首页 > 代码库 > grails 保存图片
grails 保存图片
domain的属性类型设置为byte[]
1. domain设置
class LinkBean{
..
String imageName // 图片名称
byte[] image // 图片内容
static mapping = {
image type: ‘image‘ // 设置数据库类型
}
2. controller设置
保存之前,先处理上传的文件名
// set image file name
CommonsMultipartFile file = params.image
if (file)
linkBean.imageName = file.originalFilename
3. form设置
在_form.gsp页面,显示input的文件类型
<input type="file" id="image" name="image" accept="image/*" />
上述结束后,image会编码为base64进行存储,所以,还需要增加显示图片的一个action
def showImage(LinkBean linkBean) {
if (linkBean == null) {
notFound()
return
}
if (linkBean.imageName && linkBean.image) {
response.outputStream << linkBean.image
}
}
在需要显示图片的地方,嵌入即可:
<img src="http://www.mamicode.com/${createLink(action: ‘showImage‘, id: linkBean.id)}" />
扩展:
<input type="file" />浏览时只显示指定文件类型
<input type="file" accept="application/msword" ><br><br>accept属性列表<br>
1.accept="application/msexcel"
2.accept="application/msword"
3.accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept="audio/basic"
8.accept="audio/x-aiff"
9.accept="audio/x-mpeg"
10.accept="audio/x-pn/realaudio"
11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap"
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept="text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x-msvideo"
这个就可以实现选择具体的数据类型,但是有兼容问题,我在测试的时候只有Opera,Chrome能用,火狐和IE都不兼容
好吧,就在这里测试一下吧:
我只想要word
在这里如果想支持多种类型的话,比如金山的office和microsoft的office的不同扩展名,这样的话可以在accept里面放置多个属性就可以了:
<form> <input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" /></form>
如果不限制图像的格式,可以写为:accept="image/*"。同样是可以的
好的,测试一下:
我只想要gif、bmp
好吧,只要是图片我就要了嗯,测试成功,用Opera,Chrome能用,因为accept也是html5的新特性,所以火狐和IE的支持就显得单薄了,这样还是让我们等待他们的接受把
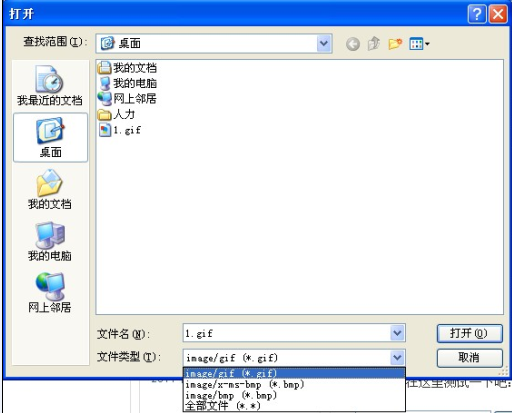
测试了好久,发现gif和bmp一起的时候并不是能取得他们的并集,仔细观察以后是按写入顺序排列了一下他们的“文件选择类型”:
就像是下面的图片一样:

我们如果不定义input file的格式的时候,那么文件类型的地方就是全部文件*.*,如果我们定义了自己的,那么文件类型就会和我们选中的一样,但是这时候我们如果想看别的文件的时候还是可以通过文件类型的下拉框,去选择自己额外喜欢的类型的,简单的说,它就是起到了一个简单的按照我们的主观意愿筛选的作用,同时我们如果不是选择的image/*而是好几个并列的话就会按照上面的情况分别得排列出来,比如图上的我input就是这个样子的:
<form> <input type="file" name="pic" id="pic" accept="image/gif /></form>, image/x-ms-bmp, image/bmp"
grails 保存图片
