首页 > 代码库 > UISlider与UISwitch控件
UISlider与UISwitch控件
1、UISlider控件就像其名字一样,是一个像滑动变阻器的控件:

上图中的圆圈可以移动,它处在不同的位置,这个UISlider会有不同的值。接下来的例子是关于UISlider的简单使用。
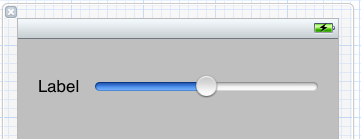
(1)假设我们已经建立了一个Single View Application,打开ViewController.xib,在IB中添加一个UISlider控件和一个Label,这个Label用来显示Slider的值。

(2)选中新加的Slider控件,打开Attribute Inspector,修改属性值,设置最小值为0,最大值为100,当前值为50,并确保勾选上Continuous,如下图:

(3)修改Label的文本为50。
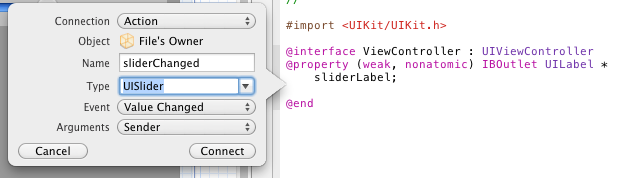
(4)接下来还是建立映射,将Label和Slider都映射到ViewController.h中,其中Label映射为Outlet,名称为sliderLabel,Switch映射为Action,事件类型为默认的Value Changed,方法名称为sliderChanged:

(5)打开ViewController.m,找到sliderChanged方法,在其中添加以下代码:
- (IBAction)sliderChanged:(id)sender {
UISlider *slider = (UISlider *)sender;
int progressAsInt = (int)roundf(slider.value);
sliderLabel.text = [NSString stringWithFormat:@"%i", progressAsInt];
}
代码很简单,就不解释了。
(6)运行一下,看看效果:


2、UISwitch控件,就是很像开关的那种控件,它只有两个状态:on和off:

接下来的小例子,我们将会实现:改变任一Switch的状态,另一个Switch也发生同样的变化。
(1)在上面的例子中,打开ViewController.xib,在IB中添加两个UISwitch控件。
(2)将这两个Switch控件都映射到ViewController.h中,都映射成Outlet,名称分别是leftSwitch和rightSwitch。
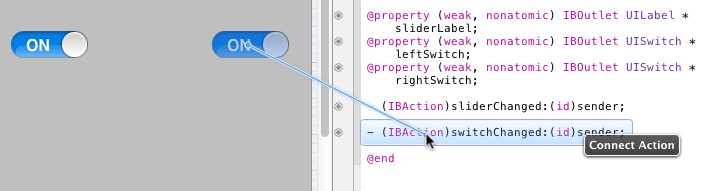
(3)选中左边的Switch,按住Control键,在ViewController.h中映射成一个Action,事件类型默认为Value Changed,名称为switchChanged:

(4)然后,我们让右边的Switch也映射到这个方法:

(5)打开ViewController.m,找到switchChanged方法,添加代码:
- (IBAction)switchChanged:(id)sender {
UISwitch *mySwitch = (UISwitch *)sender;
BOOL setting = mySwitch.isOn; //获得开关状态
[leftSwitch setOn:setting animated:YES]; //设置开关状态
[rightSwitch setOn:setting animated:YES];
}
(6)运行一下,看看效果: