首页 > 代码库 > Webpack 入门教程1
Webpack 入门教程1
1.创建项目,项目名app
mkdir app

2.进入app的目录
cd app

3.在项目的根目录下创建runoob1.js文件
echo document.write("It works"); > runoob1.js
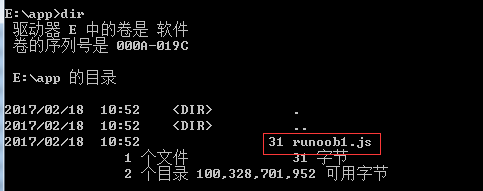
4.查看该目录下生成的文件
dir

5.查看runoob1.js文件中的内容
type runoob1.js

6.在项目的根目录下创建index.html文件
echo ... > index.html

7.修改index.html文件的内容,内容如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <script type="text/javascript" src="http://www.mamicode.com/bundle.js" charset="utf-8"></script> </body> </html>
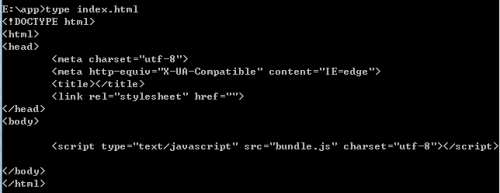
8.查看已修改后的index.html文件的内容
type index.html

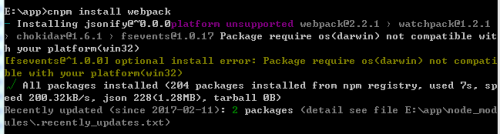
9.安装webpack
cnpm install webpack

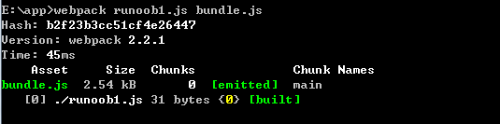
10.打包runoob1.js文件为bundle.js
webpack runoob1.js bundle.js

11.在浏览器中打开index.html文件,输出内容如下

本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899006
Webpack 入门教程1
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
