首页 > 代码库 > Webpack 入门教程4
Webpack 入门教程4
21.创建webpack.config.js配置文件
echo ... > webpack.config.js

22.将webpack.config.js内容修改为如下内容
module.exports = {
entry: "./runoob1.js",
output:{
path:__dirname,
filename:"bundle.js"
},
module:{
loaders:[{
test:/\.css$/,
loader:"style-loader!css-loader"
}]
}
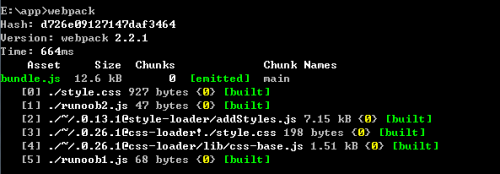
}23.使用webpack命令进行打包
webpack

24.使用浏览器打开index.html页面,输出内容如下

本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1899012
Webpack 入门教程4
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
