首页 > 代码库 > Webpack入门教程二十三
Webpack入门教程二十三
113.使用for循环输出HtmlWebpackPlugin中的内容,修改模板文件index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>webpack demo</title>
<link rel="stylesheet" href="">
</head>
<body>
<% for (var key in htmlWebpackPlugin) {%>
<%= key %>
<% } %>
</body>
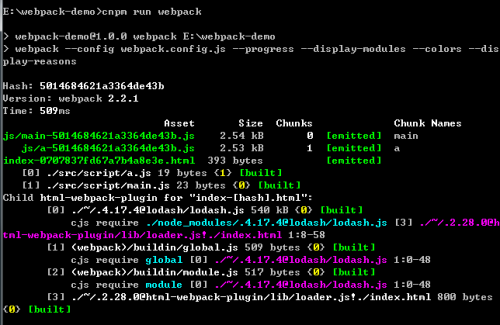
</html>114.使用cnpm run webpack命令重新打包

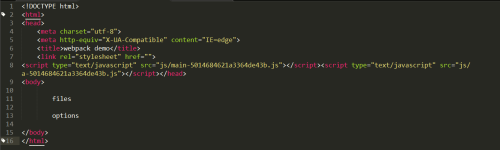
115.查看index-0707837fd67a7b4a8e3e.html文件输出的内容

本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899518
Webpack入门教程二十三
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
