首页 > 代码库 > 基于Qt的OpenGL可编程管线学习(19)- 雾
基于Qt的OpenGL可编程管线学习(19)- 雾
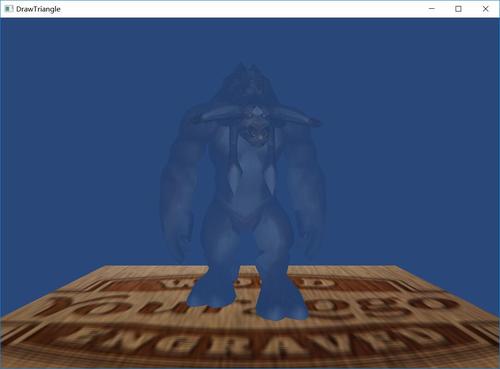
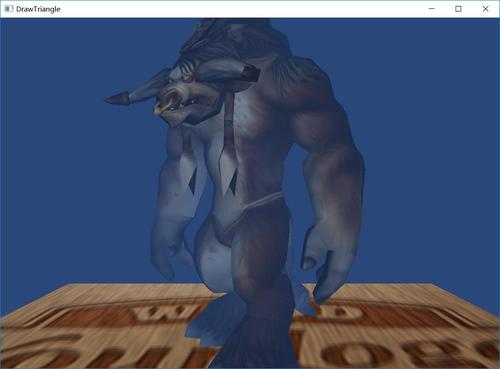
雾的效果,这里只对牛头的模型进行了雾化,如下图所示


距离模型越近,越清晰
1、线性雾
fragment shader中实现效果,
参数为眼睛到平面的距离,需要传入雾的起始位置和终止位置
float calcFogLinear(float distance)
{
float fogAlpha = (distance - M_FogStart) / (M_FogEnd - M_FogStart);
fogAlpha = 1.0 - clamp(fogAlpha, 0.0, 1.0);
return fogAlpha;
}2、EXP雾
fragment shader中实现,需要传入雾的浓度
float calcFogExp(float distance)
{
float fogAlpha = exp(-(distance * M_FogDensity));
fogAlpha = clamp(fogAlpha, 0.0, 1.0);
return fogAlpha;
}3、EXPX雾
fragment shader中实现,需要出入雾的浓度和梯度
float calcFogExpX(float distance)
{
float fogAlpha = exp(-pow(distance * M_FogDensity, M_FogGradiant));
fogAlpha = clamp(fogAlpha, 0.0, 1.0);
return fogAlpha;
}眼睛的位置计算
M_EyesPos = V * wordPos;
fragment shader
// 计算雾的强度 // 线性计算 //float fogAlpha = calcFogLinear(abs(M_EyesPos.z / M_EyesPos.w)); // EXP方式计算 //float fogAlpha = calcFogExp(abs(M_EyesPos.z / M_EyesPos.w)); // EXPX方式计算 float fogAlpha = calcFogExpX(abs(M_EyesPos.z / M_EyesPos.w)); vec4 lightColor = texture2D(U_MainTexture, M_coord) * ambientColor + texture2D(U_MainTexture, M_coord) * diffuseColor;// + specularColor; gl_FragColor = mix(M_FogColor, lightColor, fogAlpha);
CPU端雾的设置
// 设置雾
float nFogStart = 1.0f;
float nFogEnd = 500.0f;
float nFogColor[] = {41.0f / 255.0f, 71.0f / 255.0f, 121.0f / 255.0f, 1.0f};
float nFogDensity = 0.008f; // 雾的强度
float nFogGradiant = 2.0f; // 雾的衰减梯度
OpenGLCore->glUniform1f(m_Mode2->getLocationHandle("M_FogStart"), nFogStart);
OpenGLCore->glUniform1f(m_Mode2->getLocationHandle("M_FogEnd"), nFogEnd);
OpenGLCore->glUniform4fv(m_Mode2->getLocationHandle("M_FogColor"), 1, nFogColor);
OpenGLCore->glUniform1f(m_Mode2->getLocationHandle("M_FogDensity"), nFogDensity);
OpenGLCore->glUniform1f(m_Mode2->getLocationHandle("M_FogGradiant"), nFogGradiant);本文出自 “不会飞的纸飞机” 博客,请务必保留此出处http://douzhq.blog.51cto.com/12552184/1931100
基于Qt的OpenGL可编程管线学习(19)- 雾
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
