首页 > 代码库 > 实例介绍Cocos2d-x物理引擎:HelloPhysicsWorld
实例介绍Cocos2d-x物理引擎:HelloPhysicsWorld
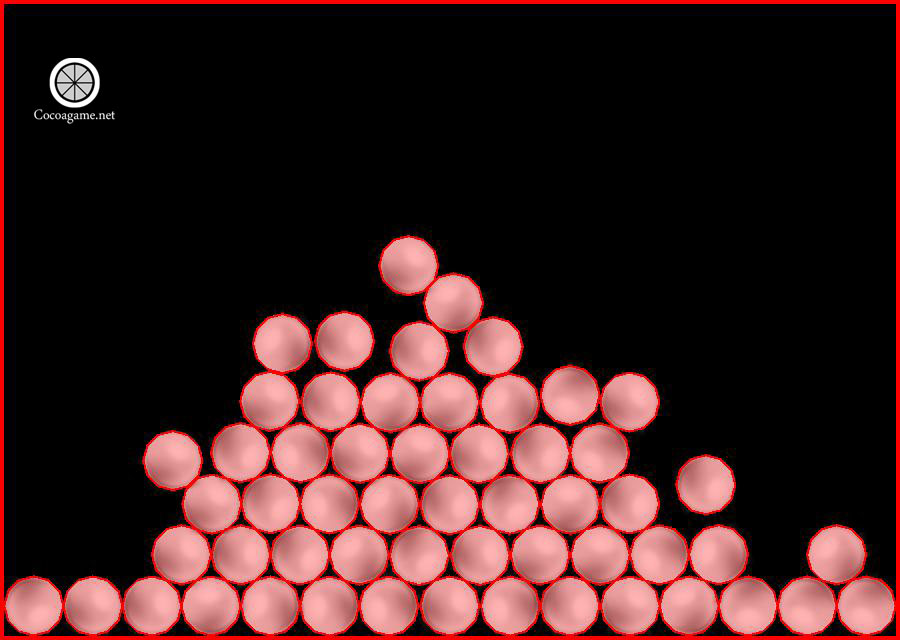
我们通过一个实例介绍一下,在Cocos2d-x 3.x中使用物理引擎的开发过程,熟悉这些API的使用。这个实例的运行后的场景,当场景启动后,玩家可以触摸点击屏幕,每次触摸时候,就会在触摸点生成一个新的精灵,精灵的运行是自由落体运动。
HelloPhysicsWorld实例
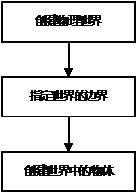
使用物理引擎的一般步骤,如下图所示。

这个过程与上帝创建世界的过程类似,上帝首先创建了世界,然后为世界指定了边界,否则万物就会掉到世界之外的混沌里去了,最后上帝创建了万物。
当然这只是一个最基本的步骤,有的时候还需要碰撞检测和使用关节等处理。下面我们就按照这个步骤介绍一下代码部分。首先看一下看HelloWorldScene.h文件,它的代码如下:
[html] view plaincopy
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
USING_NS_CC;
class HelloWorld : public cocos2d::Layer
{
public:
static cocos2d::Scene* createScene();
virtual bool init();
virtual bool onTouchBegan(cocos2d::Touch* touch, cocos2d::Event* event); ①
CREATE_FUNC(HelloWorld);
void addNewSpriteAtPosition(Vec2 p); ②
};
#endif // __HELLOWORLD_SCENE_H__
上述第①行代码是声明了单点触摸函数onTouchBegan,以便于响应单点触摸事件。第②行代码是定义创建精灵函数,这个函数是在触摸点击位置创建一个精灵对象。
HelloWorldScene.cpp中创建物理世界,代码如下:
[html] view plaincopy
Scene* HelloWorld::createScene()
{
auto scene = Scene::createWithPhysics(); ①
scene->getPhysicsWorld()->setDebugDrawMask(PhysicsWorld::DEBUGDRAW_ALL); ②
auto layer = HelloWorld::create();
scene->addChild(layer);
return scene;
}
上述第①行代码Scene::createWithPhysics()语句是创建场景,这个是带物理引擎世界场景,使用createWithPhysics()函数会在场景中进行初始化物理引擎,我们可以通过场景的getPhysicsWorld()函数获取初始化的物理世界(PhysicsWorld)对象。我们也可以根据需要在这里设置物理世界,其中第②行代码设置在物理世界中绘制调试遮罩,这会把物体的形状绘制出来。因为世界中的物体,如果没有与精灵绑定到一起,我们是看不到它的。这主要用于调试,当调试结束后,游戏发布的时候,我们需要把它关闭。关闭绘制调试遮罩的场景如下图所示。
HelloWorldScene.cpp中指定世界的边界,代码如下:
[html] view plaincopy
bool HelloWorld::init()
{
if ( !Layer::init() )
{
return false;
}
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//定义世界的边界
auto body = PhysicsBody::createEdgeBox(visibleSize,
PHYSICSBODY_MATERIAL_DEFAULT,5.0f); ①
auto edgeNode = Node::create(); ②
edgeNode->setPosition(Vec2(visibleSize.width/2,visibleSize.height/2)); ③
edgeNode->setPhysicsBody(body); ④
this->addChild(edgeNode); ⑤
setTouchEnabled(true); ⑥
//设置为单点触摸
setTouchMode(Touch::DispatchMode::ONE_BY_ONE); ⑦
return true;
}
上述代码HelloWorld::init是初始化层函数,在这个函数中我们可以指定世界的边界,世界边界也是一个物体,代码第①行PhysicsBody::createEdgeBox是创建物体对象,静态函数createEdgeBox指定世界边界是矩形盒子,createEdgeBox函数的第一个参数指定矩形的大小。第二个参数是设置材质,PHYSICSBODY_MATERIAL_DEFAULT常量是默认材质,材质是由结构体PhysicsMaterial定义的,结构体PhysicsMaterial成员有:density(密度)、friction(磨擦系数)和restitution(弹性系数)。密度可以用来计算物体的质量,密度可以为零或者为正数。摩擦系数经常会设置在0.0~1.0之间,0.0表示没有摩擦力,1.0会产生强摩擦。弹性系数的值通常设置到0.0~1.0之间,0.0表示物体不会弹起,1.0表示物体会完全反弹,即称为弹性碰撞。createEdgeBox函数的第三个参数是设置边的宽度。
代码第②行是创建边界节点对象,这个节点对象作为世界边界对象,第③行代码是设置节点对象的位置。第④行代码edgeNode->setPhysicsBody(body)是设置与节点相关的物体对象。通过这条语句使得游戏场景中的节点对象(精灵等)与物体关联起来。第⑤行代码是将节点对象添加到层中。
代码第⑥行setTouchEnabled(true)是使层开始触摸事件支持。第⑦行代码setTouchMode(Touch::DispatchMode::ONE_BY_ONE)是设置触摸模式为单点触摸。
HelloWorldScene.cpp其他代码如下:
[html] view plaincopy
bool HelloWorld::onTouchBegan(Touch* touch, Event* event) ①
{
Vec2 location = touch->getLocation();
addNewSpriteAtPosition(location);
return false;
}
void HelloWorld::addNewSpriteAtPosition(Vec2 p) ②
{
auto sp = Sprite::create("Ball.png"); ③
sp->setTag(1); ④
auto body = PhysicsBody::createCircle(sp->getContentSize().width / 2); ⑤
//auto body = PhysicsBody::createBox(sp->getContentSize()); ⑥
sp->setPhysicsBody(body); ⑦
sp->setPosition(p);
this->addChild(sp);
}
上述代码第①行是单点触摸时候调用的函数,在这个函数中调用addNewSpriteAtPosition(location)函数,在触摸点创建一个精灵对象。
第②行代码是定义addNewSpriteAtPosition函数,第③行代码Sprite::create("Ball.png")是创建一个精灵对象,第④行代码sp->setTag(1)是设置精灵的tag属性,在检查碰撞时候可以通过tag属性判断并获得精灵对象。
第⑤行代码是通过PhysicsBody的静态createCircle函数创建圆圈形状物体。PhysicsBody还有很多类似的create函数,如createBox、createCircle、createPolygon和createEdgePolygon等函数,这些函数与物理形状对应的。这里只详细解释createCircle函数, createCircle函数API如下:
static PhysicsBody* createCircle(float radius,
const PhysicsMaterial & material = PHYSICSBODY_MATERIAL_DEFAULT,
const Vec2 & offset = Vec2::ZERO
)
其中第一个参数radius是设置圆圈的半径,第二参数material是材质,这可以省略,默认值是PHYSICSBODY_MATERIAL_DEFAULT,所以在HelloWorld::init()函数中定义世界的边界时候,PhysicsBody::createEdgeBox语句中的material参数也是可以省略的。第三个参数offset是偏移量,可以省略,默认值是Vec2::ZERO。
第⑥行代码PhysicsBody::createBox(sp->getContentSize())是创建一个没有边的矩形盒子。第⑦行代码sp->setPhysicsBody(body)是设置与精灵相关的物体对象。
更多内容请关注国内第一本Cocos2d-x 3.2版本图书《Cocos2d-x实战:C++卷》
本书交流讨论网站:http://www.cocoagame.net
更多精彩视频课程请关注智捷课堂Cocos课程:http://v.51work6.com
欢迎加入Cocos2d-x技术讨论群:257760386
欢迎关注智捷iOS课堂微信公共平台

实例介绍Cocos2d-x物理引擎:HelloPhysicsWorld
