首页 > 代码库 > Webpack入门教程十
Webpack入门教程十
57.注释插件(BannerPlugin)使用,修改webpack.config.js配置文件,修改内容如下
var webpack = require(‘webpack‘);
module.exports = {
entry: __dirname + "/app/Greeter.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer:{
contentBase:"./public",
historyApiFallback:true,
inline:true
},
module:{
loaders:[
{
test:/\.json$/,
loader:"json-loader"
},
{
test:/\.js$/,
exclude:/node_modules/,
loader:‘babel-loader‘
},
{
test:/\.css$/,
loader:‘style-loader!css-loader?modules‘
}
]
},
plugins:[
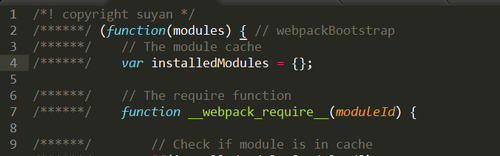
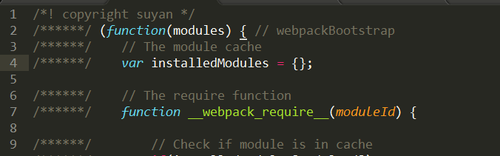
new webpack.BannerPlugin("copyright suyan")
]
}58.使用webpack命令打包
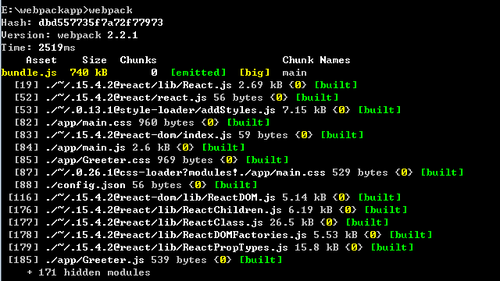
webpack

59.查看bundle.js文件


本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899095
Webpack入门教程十
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
