首页 > 代码库 > Webpack入门教程十五
Webpack入门教程十五
81.在webpack.config.js文件配置collapseWhitespace项,用于删除空白字符与换行符,修改内容如下
var webpack = require(‘webpack‘);
var HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry: __dirname + "/app/Greeter.js",
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
devServer:{
contentBase:"./public",
historyApiFallback:true,
inline:true
},
module:{
loaders:[
{
test:/\.json$/,
loader:"json-loader"
},
{
test:/\.js$/,
exclude:/node_modules/,
loader:‘babel-loader‘
},
{
test:/\.css$/,
loader:‘style-loader!css-loader?modules‘
}
]
},
plugins:[
new webpack.BannerPlugin("copyright suyan"),
new HtmlWebpackPlugin({
template:__dirname + "/app/index.tmpl.html",
title:‘htmlwebpackplugin filename test‘,
filename:‘filename.html‘,
inject:true,
hash:true,
minify:{
removeComments:true,
collapseWhitespace:true
}
})
]
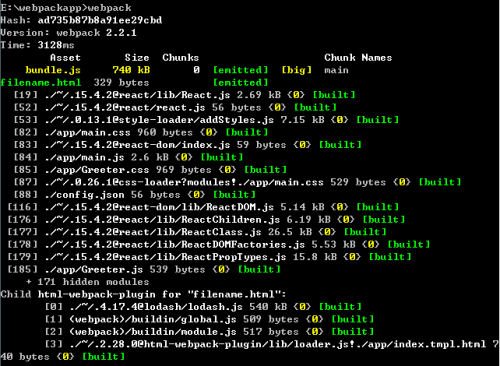
}82.使用webpack命令重新打包

83.查看生成的filename.html页面,生成内容如下

说明
生成的filename.html文件中空格和换行已经被清除
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899437
Webpack入门教程十五
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
