首页 > 代码库 > 【Unity】UGUI系列教程——拼接一个简单界面
【Unity】UGUI系列教程——拼接一个简单界面
0.简介:
在目前的游戏市场上,手游依然是市场上的主力军,而只有快速上线,玩法系统完善的游戏才能在国内市场中占据份额。而在手游开发过程中,搭建UI系统是非常基本且重要的技能,极端的说如果对Unity的UI系统熟悉,就可以去游戏公司上班了 :)(笑~)。
但是就像蛋炒饭,最简单的事要做好也是非常困难的。UI这块的变动也经常是整个游戏最频繁的一块,如果没有一个合理的设计思路,和管理方案,后期将会陷入无止境的调试优化之中。
万丈高楼平地起,现在让我们开始从Unity中的UGUI系统进行讲解。
1.创建一个UI画布
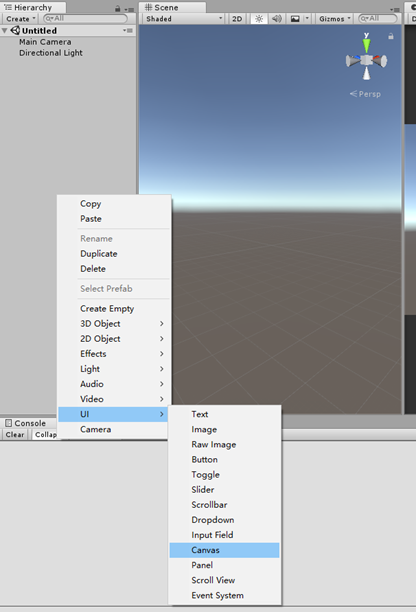
直接新建场景,右键Hierarchy窗口,选择UI选项,点击列表中出现的Canvas(画布)选项

点击之后出现两个物体

Canvas:UI的画布,我们的UI图片都会在这下面渲染。
EventSystem:UI的事件系统,很多新手都会选择遗忘掉这个组件,结果后来做了一个按钮出来不能点击,原因就是这个物体被误删了。
2.创建一个Image组件
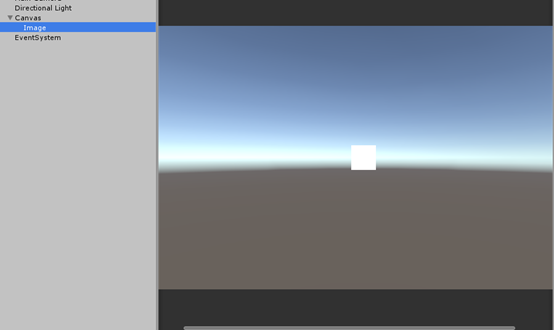
在Canvas上右键,选择UI选项中的Image选项

一个默认的Image图片出现在了游戏框之中

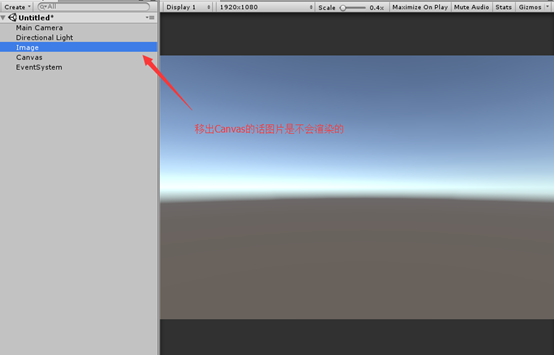
注意:UI的图片只会在Canvas下才能看得见,这里我将Image移除了Cansvas,镜头内的图片消失了

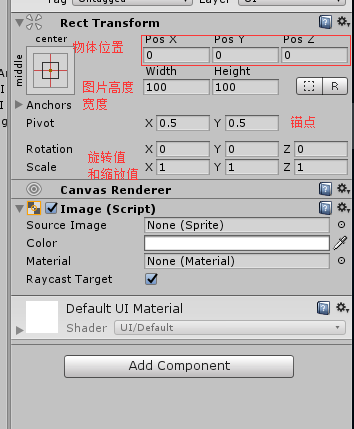
2.0 RectTransform组件参数说明
UI的RectTransform组件中涵盖了位置,旋转,缩放,锚点等等信息

Width和Height:一般UI里面放大和缩小图片的宽度和高度都是通过这里来控制的,而不是直接调整缩放值
Anchors:锚点位置,屏幕的宽高变化时要让UI依然能按照预想的正常显示,就需要通过锚点来定位。具体见后续文章中的屏幕自适应部分内容。
Pivot:中心点,该属性定义图片的中心点位置,(0.5,0.5)改好为图片中心。若我们想左右拉长一个横条,想让它只在右边增长,修改中心店位置(0,0.5),中心点位在最左边,调整Width就会只看到横条在右方向的长度变化。
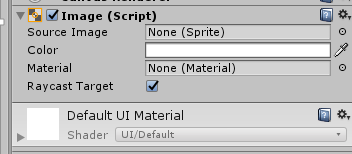
2.1 Image组件的参数说明
Unity大多用于图片显示的UI组件都会有基础的Image组件

SourceImage:该UI显示的图片资源,注意这里只能支持Sprite类型的图片,后面会介绍Sprite类型的图片怎么设置。
Color:修改该图片的颜色。
Material: Unity支持自定义图片材质来实现复杂的效果,不填的话默认只用unity已经设置好的UI材质效果。在游戏设计中几乎不会修改这里的内容。
RaycastTarget: 勾选该选项后,该UI将会响应射线点击,鼠标点击到这个UI物体的时候事件管理器知道我们点击了什么物体,这个参数会和Button组件配合,完成我们的点击操作。
3.创建一个UI图片
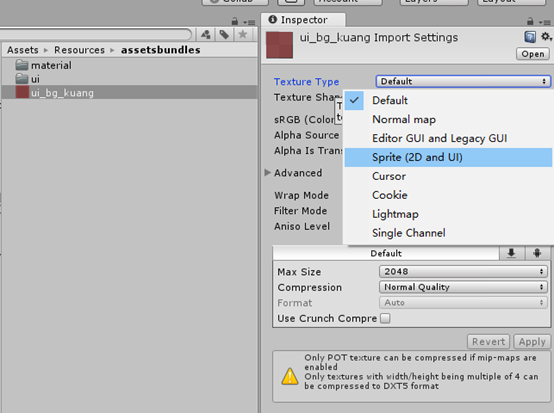
导入一张图片,选择TextureType的类型为Sprite(2D and UI)后,点击Apply。这时Unity会修改图片为Sprite类型的图片,只有这种类型才能放入Image组件中。TextureType的其他参数会放在之后的UI图集知识点中说明。

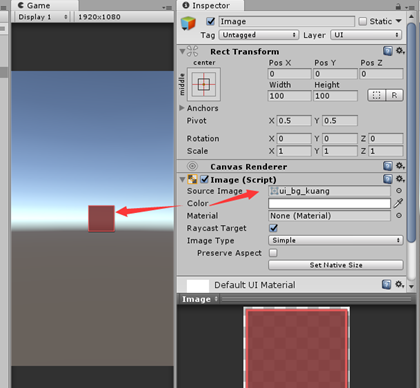
直接将图片拖入Image的SourceImage中,图片便渲染出来了,此时图片采用的像素是100X100的像素,只用点击Image新出来的按钮就可以设置为图片本身的像素尺寸。

现在图片已经显示出来了:

4.创建一个Button按钮
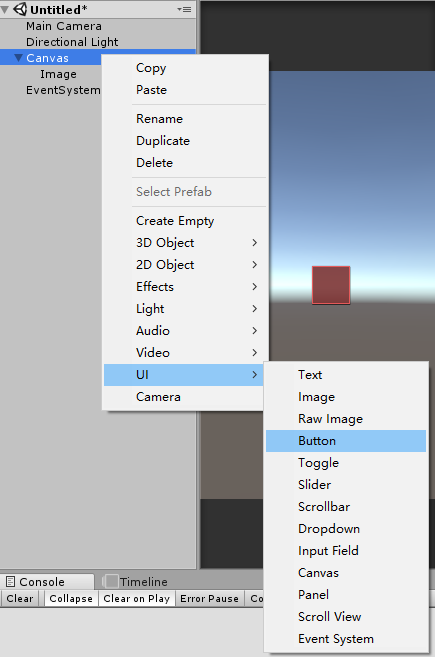
右键选择UI中的Button选项

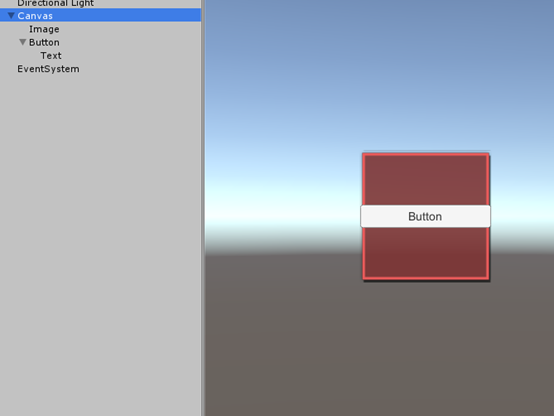
创建出来的Button只有Button和Text两个物体,Text是unity的文字显示组件,Button的功能本身和Text没有任何关联,因此这里可以将Text删除掉(Unity将Text和button一起创建主要是因为按钮带文字更加常见)

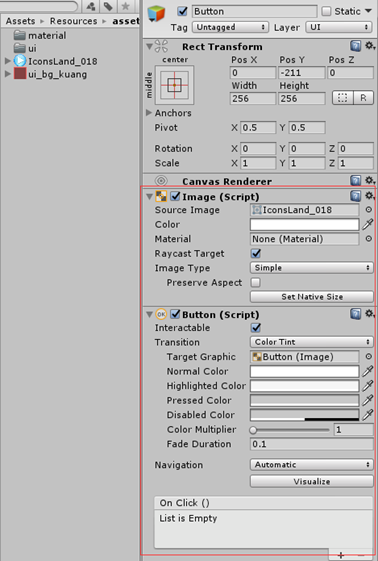
Button物体上只有两个组件,一个组件是之前介绍过的Image组件,一个是按钮功能相关的Button组件。我们导入一张新的图进入工程,改变图片格式成Sprite格式后拖到Image上,然后点击SetNativeSize按钮修改RectTransform中的宽度高度和原图片相同。

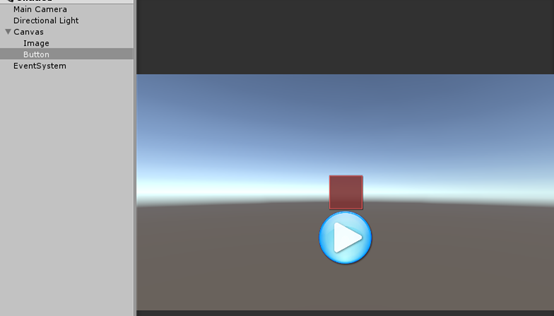
按钮UI显示了出来,运行游戏,点击这个按钮会发现UI颜色会变化,说明按钮功能生效了。

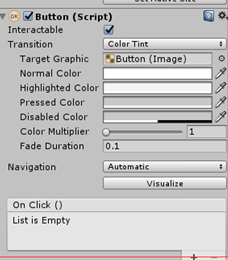
4.1 Button组件参数说明

Interactable:是否开启按钮交互,若取消则按钮会变成DisabledColor选择的颜色,此时按钮不会响应点击操作。
TargetGraphic:Button组件绑定的Image组件,注意如果该项为空按钮点击事件将会失效,同时是有按钮绑定的Image组件勾选了RaycastTarget参数才能有点击效果。
Transition:按钮的点击效果类型,unity自带了3种类型,分别为Color
Tint(颜色变化),Sprite Swap(图片切换),Animation (动画变化)。不同类型对应的Normal XXX,Highlighted XXX,Pressed XXX,Disabled XXX,分别为按钮不点击时效果、鼠标移动到按钮时效果、点击时效果和未激活时效果。
OnClick(): 点击事件,可以关联点击按钮后的行为至我们自己写的代码中。后续的文章会继续讲解UGUI的事件处理
5.创建一个Text文本框
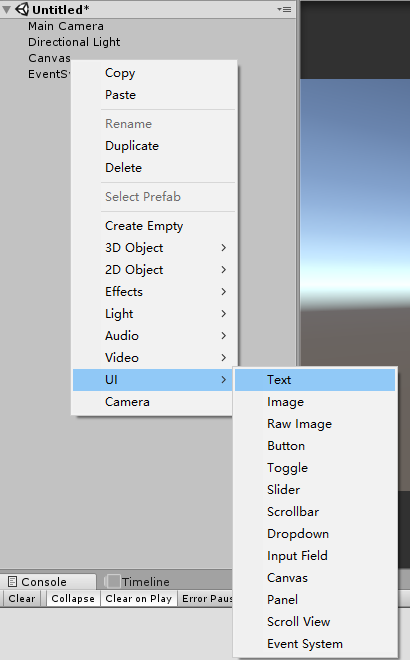
右键Canvas,选择UI中的Text组件


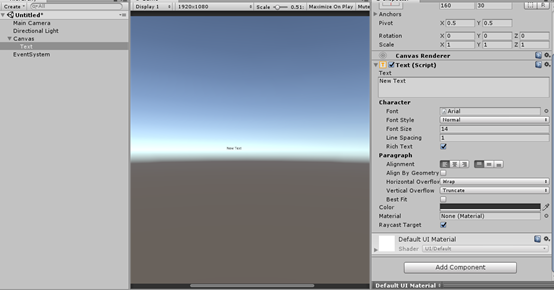
5.1 Text组件的参数说明
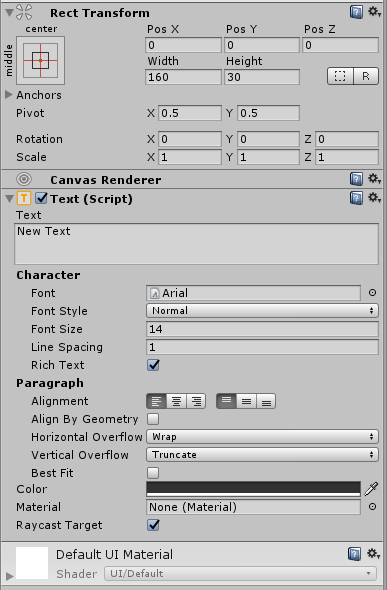
上面的text创建出来不明显,因为我们参数还未开始设置,首先我们来看下Text组件的参数:
Font:字体设置,unity默认字体是Arial。可以从我的电脑中选取其他字体替换,也可以网上下载放在unity中替换。

FontStyle:字体的加粗,倾斜等设置。
FontSize: 字体大小设置,这里注意字体设置如果过大,超过了RectTransform设置的宽度或高度将不会显示字体(很多时候美术PS中的字体大小和unity的字体大小有区别的,应该统一用像素大小来统一)。
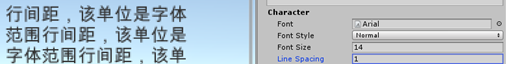
LineSpacing:行间距,这个参数unity介绍的不清楚。其实他间隔的是你当前字体大小的倍数。
如果为1为以下效果:

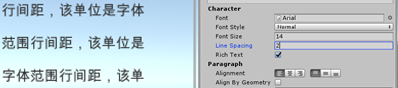
如果为2则字体中间间隔了一个字体size的大小:

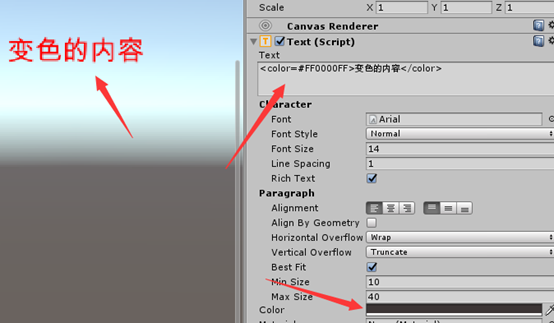
RichText:富文本选项,该选项如果勾选,可以通过加入颜色命令字符来修改字体颜色(例:<color=#525252>变色的内容</color>)。游戏的公告的编辑就需要该功能。
Paragraph:
Alignment为设置文件上下左右居中等对齐效果
AlignByGeometry为几何对齐,图文混排的时候需要该功能配合
HorizontalOverflow和VerticalOverflow分别为水平和竖直换行,如果Wrap和Truncate选项,内容将会束缚在设置定宽度高度之内,如果选项为Overflow内容将会超出设定的边界。
BestFit:勾选这个选项,字体将会以RectTransform的宽度高度边界,动态修改字体大小让所有内容刚好填充满这个框。
Color:字体颜色,若用了富文本修改颜色,则不会改变用到了富文本的字体颜色。

RaycastTarget:和Image一样,勾选该选项后,该UI会屏蔽射线,鼠标点击到这个字体的时候下面如果有按钮区域将会被中止响应。

6.简单处理UI的遮挡关系
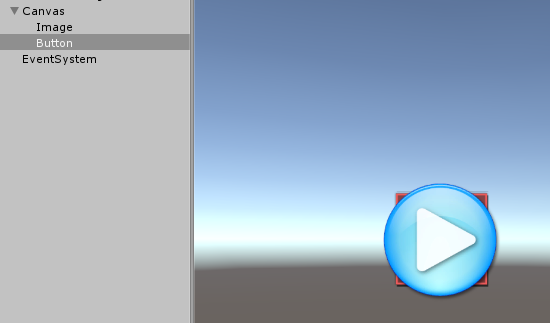
UGUI中的层级是根据Hierarchy中,物体的上下关系来决定的。
Button在Image的下面,所以游戏窗口中button遮挡了Image

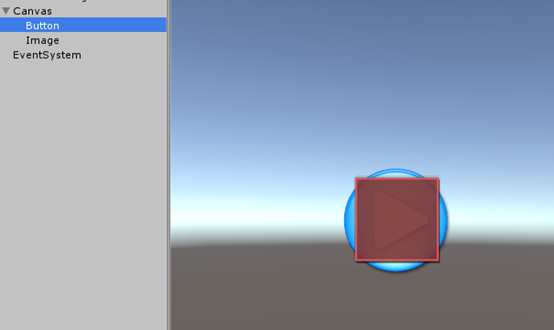
若Image在button下面,Image将会遮挡button

7.创建一个界面
利用Image、Button和Text组件已经可以实现许多功能界面了,接下来用刚才讲到的内容拼接一个简单的音乐播放界面出来。
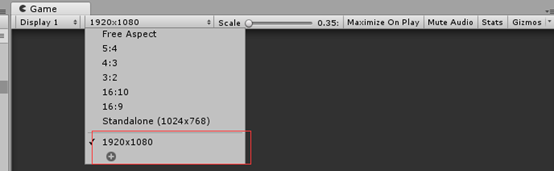
简单创建一个纯色的背景,暂定为灰黑色,宽度高度设置成屏幕的宽度高度分辨率,屏幕分辨率可以在Game窗口下设置。

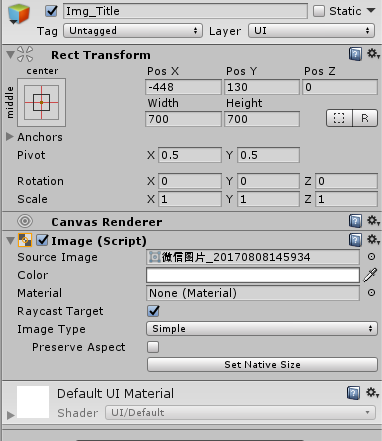
背景图片参数:

添加三个按钮:

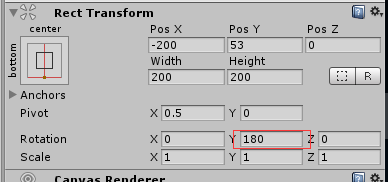
相反的图片只用修改旋转值便可以了:

创建一个Text,大小调整好后摆一个喜欢的位置:

最后放上一个CD图标~

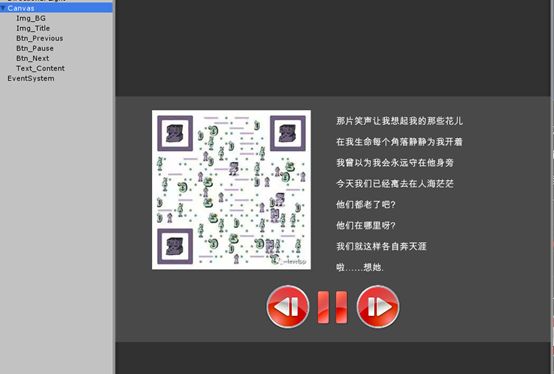
整体界面完成:
注意我们应该注重层级窗口中,对GameObject的命名格式规范,这样我们便于在之后复杂的界面中去查找和修改我们的组件。

【Unity】UGUI系列教程——拼接一个简单界面
