首页 > 代码库 > Webpack入门教程十七
Webpack入门教程十七
88.在HtmlWebpackPlugin中使用excludeChunks项,修改webpack.config.js文件,修改内容如下
var webpack = require(‘webpack‘);
var HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports = {
entry:{
‘Greeter‘:__dirname + "/app/Greeter.js",
‘a‘:__dirname + "/app/a.js",
‘b‘:__dirname + "/app/b.js",
‘c‘:__dirname + "/app/c.js"
},
output: {
path: __dirname + "/build",
filename: "[name]-[chunkhash].js"
},
devServer:{
contentBase:"./public",
historyApiFallback:true,
inline:true
},
module:{
loaders:[
{
test:/\.json$/,
loader:"json-loader"
},
{
test:/\.js$/,
exclude:/node_modules/,
loader:‘babel-loader‘
},
{
test:/\.css$/,
loader:‘style-loader!css-loader?modules‘
}
]
},
plugins:[
new webpack.BannerPlugin("copyright suyan"),
new HtmlWebpackPlugin({
template:__dirname + "/app/index.tmpl.html",
title:‘htmlwebpackplugin filename test‘,
filename:‘filename.html‘,
inject:‘body‘,
excludeChunks:[‘a‘]
// chunks:[‘a‘,‘c‘]
})
]
}89.使用webpack命令进行重新打包

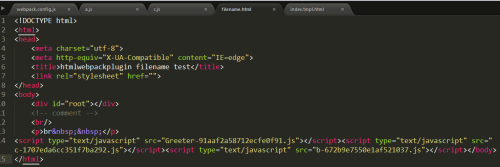
90.查看生成的filename.html文件生成的内容

说明
当我们在webpack.config.js文件配置了excludeChunks:[‘a‘]后,生成的文件中是不包含a-xxxx.js的引用的,而其他的js文 件将是被引用在生成文件中
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899454
Webpack入门教程十七
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
