首页 > 代码库 > 动态表单构建器——建造者模式
动态表单构建器——建造者模式
在编写一个弹出框时,它可以包含确定按钮,取消按钮,标题栏,关闭按钮,最小化按钮,内容,最大化按钮等内容,但这些内容在不同的需求下又不是必须存在的,不同的需求需要对这些组件自由组合,显然每次组合都要重复编码。将这些不同的,容易变动的组件分离开来,通过一个Builder类一步一步的构造复杂的对象,这就是建造者模式。
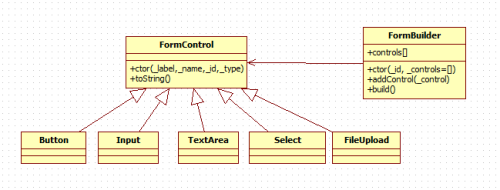
下面的例子是通过设计一个表单构造器来演示建造者模式。现在流行的Hybrid App的开发网络请求基本都是通过Ajax实现,设想一下如果应用要求根据不同的用户角色来提交不同的表单,那么我们就需要一个动态生成表单。我们可以将不同的表单控件封装成控件类,然后通过Builder类将不同的空间按照要求进行组合,形成需要的表单。

类实现代码:
var FormControl = Class.extend({
ctor:function(_label,_name,_id,_type){
this.label = _label;
this.name = _name;
this.id = _id;
this.type = _type;
},
toString:function(){
return this.label + "<input type = ‘" + this.type + "‘ id = ‘" + this.id + "‘ name = ‘" + this.name + "‘/>";
}
});
var Button = FormControl.extend({
ctor:function(_label,_name,_id,_callback){
this._super(_label,_name,_id,"button");
this.callback = _callback;
},
toString:function(){
return "<input value = ‘" + this.label + "‘ type = ‘" + this.type + "‘ id = ‘" + this.id + "‘ name = ‘" + this.name + "‘ onclick = ‘" + this.callback + "()‘/>"
}
});
var Input = FormControl.extend({
});
var TextArea = FormControl.extend({
toString:function(){
return this.label + "<textarea name = ‘" + this.name +"‘ id = ‘" + this.id + "‘ />";
}
});
var Select = FormControl.extend({
ctor:function(_label,_name,_id,_type,_options){
this._super(_label,_name,_id,_type);
this.options = _options;
},
toString:function(){
var txt = "";
for(var i = 0;i < this.options.length;i++){
txt += "<option value = ‘" + this.options[i].value + "‘>" + this.options[i].text + "</option>";
}
return this.label + "<select name = ‘" + this.name + "‘ id = ‘" + this.id + "‘>" + txt + "</select>";
}
});
var FormBuilder = Class.extend({
controls:[],
ctor:function(_id,_controls = []){
this.id = _id;
this.controls = _controls;
},
addControl:function(_control){
this.controls.push(_control);
return this;
},
build:function(){
var form = document.getElementById(this.id);
var form_txt = "";
for(var i = 0;i < this.controls.length;i++){
form_txt += this.controls[i].toString();
}
form.innerHTML = form_txt;
}
});应用代码
<html>
<head>
<meta charset = "gbk"></meta>
<script src = "Class.js"></script>
<script src = "Form.js"></script>
</head>
<body>
<form id = "form1" action = "#" method = "post">
</form>
</body>
<script>
(function(){
var name = new Input("姓名","username","username","text");
var password = new Input("密码","password","password","password");
var submit = new Button("提交","sub","sub",function(){alert("提交");});
var form = new Form("form1",[]);
form.addControl(name).addControl(password).addControl(submit).build();
})();
</script>
</html>效果:

其他说明:
可以将建造者模式和工厂模式组合,将组件的生产委托给工厂模式,建造由建造者模式完成。
建造者模式的优点:组件之间相对独立(上述例子由于样式布局可能实现偏差,在移动Web中表单往往是列表的呈现形式,所以也可以相对独立),易于扩展。
建造者模式的缺点:组件必须具有相似之处,复杂的应用可能需要过多的建造者。
本文出自 “走一停二回头看三” 博客,请务必保留此出处http://janwool.blog.51cto.com/5694960/1881979
动态表单构建器——建造者模式
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
