首页 > 代码库 > 在Flash CS6中安装动画辅助制作插件DragonBones
在Flash CS6中安装动画辅助制作插件DragonBones
提示:本文后面提供的附件是我从网络上搜索到的一个相当不错的针对Flash CS 6.0的扩展插件,它是在原有的Dragonbone 2.0的基础上作了适当修改,以便导致更多类型的符合COCOS2D-X开发的动画文件。当然,有的动画文件也可以为CocoStudio(例如我讲课中使用的1.4.0.1)中的动画编辑器所导入作进一步修改使用。
有关Dragonbones(http://dragonbones.effecthub.com/)这个东西,相信我不需要再费过多的口舌了。这是一个世界著名的Flash动画插件,为全球范围许多开发者所使用----这也是国人的重大贡献吧!
不熟悉的同学快去看看吧,站上提供了丰富的多语言的各种教程,保证你一看就有所行动。
原站点提供的导出格式选项中,包含多种数据格式供你实际项目需求。
SWF (XML Merged): 包含骨骼XML数据的SWF格式,如果游戏需要矢量的骨骼动画可以采用此格式导出,当然前提是原始素材都是矢量的。
PNG(XML Merged): 包含骨骼XML数据的PNG格式。
Zip(XML and SWF): 分开保存的骨骼XML数据和SWF资源。
Zip(XML and PNG): 分开保存的骨骼XML数据和PNG图片。
Zip(XML and PNGs): 分开保存的骨骼XML数据和按每个骨骼独立的PNG图片包。
我这里提供的2.0版本的略微经过修改的一个版本。
安装过程如下:
下载DragonBonesDesignPanel.zxp(当然前提是你已经安装成功了Flash CS6----这也是CocoStudio官方推荐的版本)
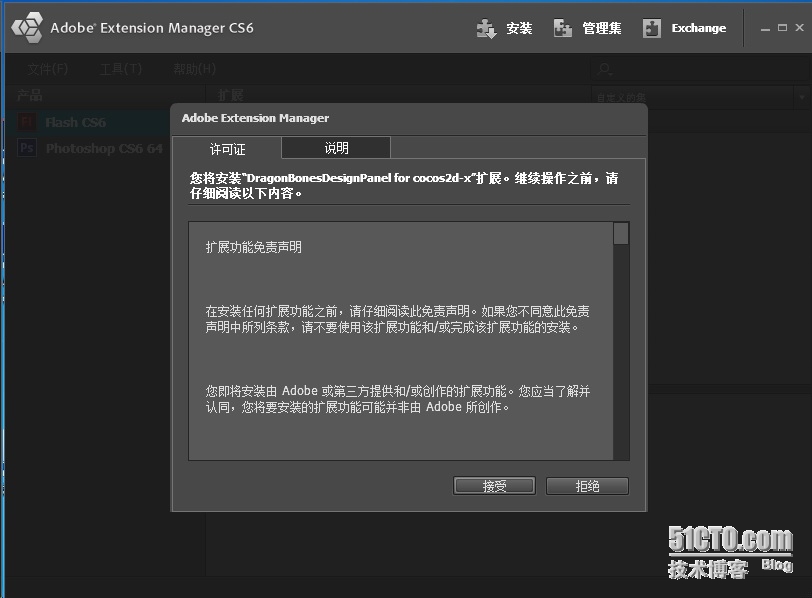
双击运行这个插件文件,出现如下提示:

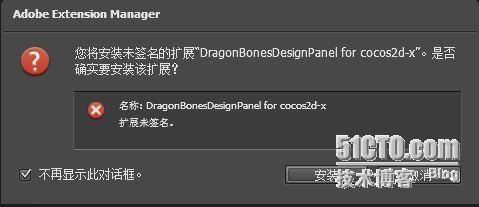
点击“接受”,之后出现如下提示:

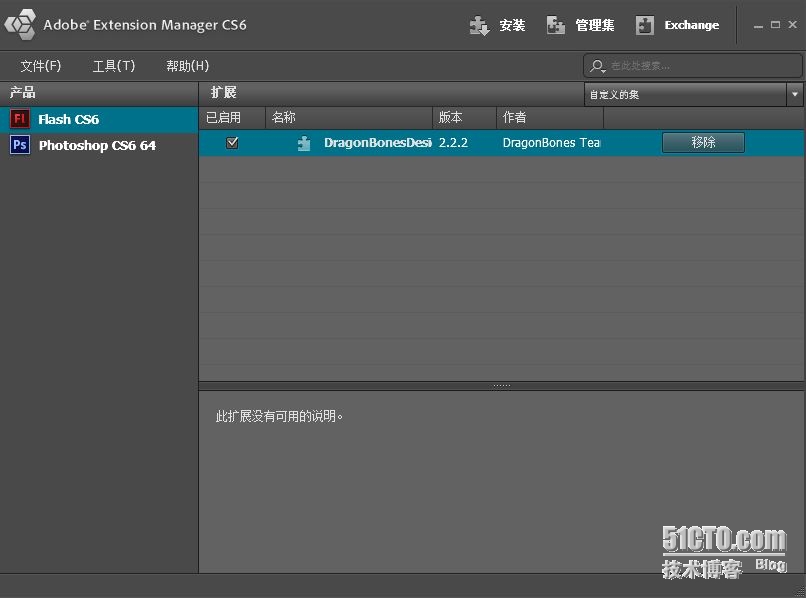
点击“安装”,之后出现如下提示。提示是针对哪些用户,使用默认即可。接下去,点击“安装”。一会儿就出现如下界面:

到此,安装成功了!关闭这个窗口即可。
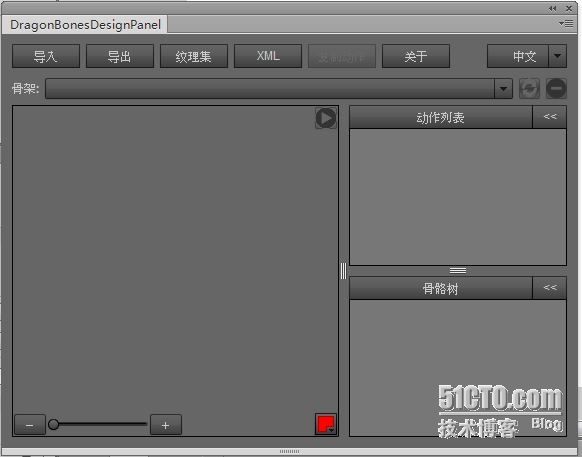
3.打开Flash CS6,找一下这个插件面板。“窗口”-“其他面板”-“DragonBonesDesignPanel”,即出现如下界面:

就是这样的。其他更多的细节,将会在我的课程中详细介绍了。
注意:
另外,在COCOACHINA论坛上是这样描述约束条件的(因为原来论坛上就没有显示图片,所以只能表示遗憾了):
1、新缓动动画
(2) 骨骼嵌套骨骼
其实很简单,只要做好副骨骼,将副骨骼像贴图一样置入主骨骼的层上就行了。
(3) 换装
此处用knight作为示例,制作一个武器库。
新建了一个fla文件,像制作普通的骨骼一样制作武器库
[attach]234[/attach]
每一个武器都新建了一个元件,这个元件的作用是给你来编辑武器的锚点,可以看到图中的十字架即是武器的锚点。和原来骑士的锚点一样都是在剑柄处,有了这个锚点我们可以准确的切换武器,而且锚点都能够适应各个武器。
[attach]235[/attach][attach]236[/attach]
效果图:[attach]237[/attach]
[attach]238[/attach]
制作完每个武器的元件后,把这些元件合到一块。方法和创建骨骼差不多,新建一个元件,
[attach]239[/attach]
一个武器一个图层,我们依然给第一层的帧标签取名为temp。因为没有帧标签的动画元件,是不会被骨骼动画编辑面板识别导入的。
我们将它们导入面板的目的不是为了编辑骨骼动画,仅仅是为了最终导出这些服装材质与骨骼动画材质到一个文件中。
导出来的xml文件最终会包含这些武器的锚点、宽高 信息。
(2)面板插件的作用
插件的作用是进一步编辑我们flash制作好的动画,以及导出编辑好的数据图片。
[attach]241[/attach]
点击导入按钮后弹出对话框,我们所需要注意的只有第一个选项,
所有库元件:导入所有库中符合要求的骨骼,如果库中的骨骼特别多的话,会导致导入特别慢,需要耐心等待
选中的库元件:如果在库中有选中某个元件的话,只导入那一个元件,这是为了只对某个骨骼修改,而不需要一下加载所有骨骼
骨架树: 导入动画MovieClip的列表,与MovieClip在库中的名称一致,程序中将以此名称来创建动画对象。每个包含动作的MovieClip,在DragonBones里我们称之为“骨架”(Armature)。
动作列表: 对应动画对象的各个动作/行为名称,与MovieClip中帧标签名称一致,程序中将以此名称来动态播放各种动作。
骨骼树 动画对象的各个骨骼组成部分,与MovieClip中各层名称一致。
对于每个动作,首先要设置的参数如下:
[attach]242[/attach]
总时间: 当前动作的总时间。时间越大,帧数越大,动作越慢。
混合时间: 设置其他动作切换到此动作需要的帧数。比如,你的游戏角色有个动作为蹲下,此动作在时间轴上仅有1帧。假如设置此参数为6,那么当游戏中从其他动作切换到蹲下时候,程序会自动增加6帧的过渡,让各个动作切换更加自然。
关键帧缓动: 当前动作各关键帧之间的缓动系数。
循环: 当前动作是否循环播放。比如角色的走、跑步等。
当设置好上述参数,你可以在左下方的预览区域中看到当前编辑动作的动画。
[attach]243[/attach]
预览窗口左上角可以缩放预览对象,便于观察的动作。
如上两个图,第一个图没有设置父子关系,第二个图设置了父子关系。
注意:最好不要在这里面设置父子关系,因为设置了有可能程序中位置会错乱,而且不能够导入到CocoStudio中进行再编辑。
当你调整完骨骼动画,就可以点击”导出”按钮导出。
[attach]246[/attach]
在导出格式选项中,包含多种数据格式供你实际项目需求。
SWF (XML Merged): 包含骨骼XML数据的SWF格式,如果游戏需要矢量的骨骼动画可以采用此格式导出,当然前提是原始素材都是矢量的。
PNG(XML Merged): 包含骨骼XML数据的PNG格式。
Zip(XML and SWF): 分开保存的骨骼XML数据和SWF资源。
Zip(XML and PNG): 分开保存的骨骼XML数据和PNG图片。
Zip(XML 和分开的PNG): 分开保存的骨骼XML数据和按每个骨骼独立的PNG图片包。
我们所使用的即是[font="]Zip(XML 和[font="] 分开的[font="]PNG)[font="]:, 导出的是独立的png 图片,再用 texturepacker 打包成 plist 和 png 文件。
本文出自 “青峰” 博客,请务必保留此出处http://zhuxianzhong.blog.51cto.com/157061/1532878
