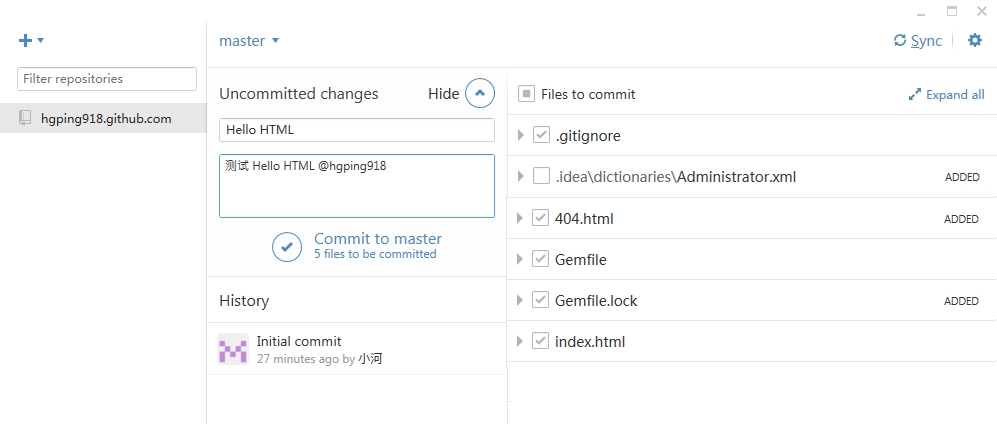
1)双击运行“GitHub”。
2)填写Summary和Description后点击“Commit to master”。
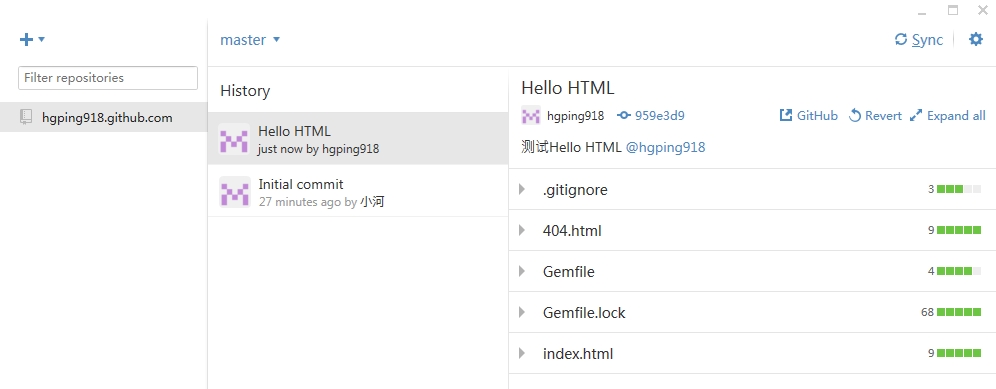
3)当准备就绪后点击“Sync”。


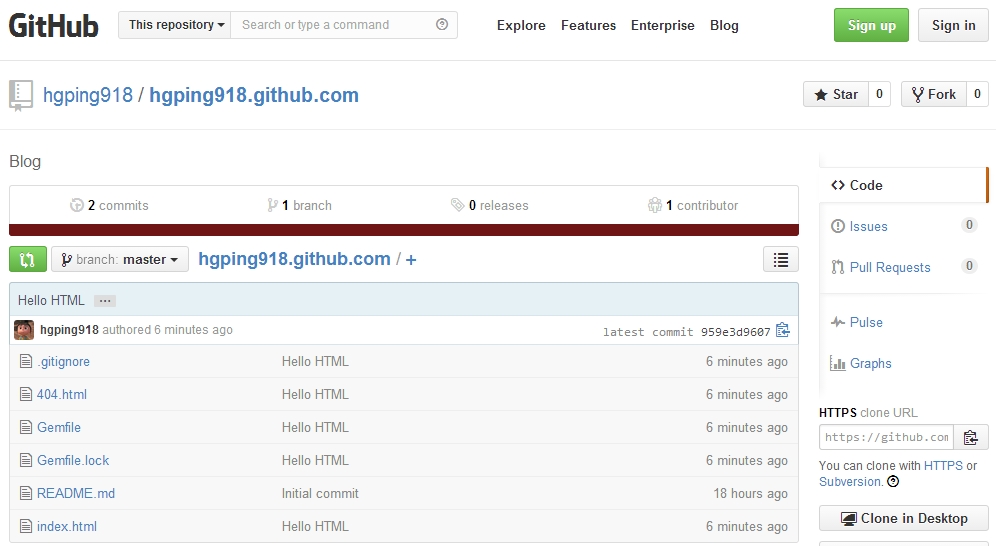
9、刷新github界面,查看Sycn上来的Hello HTML代码。

10、使用http://hgping918.github.com或http://hgping918.github.io即可访问“Hello HTML”

本文出自 “小河” 博客,请务必保留此出处http://hgping918.blog.51cto.com/6379003/1529527
