首页 > 代码库 > easyui datagrid添加progressbar 进度条
easyui datagrid添加progressbar 进度条
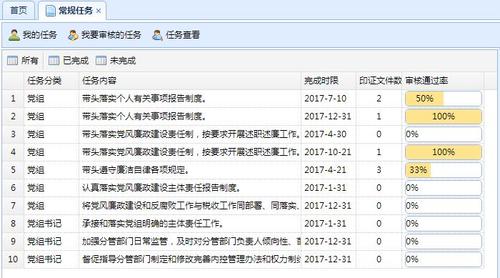
{field:‘shtgl‘,title:‘审核通过率‘,width:90,formatter:progressFormatter}
function progressFormatter(value,row,index){
htmlstr=‘<div class="easyui-progressbar progressbar easyui-fluid" style="width: 100%; height: 20px;">‘
+‘<div class="progressbar-value" style="width: 100%; height: 20px; line-height: 20px;"> ‘
+‘<div class="progressbar-text" style="width: ‘+value+‘; height: 20px; line-height: 20px;">‘+ value +‘</div>‘
+‘</div>‘
+‘</div>‘;
return htmlstr;
}网上很多都是progressbar-text写在前面,progressbar-value写在后面,但是出不来效果。
在这里把他们互换一下就OK了 !真不知道网上的那些博主是怎么实现的???

本文出自 “梦想oO天堂” 博客,请务必保留此出处http://lionkas.blog.51cto.com/6265107/1912965
easyui datagrid添加progressbar 进度条
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
