首页 > 代码库 > 基于Qt的OpenGL可编程管线学习(16)- 柔光、强光、叠加
基于Qt的OpenGL可编程管线学习(16)- 柔光、强光、叠加
1、柔光
shader
//柔光
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
gl_FragColor = 2.0 * blendColor * baseColor + baseColor * baseColor -
2.0 * baseColor * baseColor * blendColor;
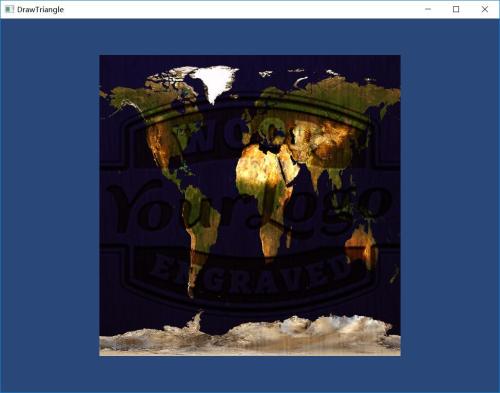
}效果图

2、强光
shader
//强光
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
vec3 lumCoeff = vec3(0.2125, 0.7154, 0.0721);
float luminance = dot(blendColor.rgb, lumCoeff);
if (luminance < 0.45)
{
gl_FragColor = 2.0 * blendColor * baseColor;
}
else if (luminance > 0.55)
{
gl_FragColor = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
}
else
{
vec4 color1 = 2.0 * blendColor * baseColor;;
vec4 color2 = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
gl_FragColor = mix(color1, color2, (luminance -0.45) * 10.0);
}
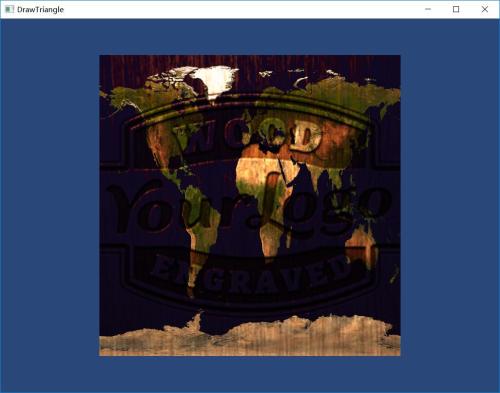
}效果图

3、叠加
shader
//叠加
uniform sampler2D U_MainTexture;
uniform sampler2D U_SubTexture;
varying vec2 M_coord;
void main()
{
vec4 blendColor = texture2D(U_SubTexture, M_coord);
vec4 baseColor = texture2D(U_MainTexture, M_coord);
vec3 lumCoeff = vec3(0.2125, 0.7154, 0.0721);
float luminance = dot(baseColor.rgb, lumCoeff);
if (luminance < 0.45)
{
gl_FragColor = 2.0 * blendColor * baseColor;
}
else if (luminance > 0.55)
{
gl_FragColor = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
}
else
{
vec4 color1 = 2.0 * blendColor * baseColor;;
vec4 color2 = vec4(1.0) - 2.0 * (vec4(1.0) - baseColor) * (vec4(1.0) - blendColor);
gl_FragColor = mix(color1, color2, (luminance -0.45) * 10.0);
}
}效果图

本文出自 “不会飞的纸飞机” 博客,请务必保留此出处http://douzhq.blog.51cto.com/12552184/1931088
基于Qt的OpenGL可编程管线学习(16)- 柔光、强光、叠加
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
