首页 > 代码库 > Webpack入门教程二十
Webpack入门教程二十
102.webpack.config.js文件中entry的三种使用方式一对象形式,修改webpack.config.js文件,内容如下
module.exports = {
entry:{
main:‘./src/script/main.js‘,
a:‘./src/script/a.js‘
},
output:{
path:‘./dist/js‘,
filename:‘[name].js‘
}
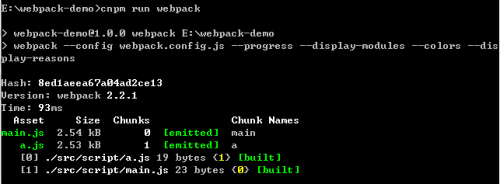
}103.使用cnpm run webpack命令重新打包

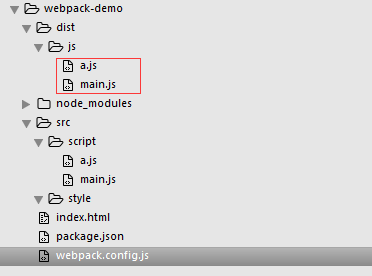
104.查看dist/js目录生成的文件a.js和main.js

本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899491
Webpack入门教程二十
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
